今回は、見積管理アプリに実装する以下機能の内、見積明細編集機能を作成します。
- 見積書作成機能: 見積書を出力するための管理項目を作成します。
- 見積明細編集機能: 見積書の明細部分を同じ画面で一括編集できるようにします。
- 見積書出力機能: 見積管理アプリからExcelで作成した見積書テンプレートに出力します。
- 承認ワークフロー機能: 顧客に見積提示する前にライン上の承認申請を行います。
はじめに
前回の「はじめてのプリザンターアプリ作成:見積管理2」では、見積管理アプリと見積明細アプリの構成で見積書作成機能を作成しましたが、見積明細を一括で編集するには少しこつが必要となります。
具体的には、見積明細アプリの一覧画面で一括編集モードを切り替えることにより一括編集は可能ですが、ブラウザで見積管理アプリと見積明細アプリを別タブで表示し間違いがないか確認しながらのオペレーションとなります。
できれば見積管理アプリの見積明細リンクの一覧で一括編集ができればいいのですが、現状、できないため、当社でテーブル作成ツール「grid for Pleasanter」を開発しました。
「grid for Pleasanter」の設定
前回の「はじめてのプリザンターアプリ作成:見積管理2」で作成した見積管理アプリに「grid for Pleasanter」を設定して見積明細のテーブルを追加します。
- STEP1セットアップ
- 拡張スクリプト
- サーバー再起動
- STEP2テーブル項目の設定
- エディタ>テーブル項目追加
- 拡張HTMLにテーブル情報設定
- STEP3「grid for Pleasanter」起動処理設定
- スクリプト実装
- STEP4テーブルの確認
- テーブルの表示および保存を確認
見積管理アプリの設計変更
見積管理アプリ>テーブルの管理>エディタで、以下、見積明細を「[見積管理]見積金額(税込)」と「見積明細」の間に追加してください。
| 項目名 | 型 | 必須 | 読取 | 重複 | 規定値 | 選択肢 | 検索 | 拡張HTML |
| 見積明細 | 説明 | コントロールの後 |
見積明細項目の拡張HTMLタブに見積明細を追加
上記で作成した見積明細項目の詳細設定>拡張HTMLタブ>コントロールの後に、以下コードをコピー&ペースト後、変更してください。
<span class="gfp-table-definitions">
{
"columns":[
{"name":"no","label":"No.","type":"text"},
{"name":"item","label":"項目","type":"text"},
{"name":"quantity","label":"数量","type":"number","max":1000,"style" : "text-align:right;"},
{"name":"unit","label":"単位","type":"text"},
{"name":"unitPrice","label":"単価","type":"number","style" : "text-align:right;"},
{"name":"price","label":"金額","type":"number","total":true,"style" : "text-align:right;"}
]
}
</span>スクリプトにgrid for Pleasanterを起動する手続きを設定
見積管理アプリの新規作成または編集画面表示時に、「grid for Pleasanter」を起動し指定したテーブルを表示するための処理をスクリプトに手続きします。
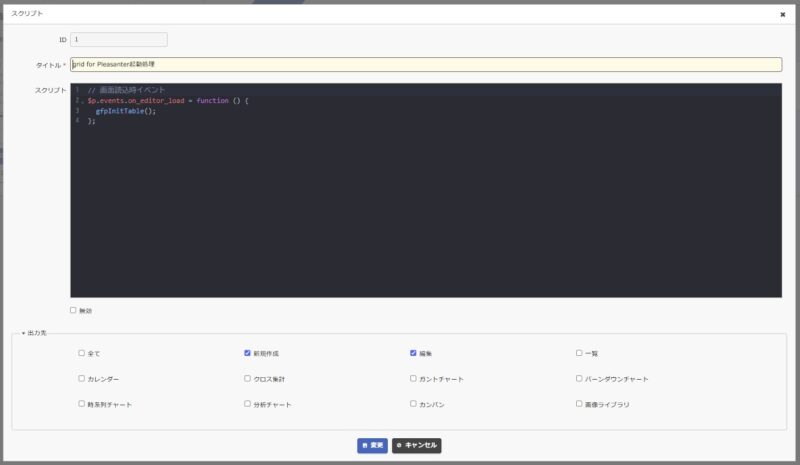
スクリプトタブ>新規作成で、タイトルに「grid for Pleasanter起動処理」、スクリプトは以下のコードをコピー&ペースト、出力先は「新規作成」と「編集」に☑して追加して、画面下部の更新ボタンをクリックしてください。
// 画面読込時イベント
$p.events.on_editor_load = function () {
gfpInitTable();
};
見積管理アプリに見積明細のテーブルが追加されていることを確認
画面左メニューの新規作成ボタン(+)をクリックし、見積明細のテーブルが追加されていることを確認します。
登録および行の追加等を行ってみてください。

まとめ
如何でしたでしょうか。
grid for Pleasanterを使うと、見積書のイメージで見積明細の編集が可能になります。
次回は、見積管理アプリで作成した見積データをExcel帳票に出力したいと思います。



