【Winter’17 対応】非表示になってしまったサイトゲストユーザのデバッグログを再び表示させる方法

こんにちは!
ちょっと動画編集を勉強し始めまして。
色々調べてみてるんですが、動画の内容よりもツールの方が重要ですね。これは。
昔々にWindowsムービーメーカーを触ったきりだったので、最近の動画編集ソフトの自由度に感動しました。

Winter’17で知らない間に変わってた話。
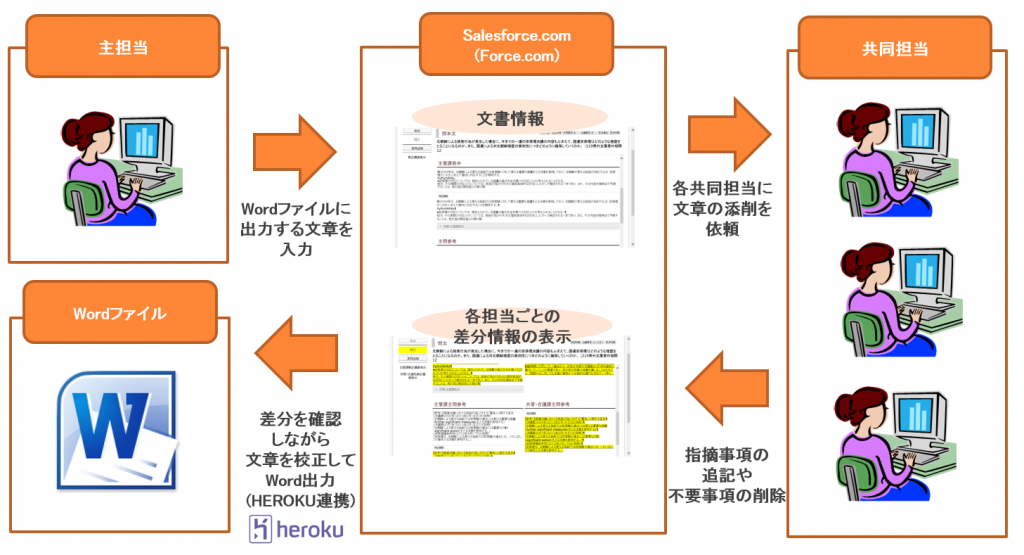
さて、今日もまたまた、Force.com Sitesのお話です。
今回は、Winter’17のリリースでの変更点について。
Winter’17以降、Force.com Sitesへのアクセスでデバッグログが表示されなくなっていたようです。
そういえばログが出ねー!って話、どこかで聞いたなぁ…つい最近出なくなってたんですね。
対象のリリースノートは下記。
デバッグ環境が改善されたため、Salesforce 組織でより簡単に問題を解決できるようになりました。 一般ユーザのアクティビティにより、手に負えないほど大きなデバッグログは生成されなくなりました。
ブラウザの Cookie を設定し、ゲストユーザのデバッグログを有効化
一般ユーザは大量のイベントを生成するため、すぐにデバッグログがいっぱいになります。このため、一般ユーザのブラウザに特別な Cookie が含まれている場合に限り、ゲストユーザライセンスを使用するサイト訪問者に関してログが収集されます。
サイト公開後に大量にログが出続けるのを避けるためみたいです。 確かにそれは手に負えなさそう。
いでよデバッグログ。
じゃあもうデバッグログ見れねーのかというと、そうではないようで、 どうやら、クッキーを操作することでログを残せるようになるらしいので試してみました。
リリースノートを見つつ、試した手順は下記です。
- 1.Sitesにアクセスする。
- 2.ブラウザでクッキーを操作する。
- 2-1.F12キー または Ctrl+Shift+J でデベロッパーツールを表示する。
- 2-2.Consoleタブを表示する。
- 2-3.下記をコピペ。Enterキーを押す。
- 3.再度、Sitesにアクセスする。
(※Chromeの場合)
document.cookie=”debug_logs=debug_logs;domain=.force.com”;
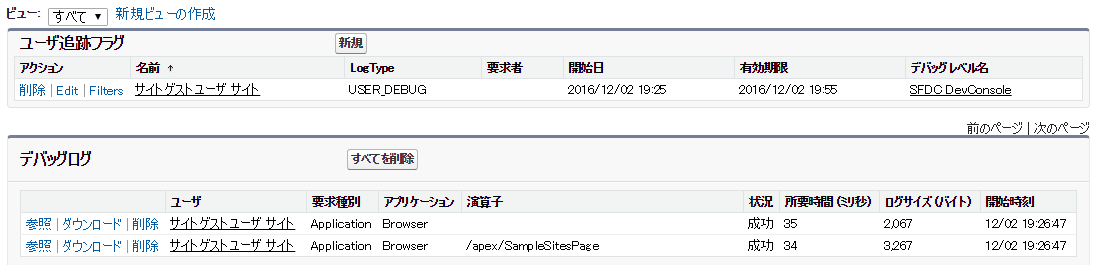
バッチリ出ましたッ。これで不測の事態が起きてもちょっぴり安心…かな?