Force.com SitesのSEO。Visualforceページでrobots.txtを作成して設定する。

こんにちは!
Force.com Sites 構築中、 robots.txtについて調べる機会がありました。 そこで今回は、Sites開発におけるrobots.txtの設定・作成方法についてまとめます。
下記、目次になります。
※robots.txtについては、下記をご参照ください。 Search Console ヘルプ – robots.txt ファイルについて
1.Sitesでのrobots.txtの設定方法
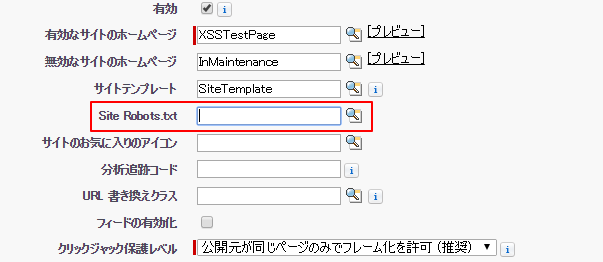
下記はSitesの設定画面です。 Sitesでのrobots.txtは、設定画面の『Site Robots.txt』の項目で設定します。
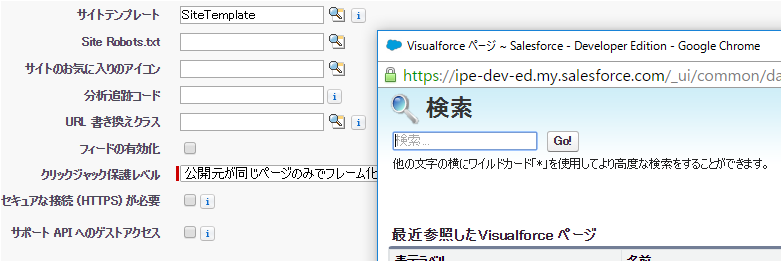
設定画面からは『Visualforceページ』しか指定できないため、 Sitesのrobots.txtは、Visualforceページで作成したものである必要があります。
テキストファイルを用意して、アップロード…という手順は踏まないので、注意が必要です。 適切なVisualforceページを指定すると、robots.txtが配置されます。 例:http://example.force.com/robots.txt
2.robots.txt用のVisualforceページを作成
上記のことからテキストで表示されるVisualforceページを作成する必要があることが分かりました。 そのためには、 <apex:page>のcontentType属性を利用してVisualforceページを作成する必要があります。 Visualforce 開発者ガイド – apex:page 今回はテキストで表示したいため、『text/plain』に指定します。 これで、Visualforceページをテキストとして表示するための準備が整いました。
<apex:page contentType="text/plain">
</apex:page>
あとは、<apex:page>タグの中に必要な情報を記載していきます。 例として、Google画像検索の検索ロボットのクロールをすべてブロックするケースの内容を記載しておきます。 (記述方法についてはここでは割愛します。)
<apex:page contentType="text/plain">
User-agent:Googlebot-Image
Disallow: /
</apex:page>
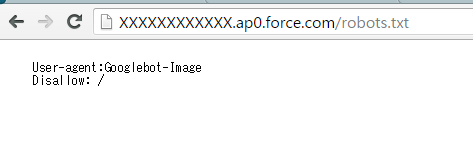
3.結果を確認する
robots.txt(Visualforceページ)を作成し、 設定画面から指定できたら、早速、確認しておきましょう。
ブラウザでSitesのrobots.txtを表示し、作成したVisualforceページの内容であればOKです。 ただし、実際の検索エンジンへの反映までには時間が必要とのことです。 能動的に更新することも可能なようなので、リリース前などプロジェクトのフェーズと相談して対応を検討しても良さそうです。 Search Console ヘルプ – 更新した robots.txt を Google に送信