5分でできる!Visual Studio Code + ForceCode でのSalesforce開発環境用意のまとめ

こんにちは!
最近知ったんですが、ラムネ瓶の蓋に使われてるガラス玉は「A玉」って呼ぶらしいですね。 キチンと蓋をするためにガラス玉の形状の検査があって、 合格したものが「A玉」・不合格のものが「B玉」とされ、使わない「B玉」がオモチャとして出回ったそうです。(諸説あり)

さて、1つ賢くなったところで、 今日は開発者なら避けては通れない開発環境のお話です。 Apex/Visualforceの開発を行う際の開発環境は何を使ってますか? いくつか主要なものはありますが、 比較的新しめ + 日本語でまとめてある所が無かったので、 今回は、 Visual Studio CodeでApex/Visualforceの開発環境を用意する方法をまとめたいと思います。 ちなみに、Visual Studio CodeはAtomと同じくElectronを採用していますね。 (参考) ・Visual Studio Code – Wikipedia ・Visual Studio Codeで採用している「Electron」バージョン1.0リリース
・「Visual Studio Code」を選択する理由。
・他のIDEやエディタでの開発が、やや不便。 Eclipse → 慢性的に重たい。あと、全体的に白い。白過ぎる。(ブラックなテーマにしたい) Sublime/Atom → エディタ + MavensMate がほぼ必須で、設定・立ち上げが面倒くさい。 ・トレンディである。 2016年、人気の「開発技術&ツール」はどれ? HoloLensやXamarinの人気が爆発、Visual Studio Code躍進 この記事によると、 2016年の「開発者が使いたい、IDE&開発者向けテキストエディターランキング」で、ほぼ1位タイ。 (というか1位はVisualStudio) 先述した Eclipse/Sublime/Atomのパーセンテージを合計しても、Visual Studio Codeには届いてない…。
・導入手順
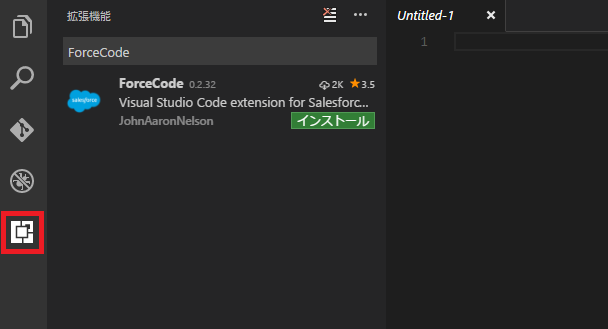
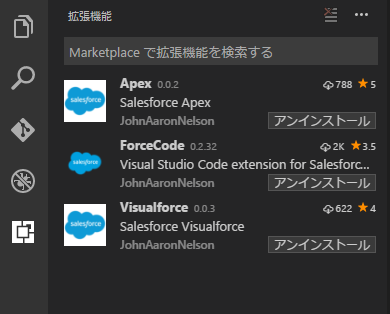
Visual Studio Codeと、拡張機能「ForceCode」 の導入手順は、以下の2STEP。 ①Visual Studio Codeをインストールする。(約2分) 下記からダウンロードできます。インストール手順は割愛。 https://code.visualstudio.com/ ②拡張機能「ForceCode」をインストールする。(約3分) Vsual Studio Codeを立ち上げて、拡張機能サイドバーから、「ForceCode」を検索します。 ※赤枠が拡張機能のアイコンです。

インストールして、有効にします。 以上で導入は完了。早速使ってみます!
・実際に使ってみる。
早速、Visual Studio CodeでApexコードを編集してみます。 あ、ついでに、拡張機能で「Apex」「Visualforce」(名前まんまですね)というものも入れておくと、 シンタックスハイライトが効くので見やすいです。

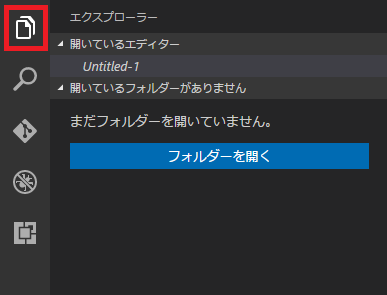
まずは、フォルダを適当に作って開いておきます。

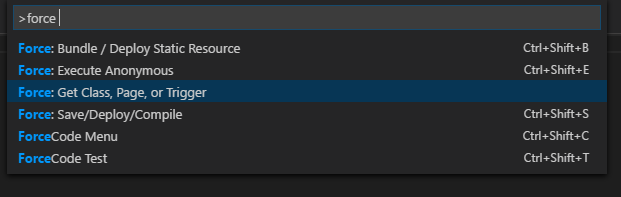
次に、Ctrl + Shift + P もしくは F1キー でコマンドパレットを表示します。 ForceCodeが有効になっていれば、ここで用意されたコマンドが実行できます。 「Force」 と入力すると使用可能なコマンドが表示されるので、 今回は、編集するApexクラスを取得するために 「Force: Get Class, Page, or Trigger」のコマンドを実行します。

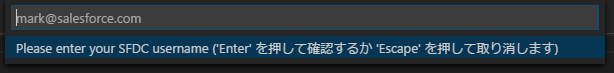
ログイン情報の入力を求められるので、IDとパスワードを入力+環境を選択します。

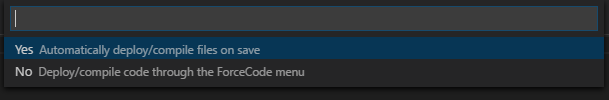
エディタでの保存時にそのままデプロイを行うかどうかの設定をします。

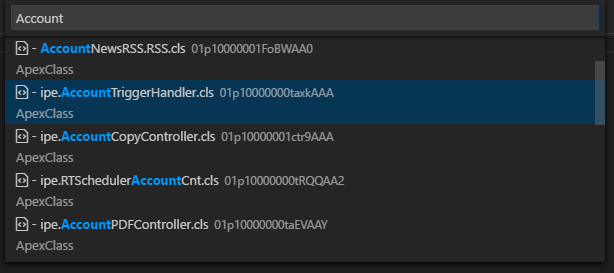
Visualforce、ApexClass、静的リソース、Lightningコンポーネント…が一覧で表示されます。 今回は、ApexClassを1つ選択してみます。


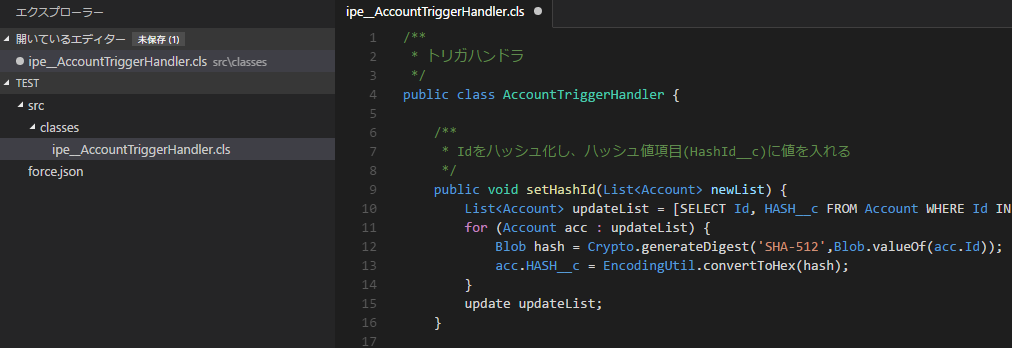
無事、開けました! 今回は、Salesforce関連の拡張機能しか入れませんでしたが、 開発者向けの拡張機能をいくつか入れることで十分開発に使えそうです。 ★開発する必要なく検索画面を作れる、検索クリエイターPRO 今なら30日無料トライアル受付中!★