Salesforce Experience Cloudで顧客向けサイトが作れるってホント?

皆様の会社で以下のようなHPが必要になった際、どのように実現しようと思うでしょうか?
- 取引先向けにFAQを提供したりお問い合わせを受け付けたりするお客様サポートページ
- パートナー企業と共同でデータを扱えるWebサイト
『Experience Cloud』という機能を利用すれば、Salesforceと連携した社外向けWebサイトを手軽に構築することができます。そこでExperience Cloudの作成方法と、ページをカスタマイズする方法をご紹介いたします。
Salesforce Experience Cloud(エクスペリエンスクラウド)とは?
Experience Cloudとは、社内で利用しているSalesforce環境と連携した外部ユーザー向けWebサイトを、スピーディに構築できる機能を持つツールです。例えば、以下のようなことが可能です。
- デザインのカスタマイズ・レスポンシブ対応
- ナレッジやFAQの掲載
- お問い合わせの受付
- ダッシュボードとレポートの共有
- ケースなどのSalesforceデータ入力
他にも様々な機能が実現できます。では具体的にはどのようなメリットがあるのでしょうか?
Experience Cloudを活用するメリット
Experience Cloudを使ってWebサイトを構築するメリットですが、主に以下の2点が挙げられます。
【HTMLやCSSを書かなくて済む】
Experience Cloudを使うと、HTMLやCSSを書かずともキチンとしたレイアウトのページが簡単に作成できます。具体的な手順はこの後説明しますが、『コンポーネント』と呼ばれるページの部品をマウスで組み合わせていくことでページが作れるようになっています。
また、PC画面での見え方とスマホ画面での見え方を自動で切り替える設定(レスポンシブ対応)も自動で行ってくれます。このことによって、一からWebサイトを構築する場合に比べて遥かに作業時間が削減できます。
【Salesforceのデータをそのまま使える】
データベース接続設定をしたりSQLを書いたりしなくても、Salesforce上のデータを閲覧したり更新したりするページを作ることができます。
例えば、外部向けのお知らせやFAQなどをSalesforceオブジェクトで作成・管理してそのままExperience Cloudで公開することができます。また、協業パートナー向けにレコードの編集ページを提供することもできます。
Experience Cloudサイトをさっそく準備してみよう!
それではここから、Experience Cloudの利用を開始する手順をご紹介します。
1. Experience Cloudの有効化
まずSalesforce環境にログインし、右上の歯車アイコン>『設定』から設定画面に移動します。
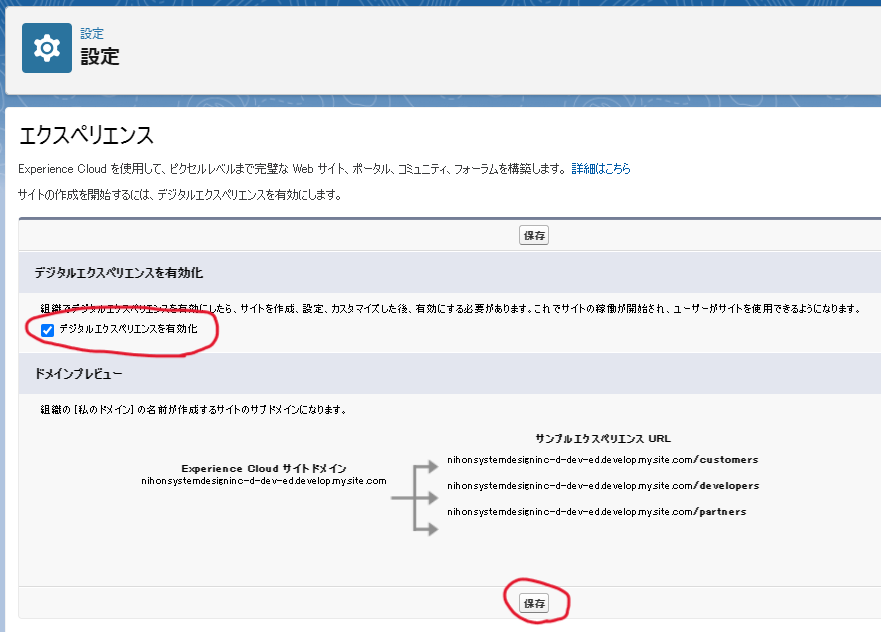
左上のクイック検索に『デジタルエクスペリエンス』と入力し、出てきた『デジタルエクスペリエンス』直下の『設定』をクリックします。
エクスペリエンス画面で、『デジタルエクスペリエンスを有効化』をオンにし、保存ボタンを押します。
【注意】この操作を行った後、Experience Cloudを無効化することは絶対にできなくなります。

これで新規ボタンをクリックしてWebサイトを作れるようになりました。
画面を更新するとExperience Cloudに関する各種設定へのリンクが出てくるようになります。
2. サイトの作成
左上のクイック検索に『デジタルエクスペリエンス』と入力し、出てきた『デジタルエクスペリエンス』直下の『すべてのサイト』をクリックします。
出てきた画面で、新規ボタンをクリックし、作りたいサイトに合わせてテンプレートを選びます。今回は『カスタマーサービス』を選択します。
『使用を開始する』ボタンをクリックし、サイトの名前を入力したら、作成ボタンを押します。少し時間がかかりますが、これでサイトの土台が作られます。
作成が完了したら、サイトの設定やデザインなどを行っていきます。後の章で代表的な画面構築の方法をご紹介します。
3. ユーザー作成の準備
取引先の担当者に対し、Experience Cloud用のアカウントを発行します。今回はカスタマーユーザーアカウントを発行します。
ユーザー作成の前に、ロールの設定とプロファイルの作成を行う必要があります。詳細な手順は省きますが、概要だけ記載します。
【ロールの設定】
作成予定のカスタマーユーザーの所有者になる内部ユーザーに任意のロールを割り当てます。
どのロールを割り当ててもユーザー作成はできるようになります。
【プロファイルの作成】
カスタマーユーザーに割り当てるための、ユーザーライセンスが『Customer Community』であるカスタムプロファイルが必要です。
『Customer Community User』というプロファイルをコピーして作成するのが最も簡単です。
4. 取引先責任者の設定
Experience Cloud用のアカウントは、取引先責任者と関連付けて作成します。そのため、取引先責任者のレコード画面で、ユーザー有効化機能を使えるようにする必要があります。
歯車アイコン>『設定』から設定画面に移動し、左上の『オブジェクトマネージャー』タブをクリックします。
取引先責任者の設定画面に移動し、現在使用しているページレイアウトの編集画面に移動します。
ボタンとモバイルおよびLightningのアクションの『カスタマーユーザーを表示』『カスタマーユーザーを無効化』『カスタマーユーザーを有効化』『ユーザーとしてエクスペリエンスにログイン』をレイアウトに追加し、保存します。
5. ユーザー作成
上記の手順を完了させると、ユーザーを作成できるようになります。
カスタマーユーザーとして有効化したい取引先責任者のレコード画面に移動すると、『カスタマーユーザーを有効化』ボタンが表示されるようになっています。このボタンを押して、ユーザー作成画面に移動します。
ここでカスタマーユーザーの情報を入力していきます。
ニックネームがExperience Cloud内での表示名になりますので、慎重に決めてください。
また、ユーザー名はカスタマーユーザーがログインする際に使います。組織で一意なので気を付けてください。
入力が終わったら、保存ボタンを押してカスタマーユーザーを作成します。
【補足】
パートナーユーザーを作成したい場合も大まかな手順は同じです。以下の点が違っているので注意してください。
- プロファイルのユーザーライセンスは『Parter Community』
- レイアウトに追加するボタンとモバイルおよびLightningのアクションは『パートナーユーザーを表示』、『パートナーユーザーを無効化』、『パートナーユーザーを有効化』、『ユーザーとしてポータルにログイン』
6. サイトの公開
サイトの構築が完了したら、いよいよ公開です。
2か所公開ボタンを押す必要があります。
【ビルダーの公開ボタン】
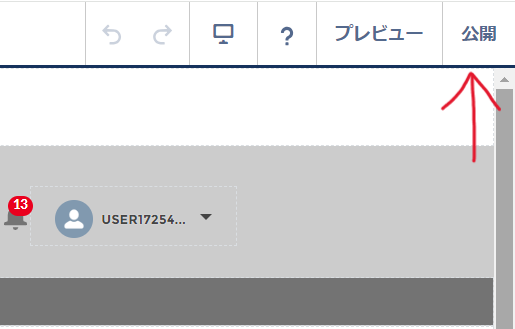
まず、公開したいサイトのビルダー画面に移動します。
右上にある『公開』ボタンを押します。

ポップアップ内の『公開』ボタンを押します。
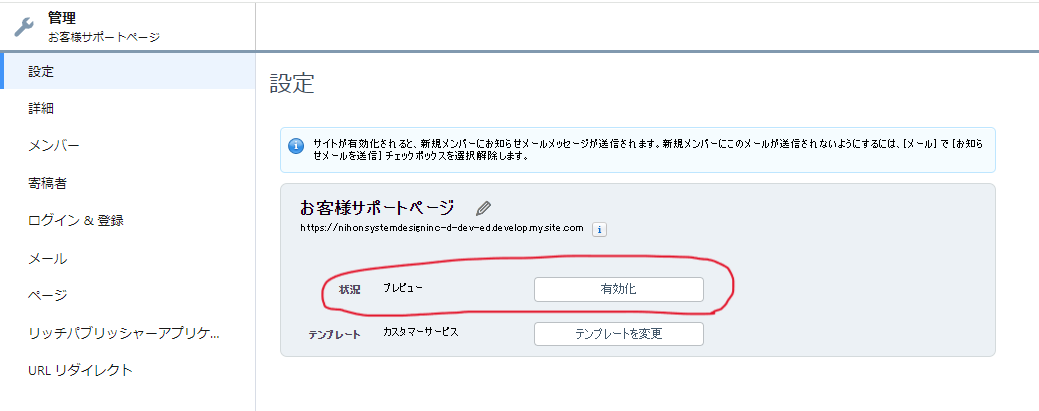
【ワークスペースの公開ボタン】
続いて、ワークスペース内の管理画面を開き、有効化ボタンを押します。

これでExperience Cloudサイトが一般公開されました。5の手順で作成したユーザーがログインできるようになります。
7. サイトの管理
公開したWebサイトを運用していると、ユーザーからパスワードリセットの依頼が来たり、新しいページを作る必要が出てきたりします。その場合、以下のように対応します。
【パスワードリセット】
カスタマーユーザー宛のパスワードリセットメールは自動で送信されるように設定することもできますが、もし手動で送信したい場合は、内部ユーザーと同じく設定のユーザー詳細画面から送信できます。
【サイトの内容を更新したい】
4の手順のビルダーの公開ボタンと同じ手順で変更を公開することで、サイトを更新できます。
ページをカスタマイズしてみよう!
ページのコンテンツをカスタマイズする方法をご紹介します。メリットでもご紹介した通り、コンポーネントの配置をマウスで行うことでページをカスタマイズします。
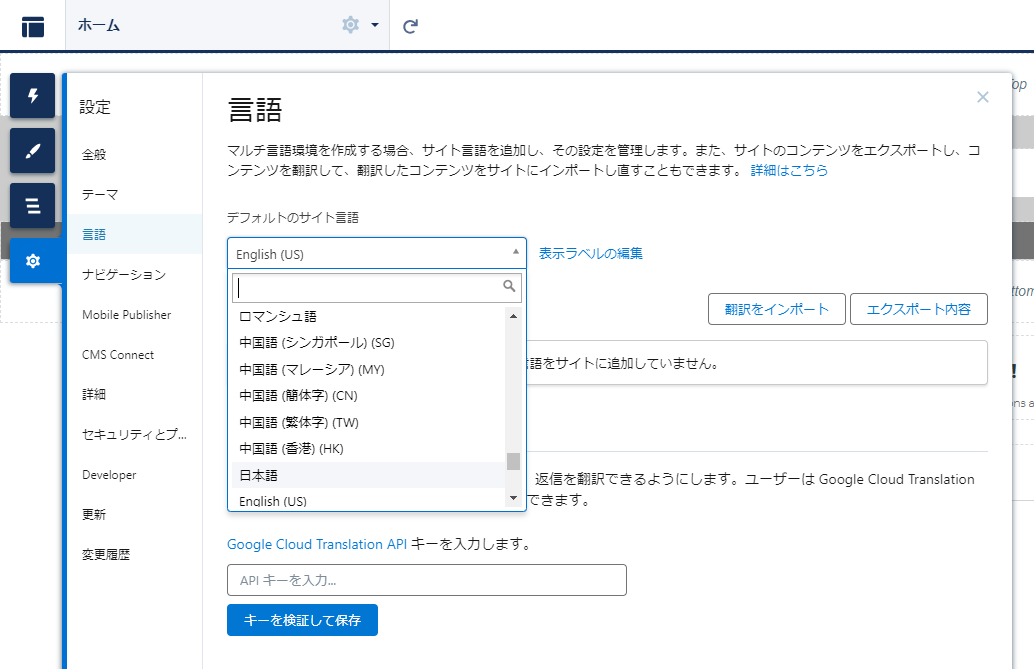
作業の前に、サイトの表示を日本語にしましょう。
左端の縦に並んだボタン一覧から、歯車アイコンの『設定』を選択します。
『言語』を選択し、『デフォルトのサイト言語』で日本語を選択します。

ここから実際にコンポーネントをページに追加したり、編集したりしてみましょう。
今回はTOPページをカスタマイズしていきます。
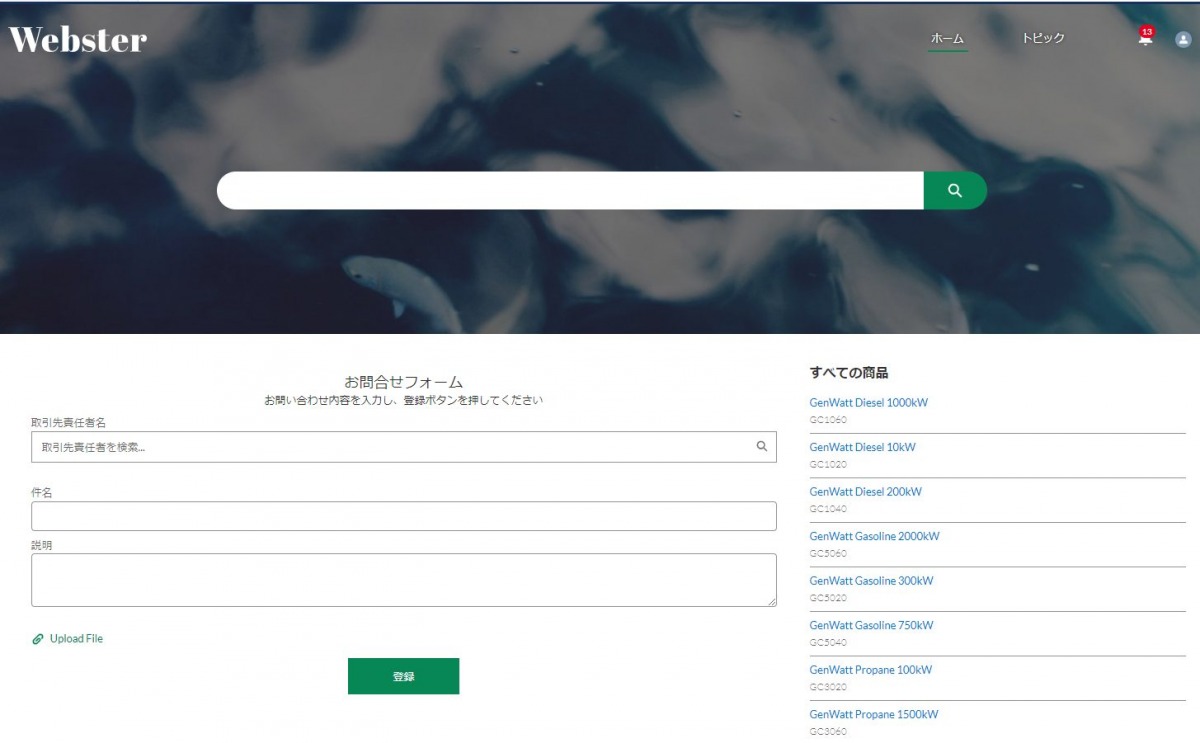
【カスタマーサポートへの連絡フォーム】
まずは、カスタマーサポート宛のお問い合わせフォームを作成してみましょう。
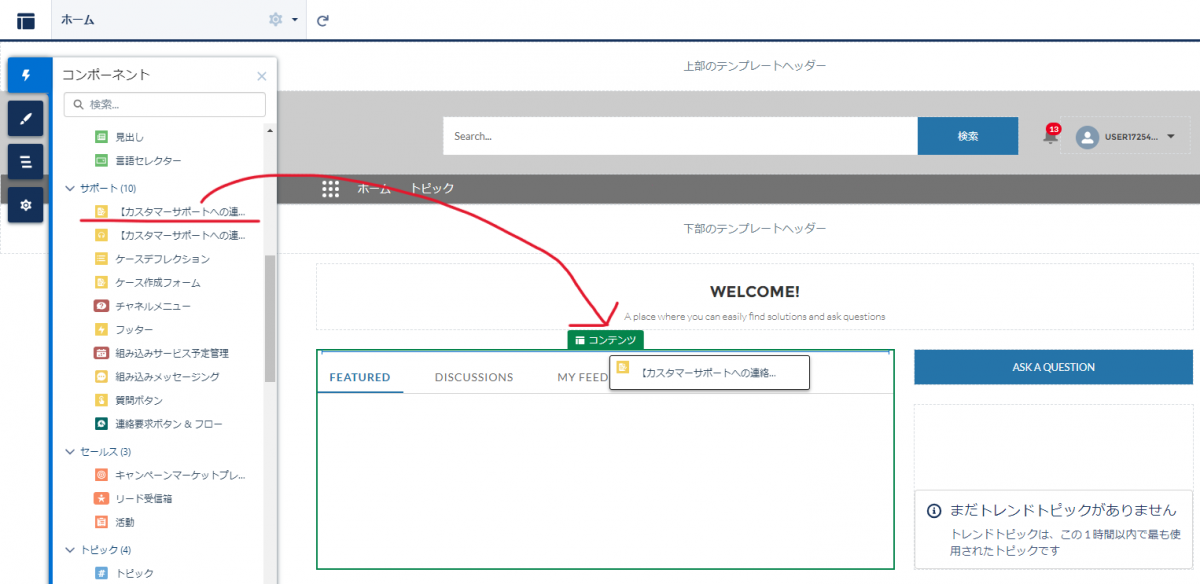
左端の縦に並んだボタン一覧から、稲妻アイコンの『コンポーネント』を選択します。
『サポート』>『【カスタマーサポートへの連絡】フォーム』をドラッグし、中段左の『コンテンツ』にドラッグします。

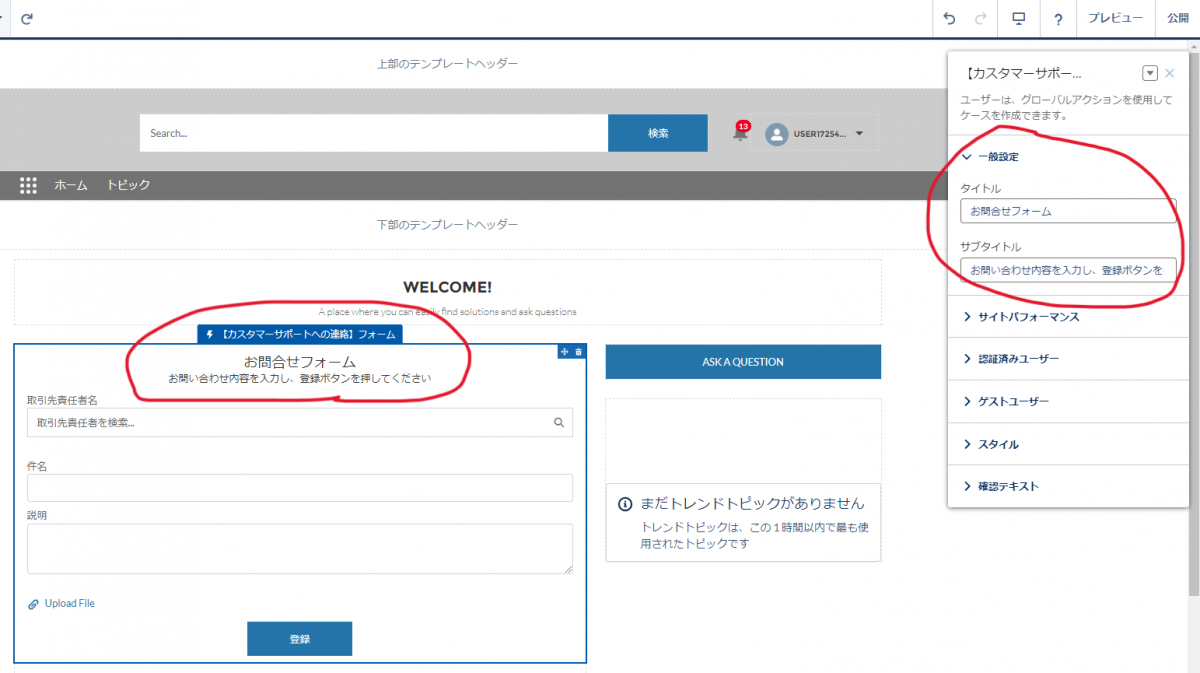
追加したコンポーネントをクリックするとプロパティが表示されるので、ここから編集していきます。
『一般設定』を開き、『タイトル』に「お問い合わせフォーム」、『サブタイトル』に「お問い合わせ内容を入力し、登録ボタンを押してください」と入力してみてください。英語で書かれていた見出しが入力した内容に変化します。

他にも、『スタイル』からボタンのデザインを設定したり、『確認テキストから』お問い合わせ登録後に表示される文章を編集したりすることもできます。
【レコードリスト】
続いて、任意のオブジェクトのレコードリストを表示させてみましょう。
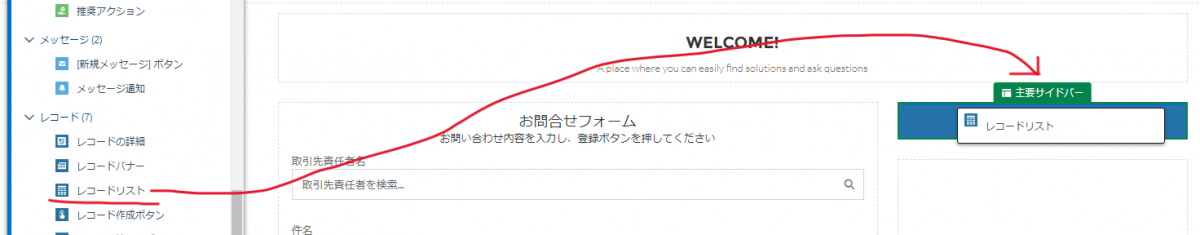
稲妻アイコンの『コンポーネント』>『レコード』>『レコードリスト』をドラッグし、中段右の『主要サイドバー』にドラッグします。

追加したコンポーネントをクリックしてプロパティを表示し、『レイアウト』を『コンパクト』、『オブジェクト名』を『商品』に設定します。
そうすると、Salesforceで登録した商品の一覧が表示されるようになります。
このコンポーネントを利用すると様々なことができます。たとえば、お知らせやFAQを管理するカスタムオブジェクトを作成し、Experience Cloud表示用にレコードを絞り込んだリストビューを作ることで、TOPページやその他のページに簡単にお知らせ一覧やFAQ一覧を表示させることができます。
今回示したカスタマイズはほんの一例です。ここには書ききれないほど多くのコンポーネントの種類、カスタマイズのパターンがあり、様々な機能の実現が可能になっています。
まとめ
「Salesforce Experience Cloudで顧客向けサイトが作れるってホント?」と題してご紹介しました。Experience Cloudによる外部向けサイト構築のメリットや設定方法などについてご理解いただけたでしょうか?
Salesforce Experience Cloudのメリットでもご紹介しました通り、顧客向けのサポートサイトなどを構築・公開するには、通常だとHTML・CSSやSQLをはじめとした様々なWebシステムに関する技術を組み合わせる必要があり、完成まで多くの時間を必要とします。
Experience Cloudを利用すれば、プログラミングの経験がなくともSalesforceのデータを利用したWebサイトの構築が可能になり、また構築や保守にかかる時間も削減することができます。
当サイトでノウハウ共有やSalesforceの定着促進・保守運用・開発を検討している方へ、様々なダウンロード資料をご用意しております。ぜひ資料をダウンロードいただき、ご活用ください。