プリザンターの編集画面でテーブルの作成・編集が出来ればいいのに!と思ったことはありませんか?
“grid for Pleasanter“なら解決できます!
よくある課題
- プリザンターにはテーブル型の項目がないため、テーブルの行列分の項目を設定する必要があり大変!
- 見積アプリを作成したが、見積明細を作成するには別アプリにしないと編集できない!
- また、見積明細アプリの一覧画面で一括編集モードにすれば編集は可能だが、見積ヘッダー情報が親サイトの見積管理アプリにあるので確認が大変!
grid for Pleasanterなら解決できます!
- 編集画面内でテーブルをいくつでも作成することができます。
- 明細等、子サイトを作成し連携(リンク)する必要がなくなります。
- Excel帳票出力ツール(export for Pleasanter)でExcelへの出力が行えます。
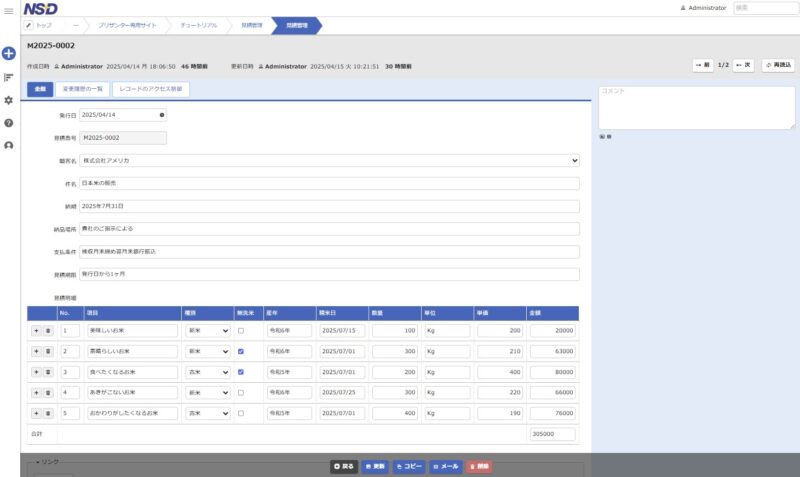
grid for Pleasanterの使用イメージ
好きな位置にテーブルを設定できます。

grid for Pleasanterの機能
- テーブルの設定は、プリザンターの説明項目の拡張HTMLで行います。
- 説明項目への保存はjson型となります。
- テキスト・数値・日付・選択リスト・チェックボックスが使えます。
- 他サイトのデータ参照(ルックアップ)も行えます。
- 行の追加・削除、および列幅の調整も行えます。
- 列・行の合計も指定できます。
grid for Pleasanter利用時の注意点
- テーブルはjson型で保存されるため、一覧画面やリンク項目にした場合は可読性が下がります。
- json型のため各カラムの要素を取り出すにはスクリプトが必要になります。
具体的な実装方法
以下、「はじめてのプリザンターアプリ作成:見積管理3」を参照ください。



