Lightning移行は怖くない!開発画面を一瞬で Lightning 化する方法

ここから少しの間、「Lightning移行は怖くない!」をテーマにいくつか記事を連載していこうと思います。
今回は、開発画面を一瞬でLightningにする方法、ご紹介します。
■Lightningのデザイン?任せてください!
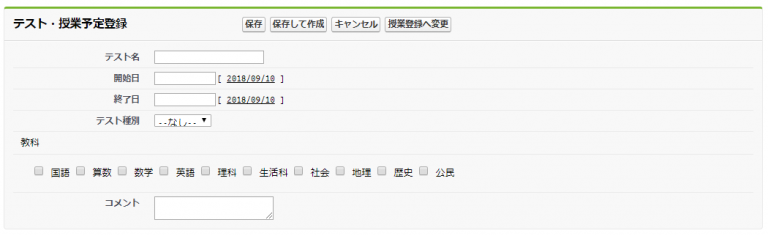
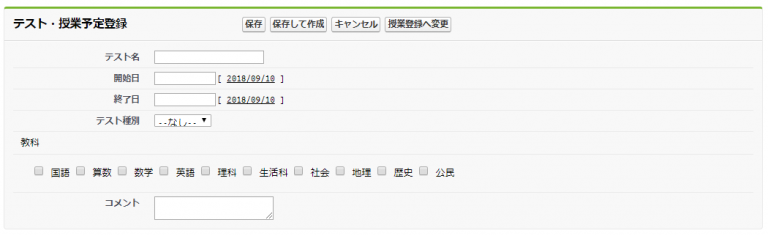
例えばこんな画面があるとします。
<apex:pageBlock>や<apex:pageBlockSection>を使用した、標準に似せたVisualforceページです。  もし上記のような画面がある環境で、
もし上記のような画面がある環境で、
・Lightningに移行するけど、全ユーザがLightningにするわけではない
・モバイルも使っている
・新しく開発する時間もない
というような時におすすめなのが、Summer’18でリリースされたこの機能。
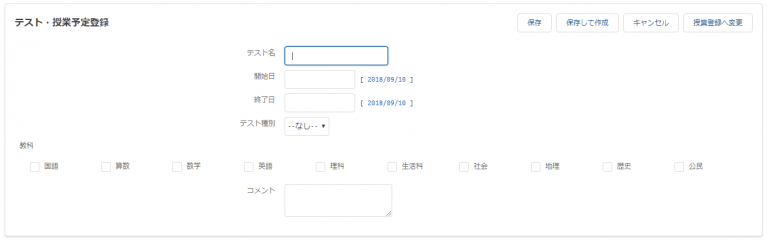
「lightningStylesheets=”true” 」 参照)スタイルシートの適用 これを適用するとこうなります。  ソースはこんな感じ。とっても簡単です。
ソースはこんな感じ。とっても簡単です。
<apex:page lightningStylesheets="true">
<apex:form>
<apex:pageBlock title="テスト・授業予定登録">
(中略) en-resource://database/3214:0
</apex:pageBlock>
</apex:form>
</apex:page>
このlightningStylesheets 属性の良いところは、条件分岐等で制御しなくてもLigtningで表示している人にはLightningのデザインで、Classicで表示している人にはClassicのデザインで表示されるようになることです。
今回は標準っぽいレイアウトでご紹介しましたが、もちろんほぼHTMLで書いたVisualforceページであっても同様に適切なデザインにしてくれるので、もし苦労されている人いたらぜひ!是非に使ってみてください。
■モバイルにも一緒に適用しちゃいましょう。
Ligtningに移行するついでにモバイルにも最適化したい、そんな時はテーマを参照してみて下さい。
例えば、モバイルとフルサイトではレコード詳細ページへのリンクが異なりますよね。
そんな時はこんなJavaScriptを書くと簡単に対応が可能です。
var records = '{!selected}';
var mobileUrl = (モバイル用URL);
var fullsiteUrl = (フルサイト用URL);
if ( '{!$User.UIThemeDisplayed}' == 'Theme4t' ) {
location.href = mobileUrl;
} else {
location.href = fullsiteUrl;
}
テーマの一覧はこのようになっています。
| Theme1 | 古い Salesforce テーマ |
| Theme2 | Salesforce Classic 2005 ユーザインターフェースのテーマ |
| Theme3 | Salesforce Classic 2010 ユーザインターフェースのテーマ |
| Theme4d | 最新の「Lightning Experience」Salesforce のテーマ |
| Theme4t | Salesforce モバイルアプリケーションのテーマ |
| Theme4u | Lightning コンソールのテーマ |
| PortalDefault | Salesforce カスタマーポータルのテーマ |
| Webstore | Salesforce AppExchange のテーマ |
テーマの分類はこのようになっています。
引用元はこちら。 いかがでしょうか?
まだまだLightning化にできていない環境はあると思いますが、これなら開発画面があっても簡単だと思いませんか?
では、また次回。