SalesforceのLWCとは?Web標準で開発できる環境を準備してみよう

SalesforceのLWCと呼ばれるLightning Webコンポーネントにあまり触れたことはありませんでした。しかし、先日Salesforce認定資格のJavaScriptデベロッパーを取るために猛勉強しました。勉強から学んだLightning Web コンポーネントの知識とその実装方法をご紹介したいと思います。Web標準でSalesforce開発ができるLWCの開発環境の準備について、一緒に学んでみましょう。
SalesforceのLWC(Lightning Webコンポーネント)とは?メリットも解説
Lightning WebコンポーネントとはWeb標準でSalesforce開発を行えるプログラミングモデルのことです。それを略して、LWCと呼ばれています。
LWCは、Web標準で開発を行えることが大きなメリットと言えます。次のようなメリットと注意点があります。
LWCのメリット
- 分からないことがあれば、HTMLのカスタム要素として検索することができる部分もある
- Salesforce開発を経験していない開発者もプロジェクトに参画できる
- ページのパフォーマンス負荷が小さい
注意点 開発者コンソールでは作成できない
開発者コンソールでは作成できないため、ローカルに開発環境(SFDXプロジェクト)を用意する必要がある。
なお、Lightning Webコンポーネントとは別にLightningコンポーネントというものもありますが、こちらは別のプログラミングモデルです。ややこしいため、Lightning Webコンポーネント登場と同時にLightningコンポーネントはAuraコンポーネントと呼ぶようになったようです。
本記事で Lightning Web コンポーネントはどのように開発するのかを学んでいきましょう。
以降は、Lightning Webコンポーネントを省略してLWCという呼称を用います。
開発環境の準備
実際にLWCを作成していく前に開発に必要なソフトをインストールしましょう。
LWCで開発するために必要なソフトは次の通りです。
- Salesforce CLI
- VS Code
- VS Code拡張機能 Salesforce Extension Pack
- VS Codeの日本語化(任意)
- Salesforce Developer Edition 環境
Salesforce CLIのインストール
それではまず、Salesforce CLIをインストールしていきます。
まず、すでにインストールされているか確認します。
タスクバーの検索をクリックしてください。
検索ウィンドウが開きます。
上部の検索バーに「コマンドプロンプト」と入力してください。
コマンドプロンプトアプリが見つかります。
検索結果をクリックしてください。
コマンドプロンプトが開きます。
下記のコマンドを入力してEnterキーを押してください。
sfdx update
![]()
これによりアップデートが始まるか、バージョンが表示される場合はすでにインストールされているため、Salesforce CLIのインストールはスキップしてください。
インストールされていない場合はSalesforce CLIをインストールします。
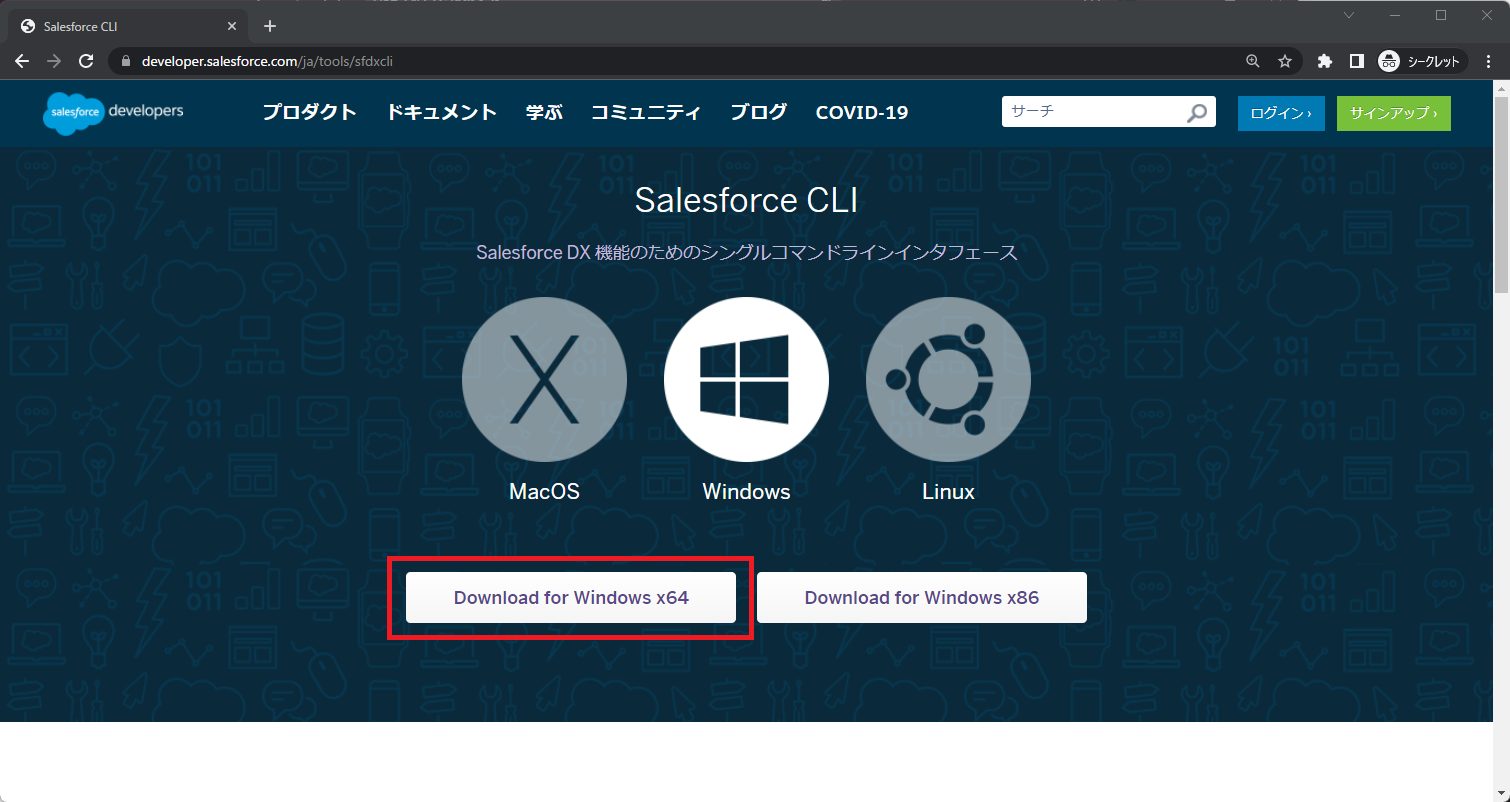
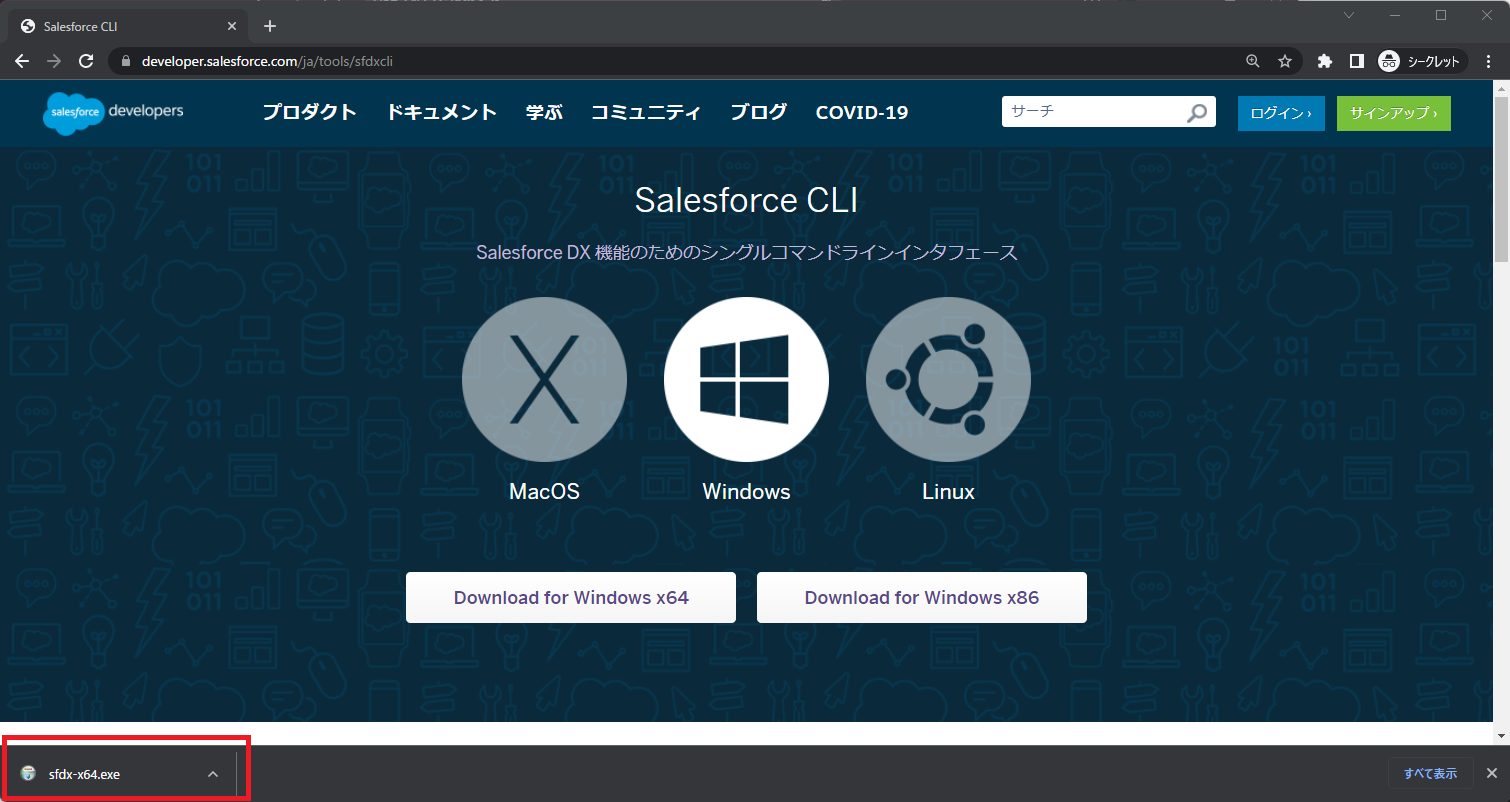
下記サイトにアクセスし、Download for Windows x64を選択してください。
sfdx.exeがダウンロードされます。


sfdx.exeをクリックしてください。
ユーザアカウント制御ウィンドウが開きます。

「はい」をクリックしてください。
sfdx.exeが起動します。
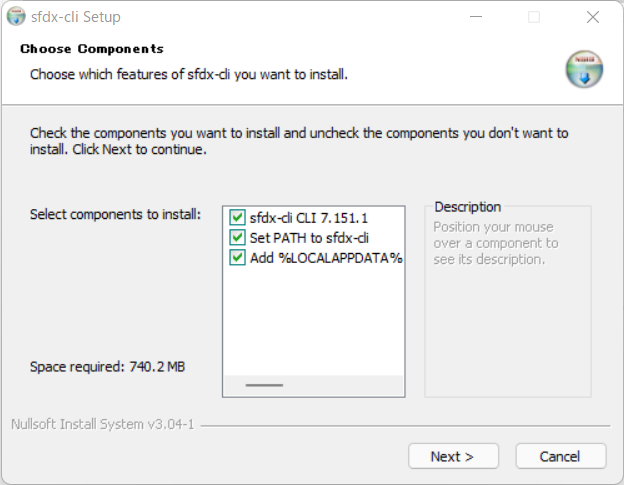
デフォルトのまま「Next >」をクリックしてください。

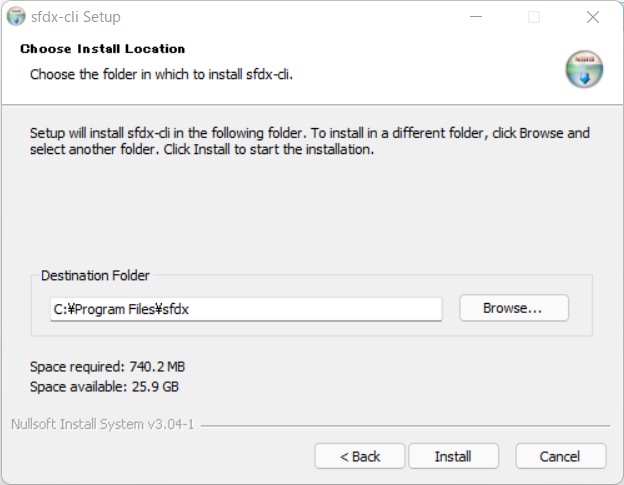
次もデフォルトのまま「Install」をクリックしてください。
Salesforce CLIがインストールされます。

VS Codeのインストール
SFDXプロジェクトによる開発はどのエディタでも行えますが、本記事では公式に推奨されている Visual Studio Code を使用します。なお、当記事では Visual Studio Code を省略して VS Code という呼称を用います。
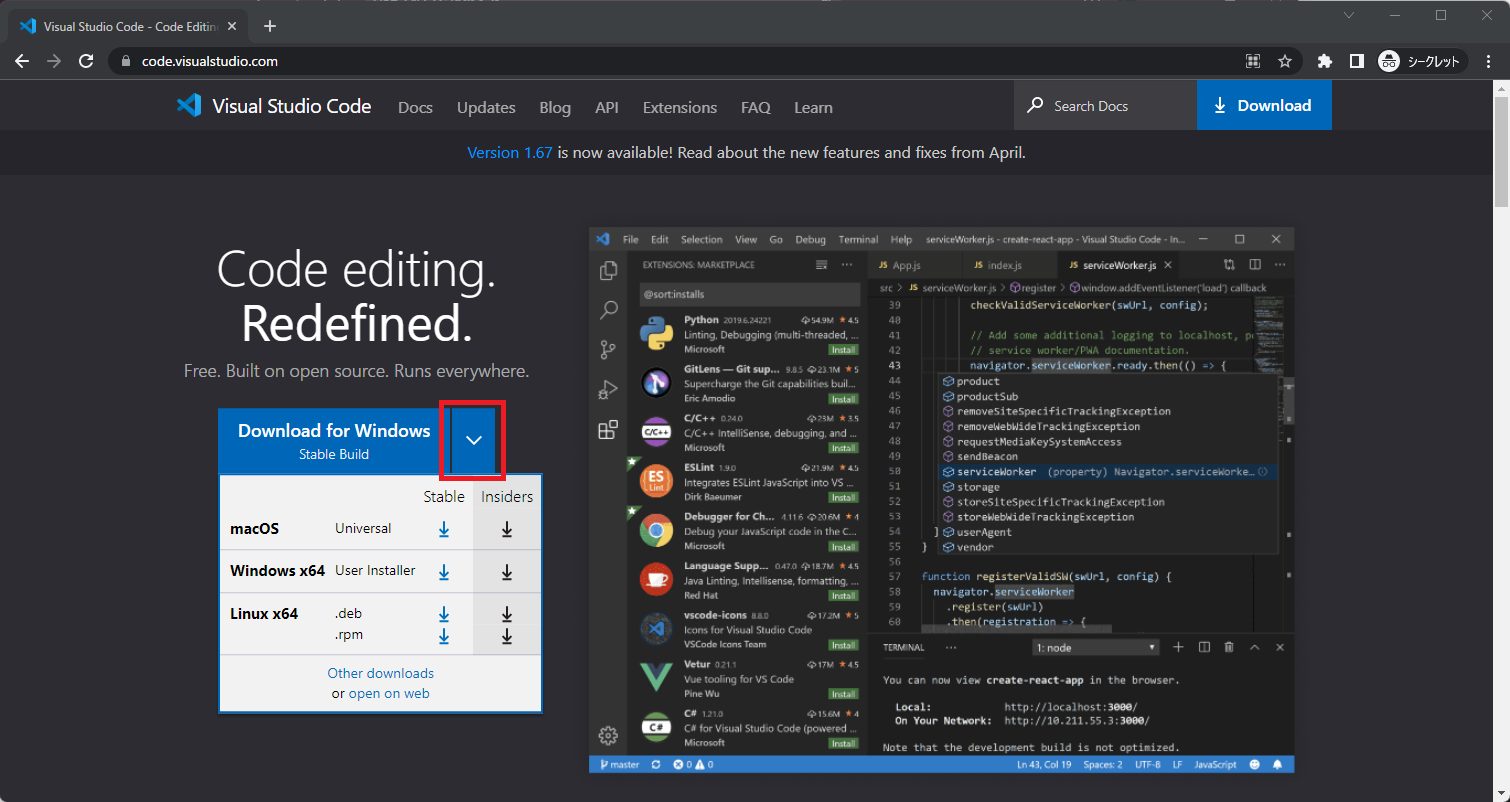
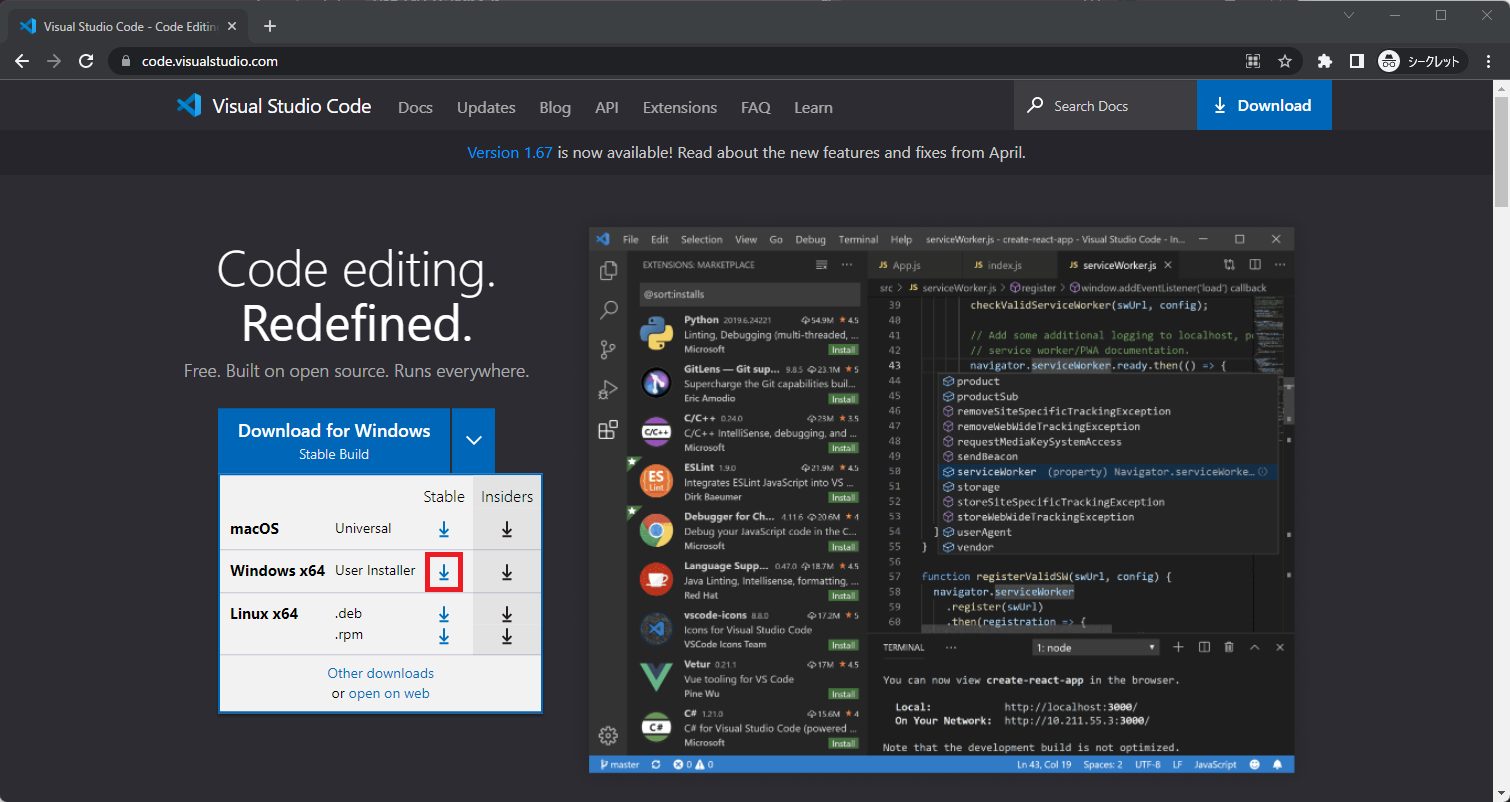
下記サイトにアクセスし、プルダウンを開いてください。
いくつかのダウンロード種別が表示されます。

Windows x64のStableを選択してください。
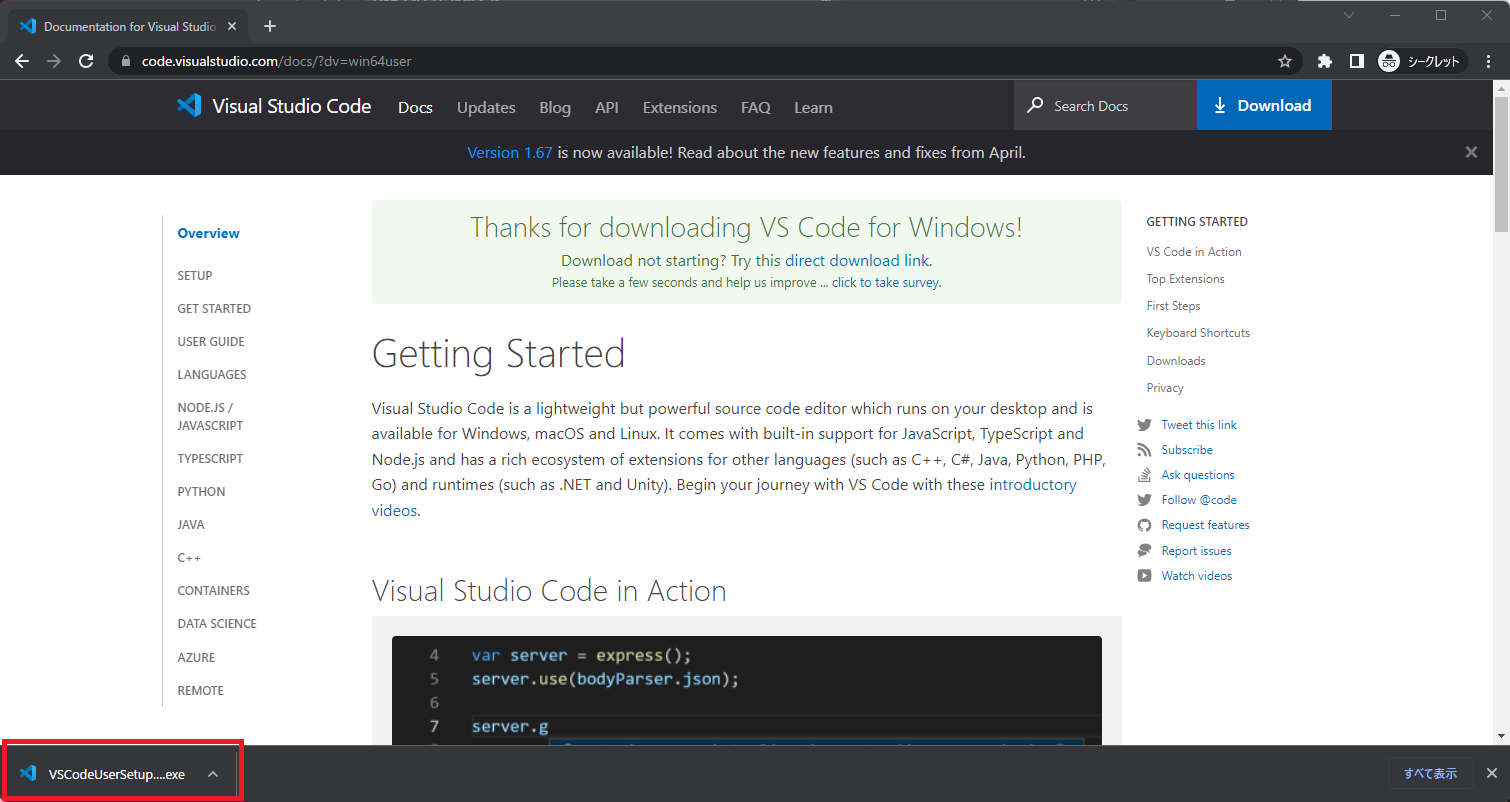
Getting Startedページが表示され、インストーラーがダウンロードされます。

インストーラーを実行してください。
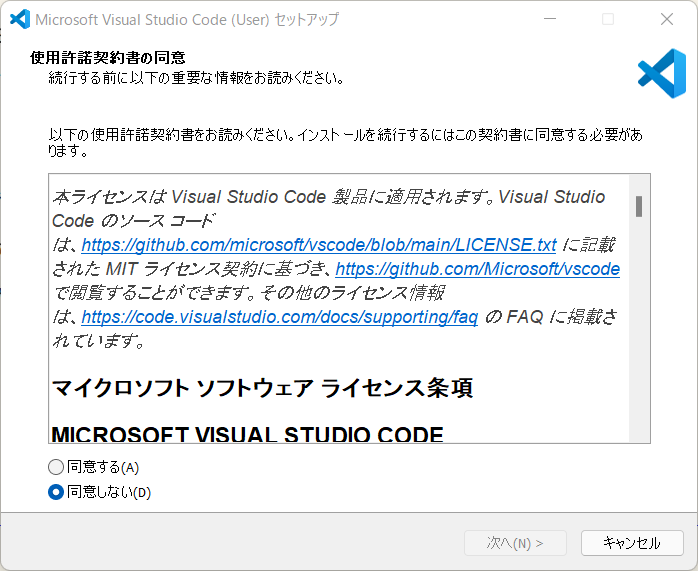
セットアップウィンドウが開きます。

「同意する」を選択し、「次へ」をクリックしてください。

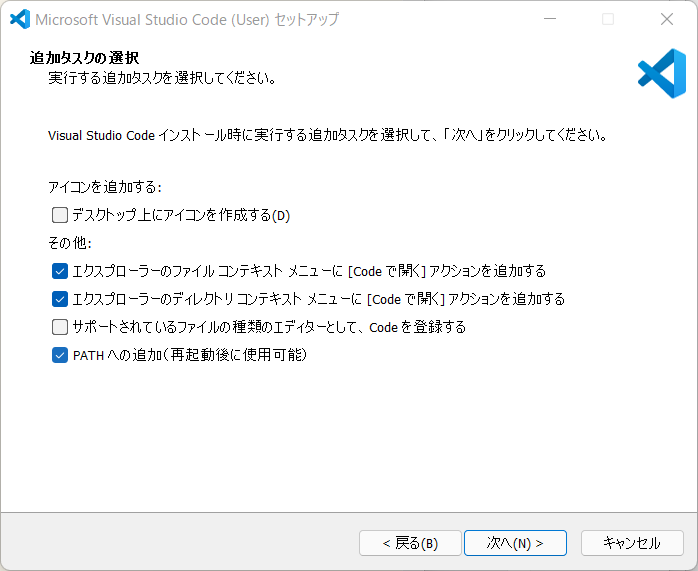
次の画面はデフォルトのまま「次へ」をクリックしてください。

「インストール」をクリックしてください。
VS Codeがインストールされます。

Salesforce Extension Packのインストール
VS CodeにはSalesforce開発に役立つ拡張機能が存在します。
まずはこの拡張機能をインストールします。
VS Codeを起動してください。

左サイドバーから![]() 拡張機能をクリックしてください。
拡張機能をクリックしてください。
拡張機能メニューのドックが開きます。


「Marketplace で拡張機能を検索する」の入力欄に「Salesforce Extension Pack」と入力してください。
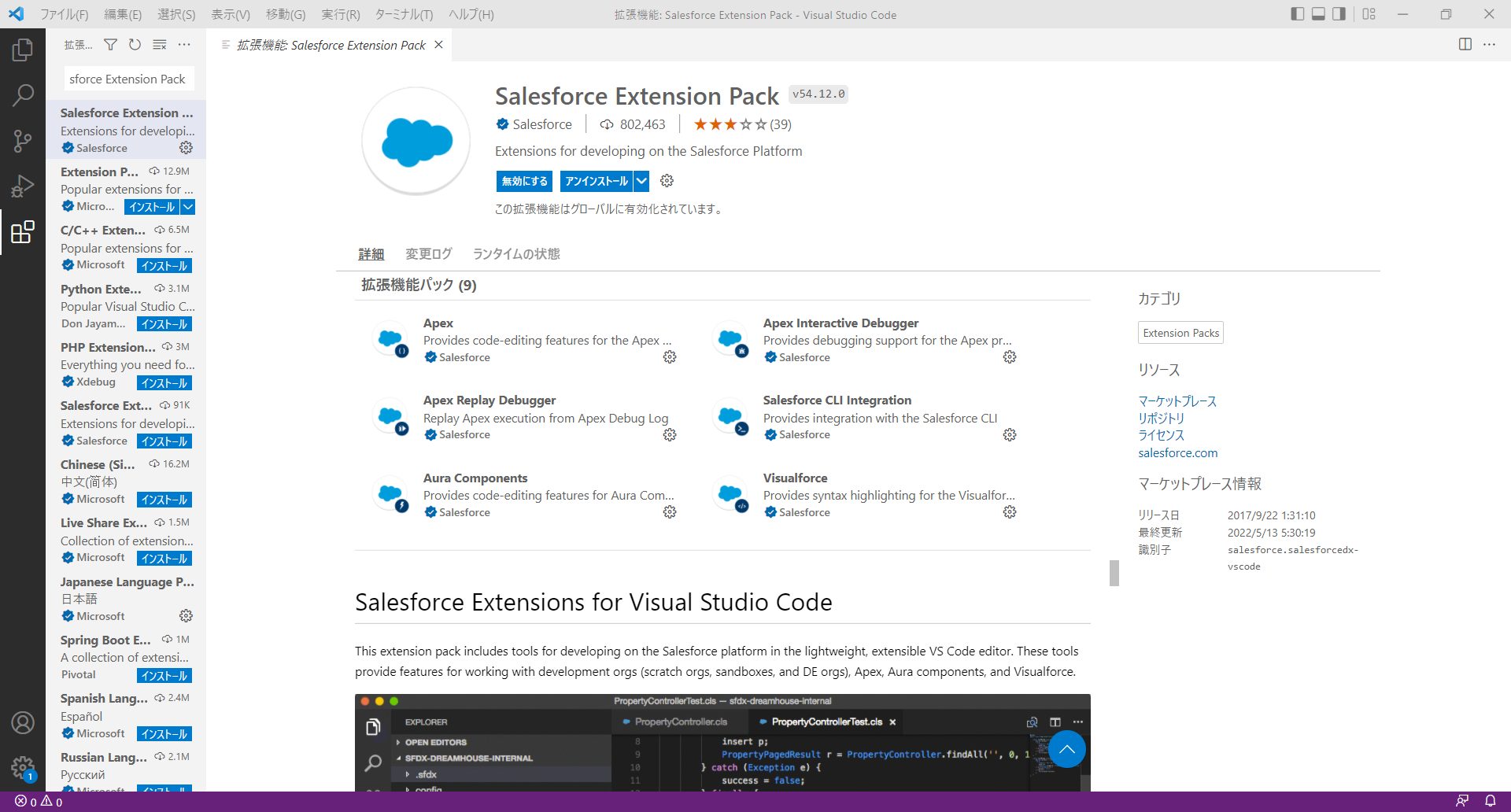
検索結果が表示されるので「Salesforce Extension Pack」を選択してください。
※「Salesforce Extension Pack (Expanded)」という拡張機能もありますが、今回インストールしているのはExpandedではない方です。
Expandedの方にはさらに多くの拡張機能が含まれますが、こちらを選択しても特に問題はありません。
「インストール」をクリックしてください。
拡張機能のインストールが開始されます。
※下記画像はインストール後のものです。

画面の指示に従ってVS Codeの再起動などを行ってください。
※Apex Code Editorが動作しない場合
JDKがインストールされていない可能性があります。
コマンドプロンプトでecho %JAVA_HOME%やecho %JDK_HOME%のコマンドを実行してファイルパスが表示されない場合は以下の公式記事を参考にインストールしてみてください。
VS Codeの日本語化(任意)
日本語化は拡張機能で行うことができます。
Salesforce Extension Packのインストール同様、拡張機能の検索欄に「Japanese Language Pack」と入力してください。
検索結果が表示されるので「Japanese Language Pack for Visual Studio Code」を選択してください。
「インストール」をクリックしてインストールしてください。
詳しくは下記のブログで紹介されています。
VSCode | Visual Studio Codeを日本語化する
Developer Edition 環境の取得
また、動作の確認にはSalesforce環境が必要です。
今回はDeveloper Editionの環境を取得します。
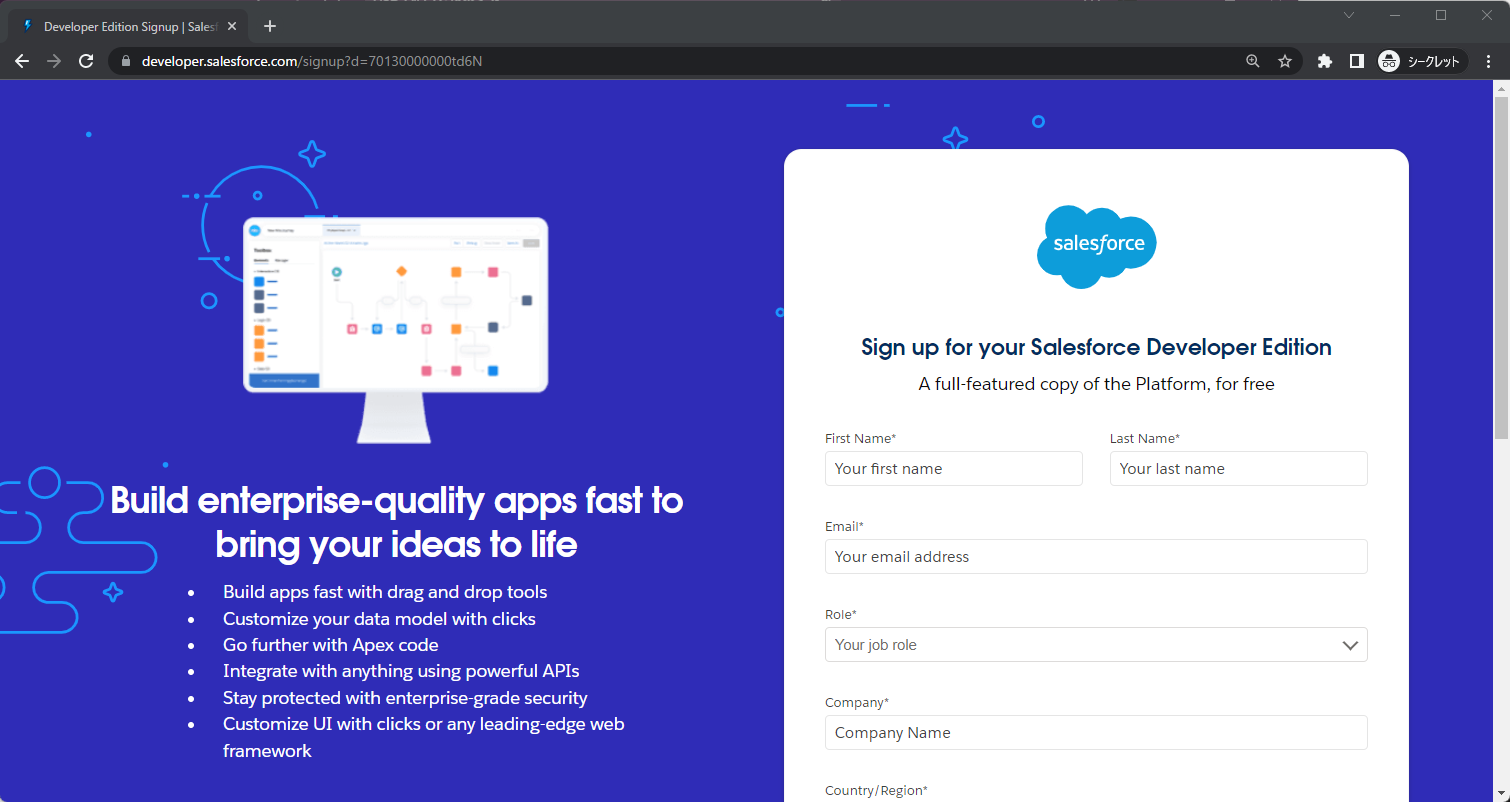
下記サイトにアクセスし、「サインアップ」をクリックしてください。
ユーザ情報入力画面に遷移します。



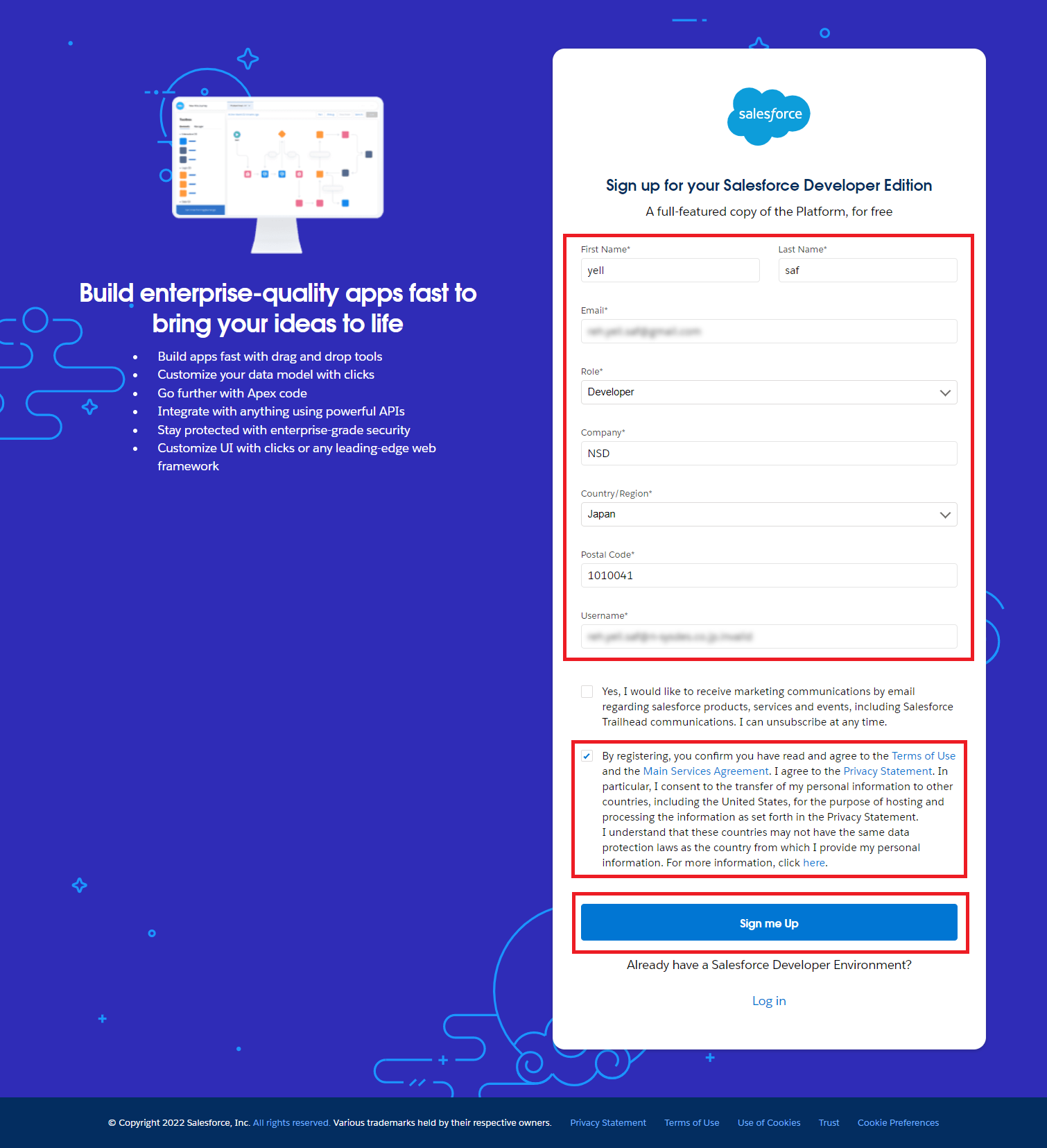
ユーザ情報を入力してください。
ここで入力した値は作成される Developer Edition 環境のユーザ情報になります。

プライバシーポリシーのチェックボックスにチェックを入れ、「Sign me Up」をクリックしてください。
Developer Edition 環境の構築が自動で開始されます。
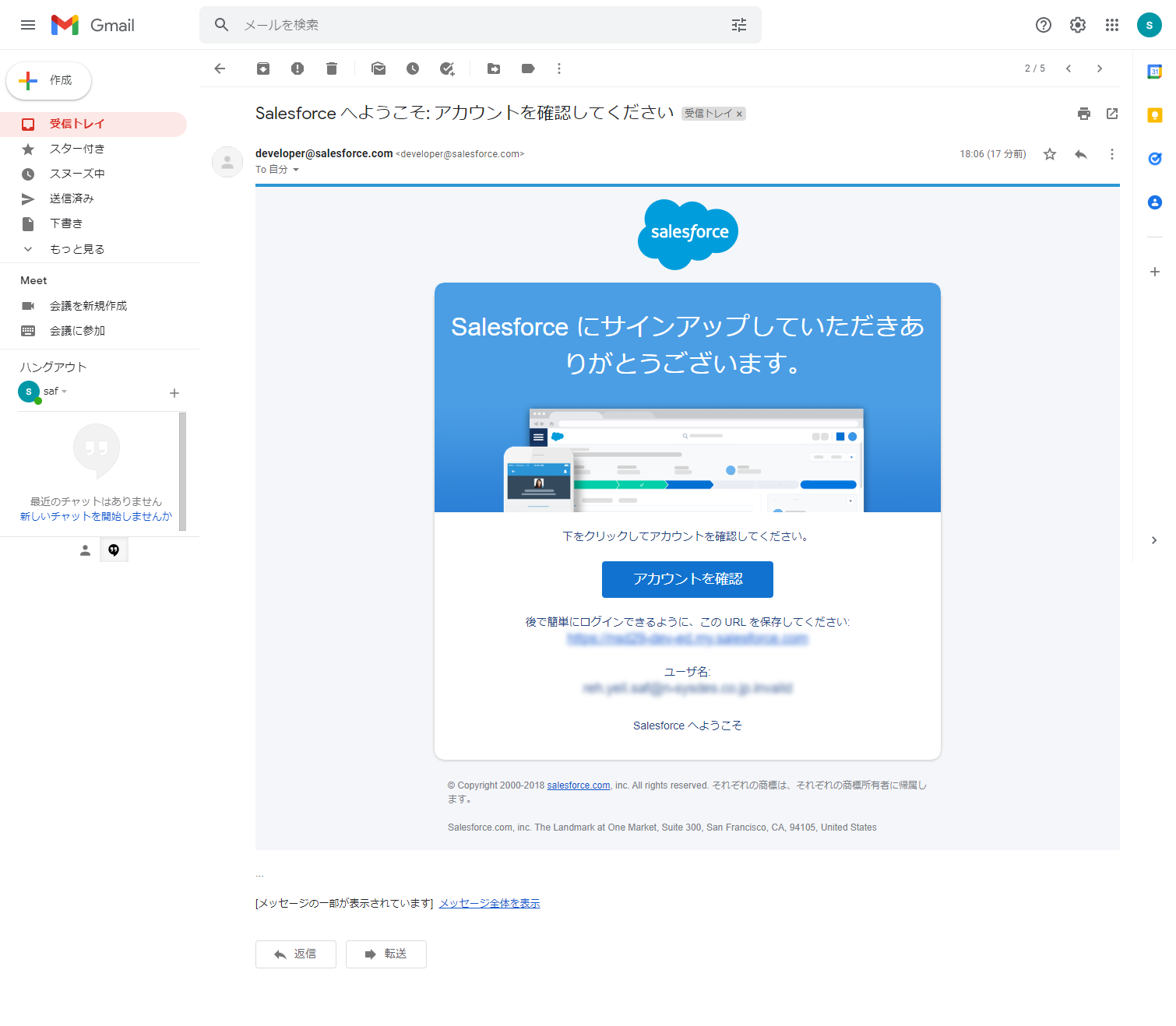
その後しばらくすると、登録メールアドレスに「Salesforce へようこそ: アカウントを確認してください」というメールが届きます。
メールを開き、「アカウントを確認」をクリックしてください。
パスワード設定画面に遷移します。

パスワードとセキュリティの質問を設定してください。
Developer Edition 環境に入ることができます。


詳しくは下記公式記事を参照してください。
Developer Edition 環境のSFDXプロジェクトの作成
必要なソフトの準備ができたのでPCのローカルにSFDXプロジェクトを作成します。
SFDXプロジェクトはVS Code上で作ることができます。
なお、ここでは紹介しませんが、以下の公式記事のようにSalesforce CLIのみを使って作成することもできます。
まず、SFDXプロジェクトを配置するフォルダーを作成してください。

次に、VS Codeを起動してください。

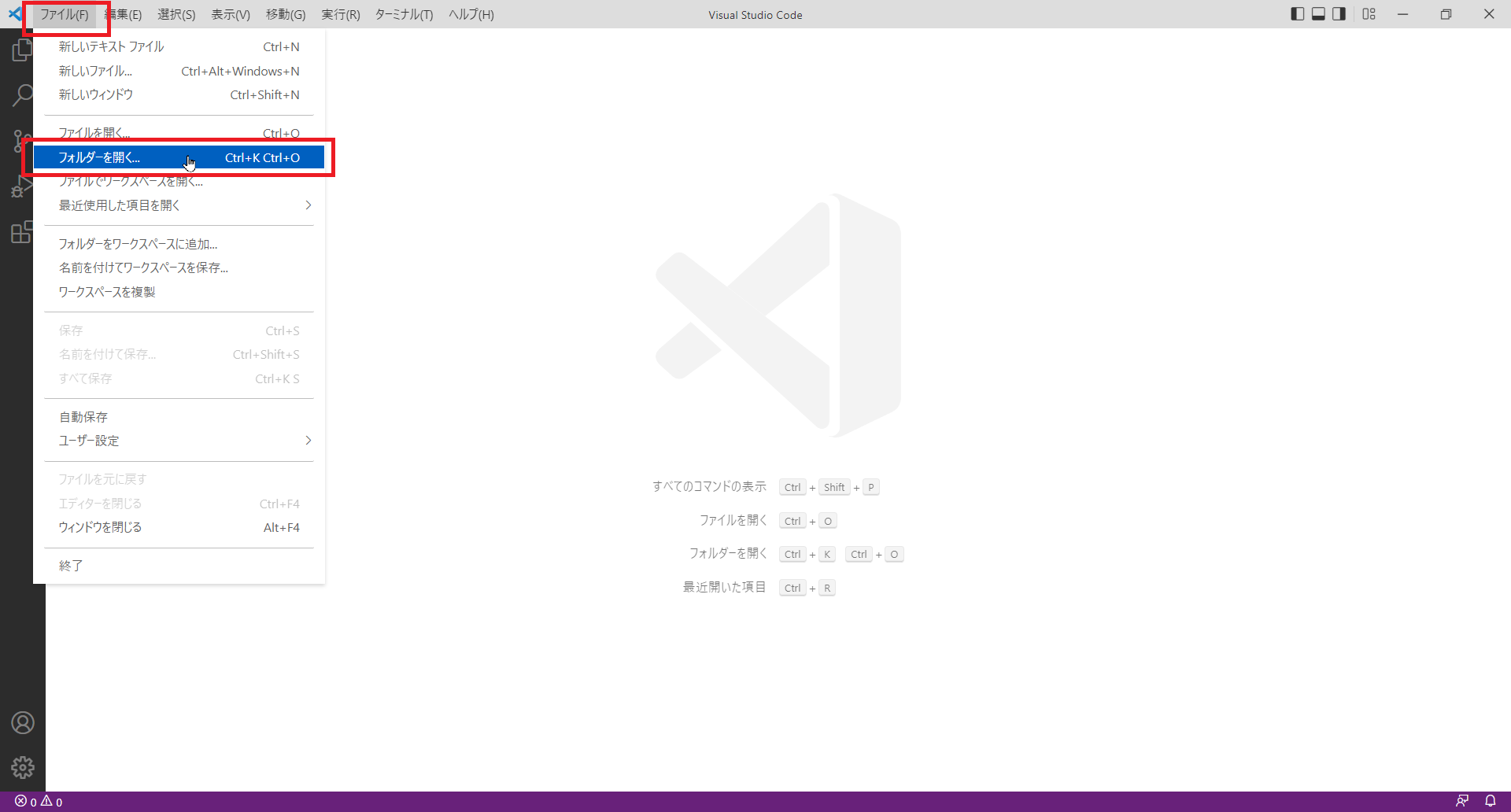
ファイル > フォルダーを開く の順にクリックしてください。

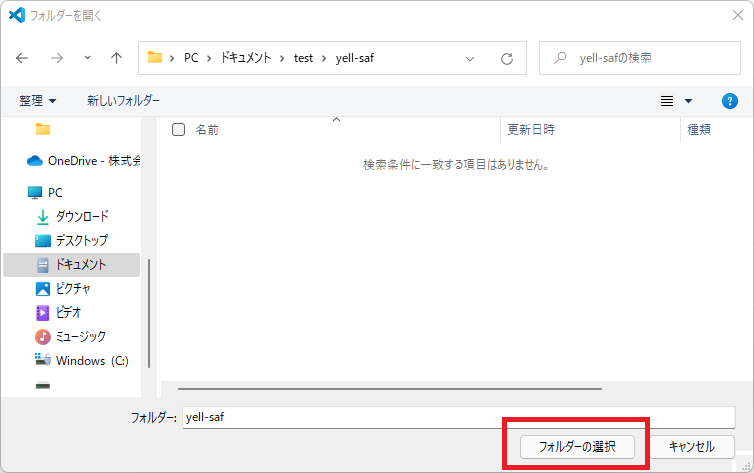
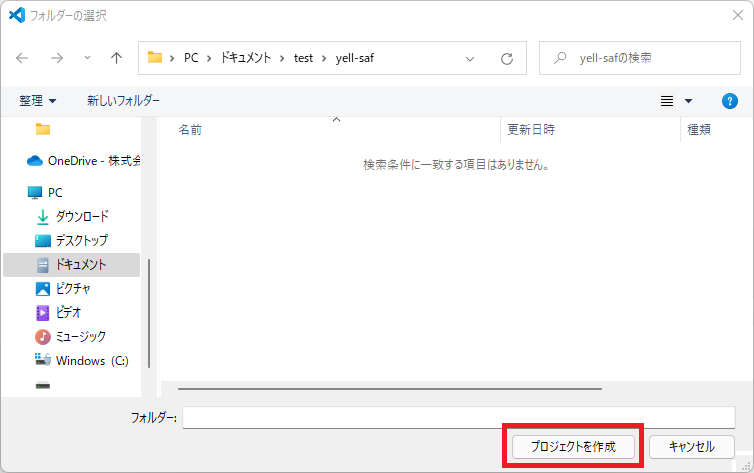
先ほど作成したフォルダーに移動し、「フォルダーの選択」をクリックしてください。

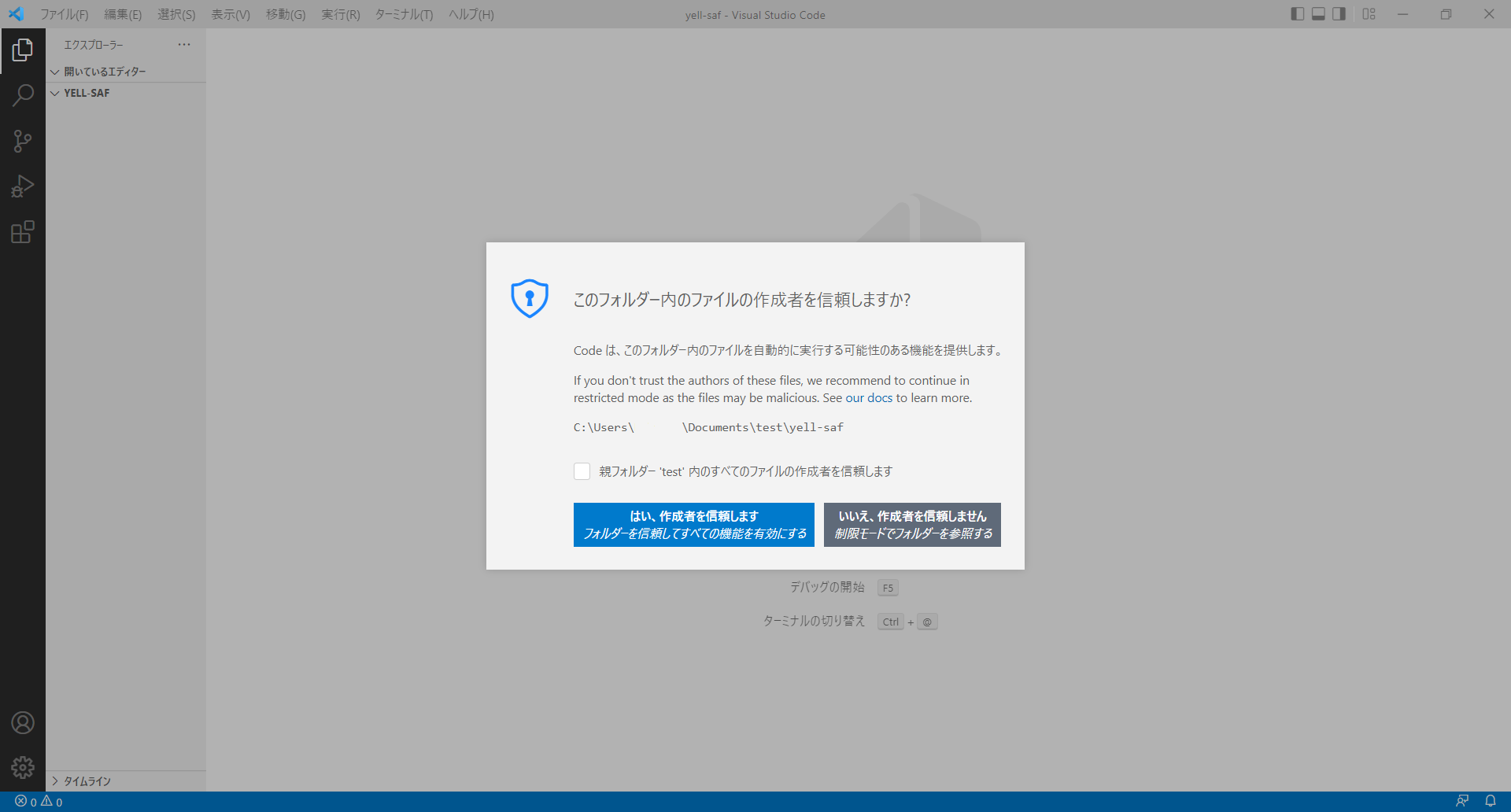
VS Codeの下記の警告が表示されたら「はい、作成者を信頼します」をクリックしてください。
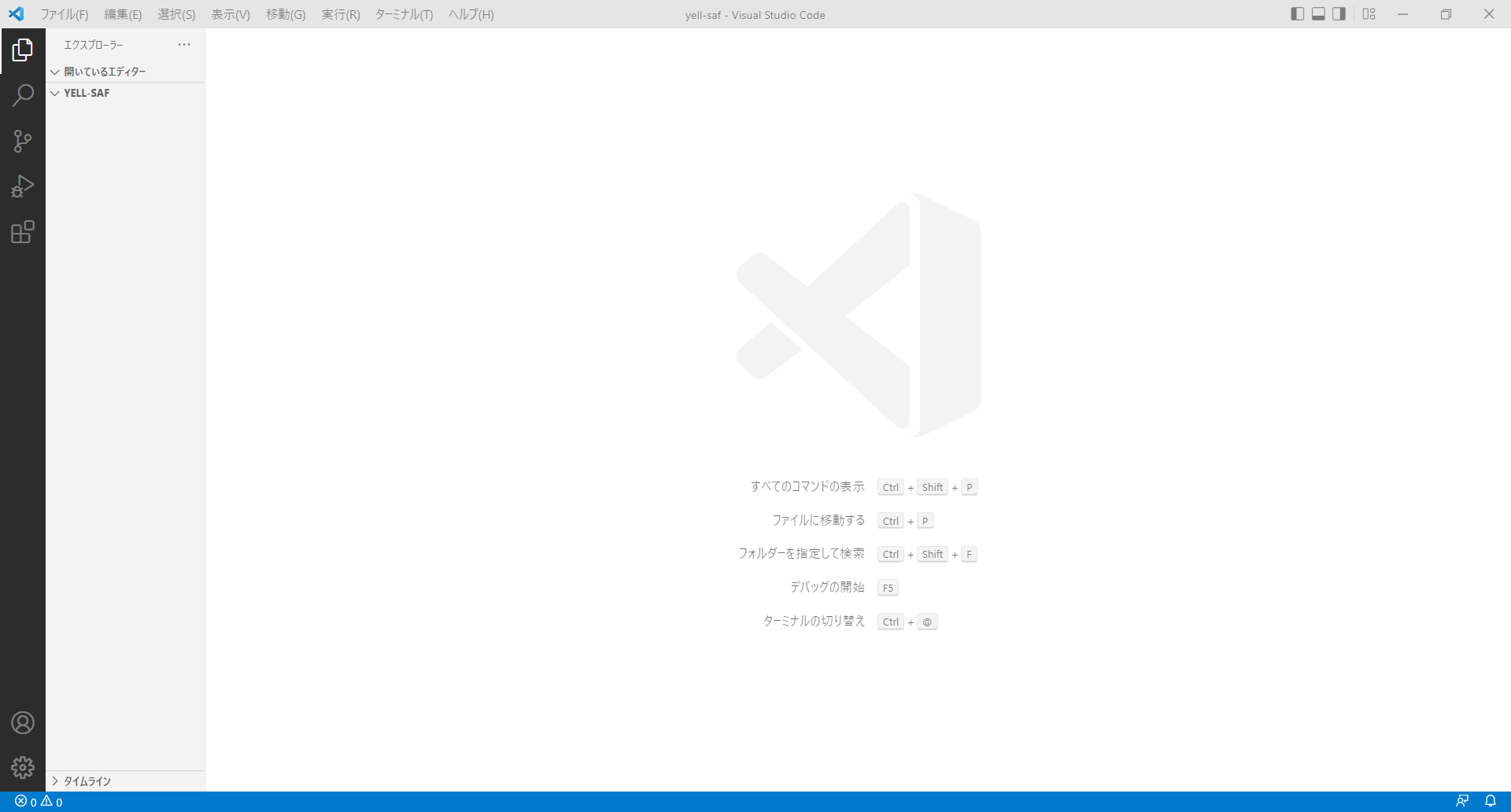
フォルダーが開かれます。


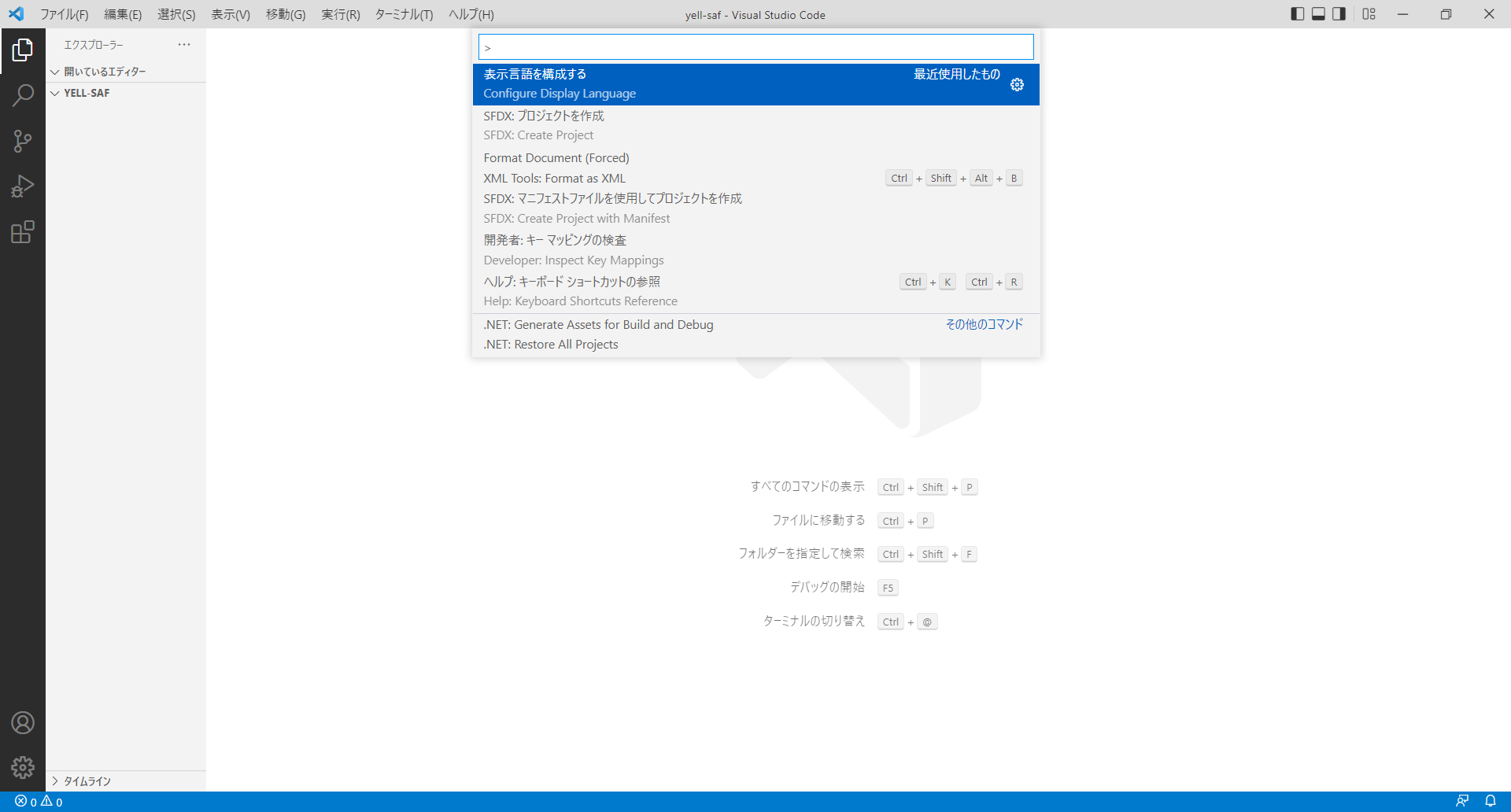
ctrl+shift+Pを同時に押してコマンドを表示してください。
ポップアップが出現します。
なお、この後 ポップアップメニュー選択中に他の画面などを触るとポップアップが消えてしまうため、その場合はctrl+shift+Pを押すところからやり直してください。

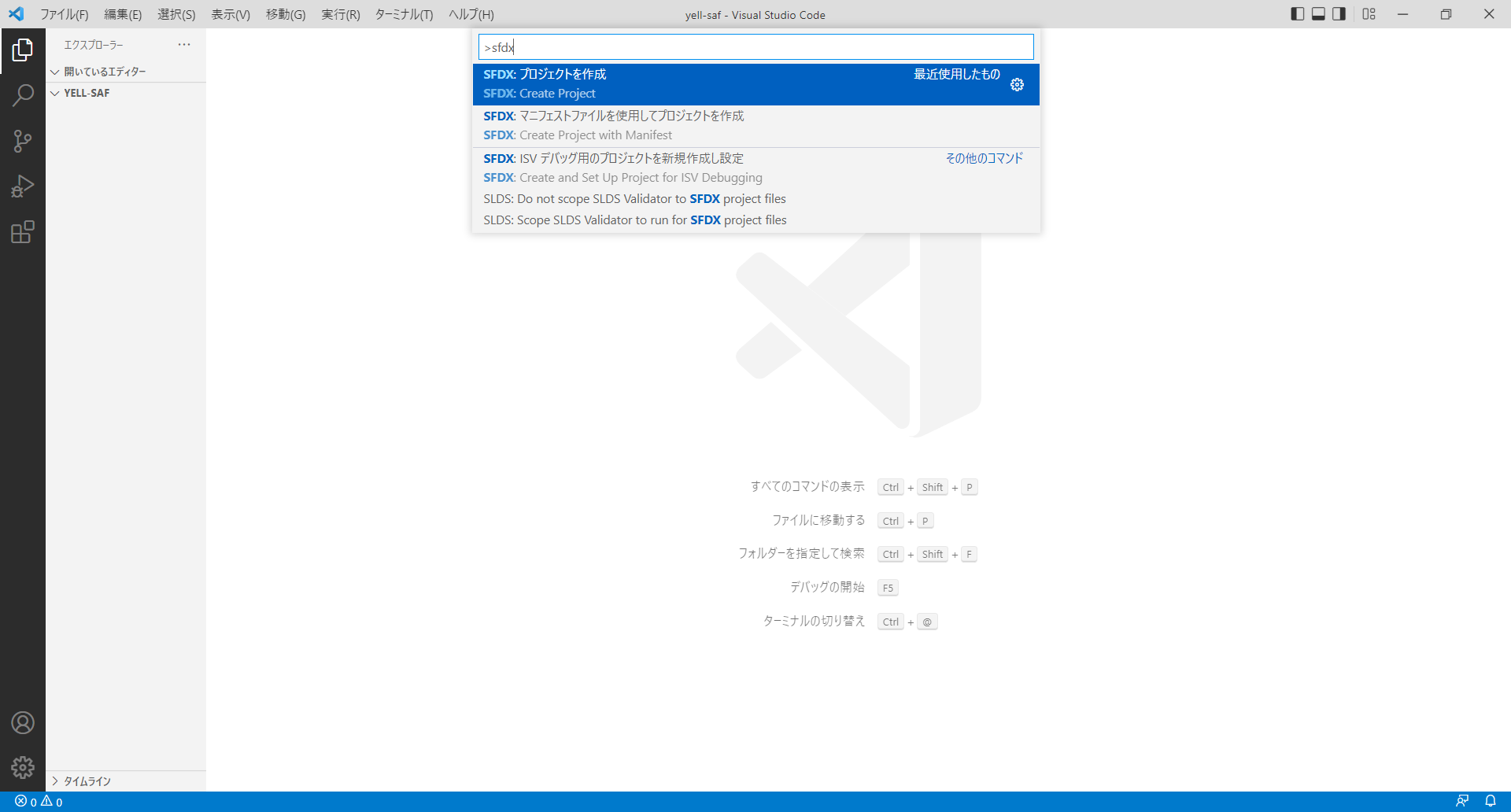
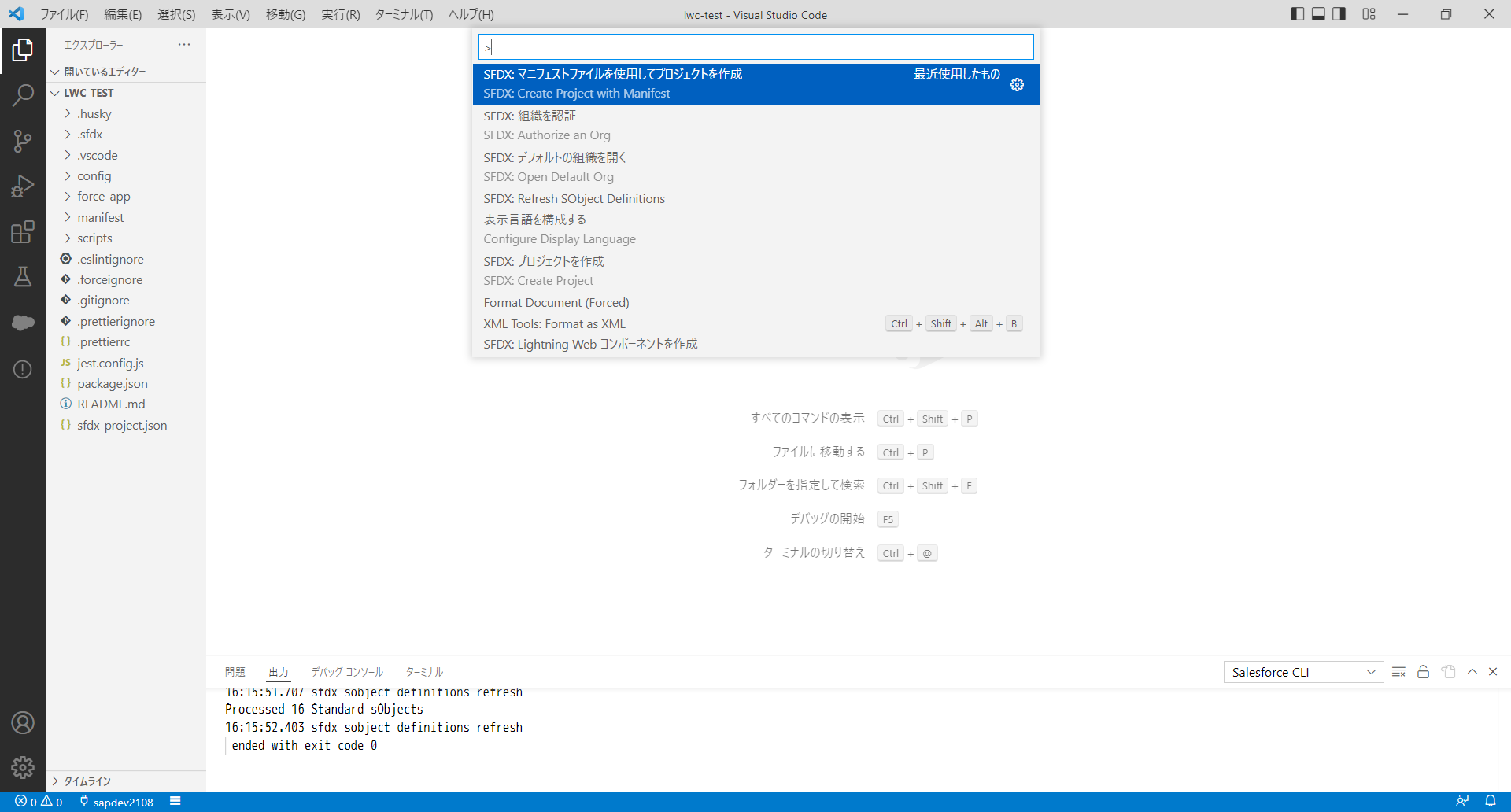
「sfdx」と入力してください。
実行可能なコマンドが絞り込まれます。

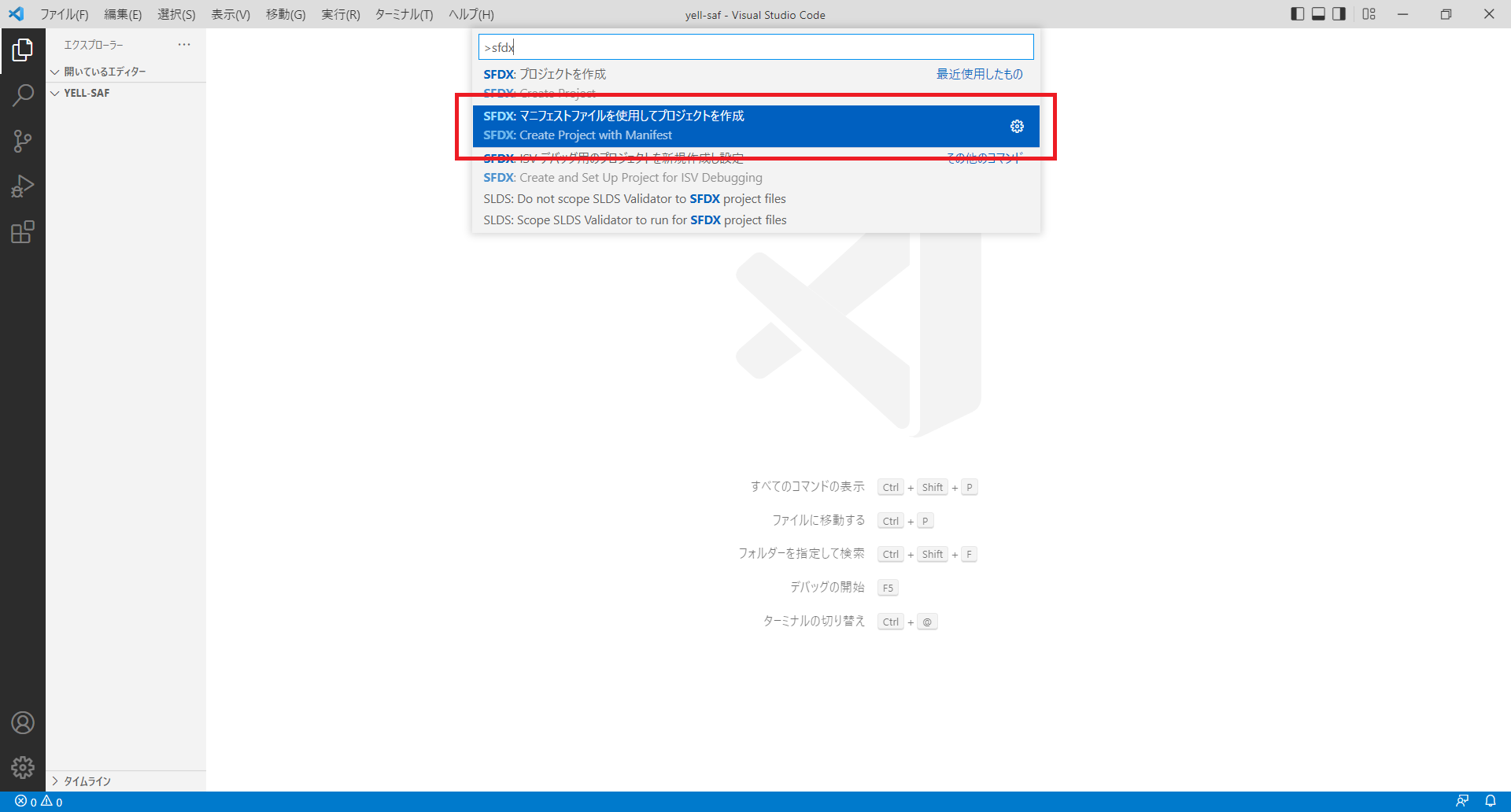
「SFDX: マニュフェストファイルを使用してプロジェクトを作成」を選択してください。
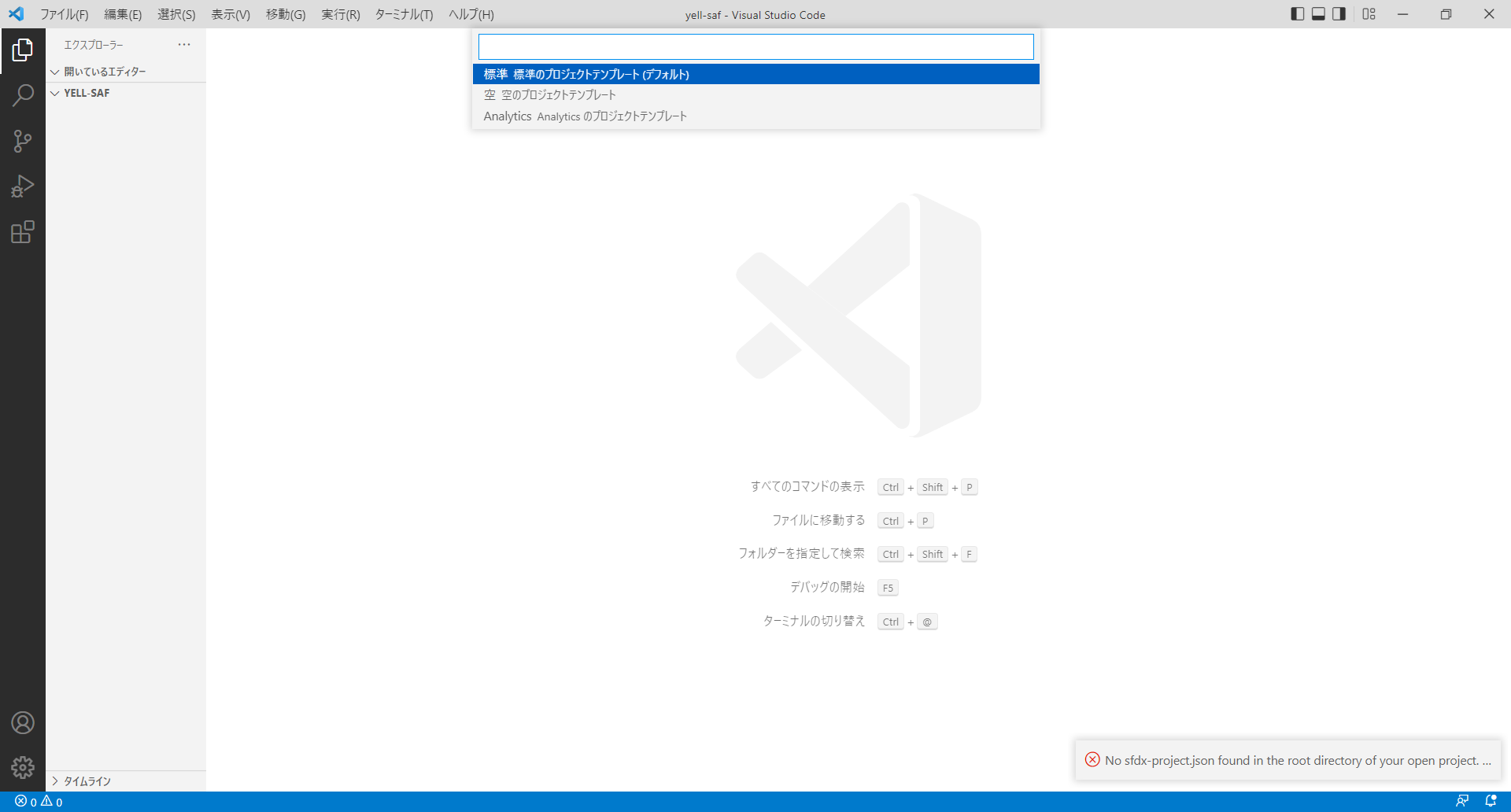
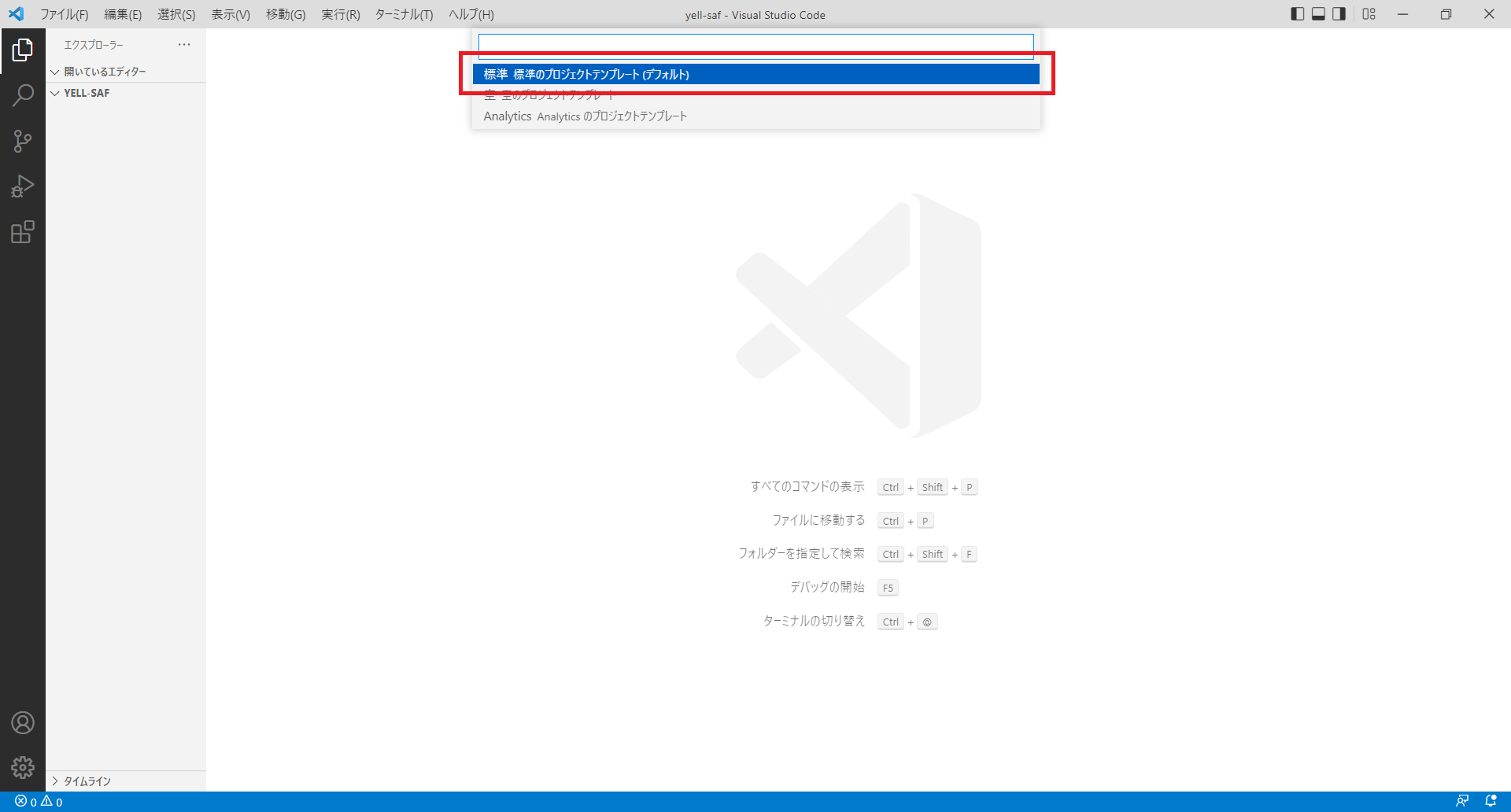
テンプレート選択ポップアップが表示されます。


「標準」を選択してください。
プロジェクト名入力ポップアップが表示されます。


任意のプロジェクト名を入力してEnterキーを押してください。
エクスプローラーが起動します。
なお、ここまで行うと他の画面などに触れても中断されません。

「プロジェクトを作成」をクリックしてください。
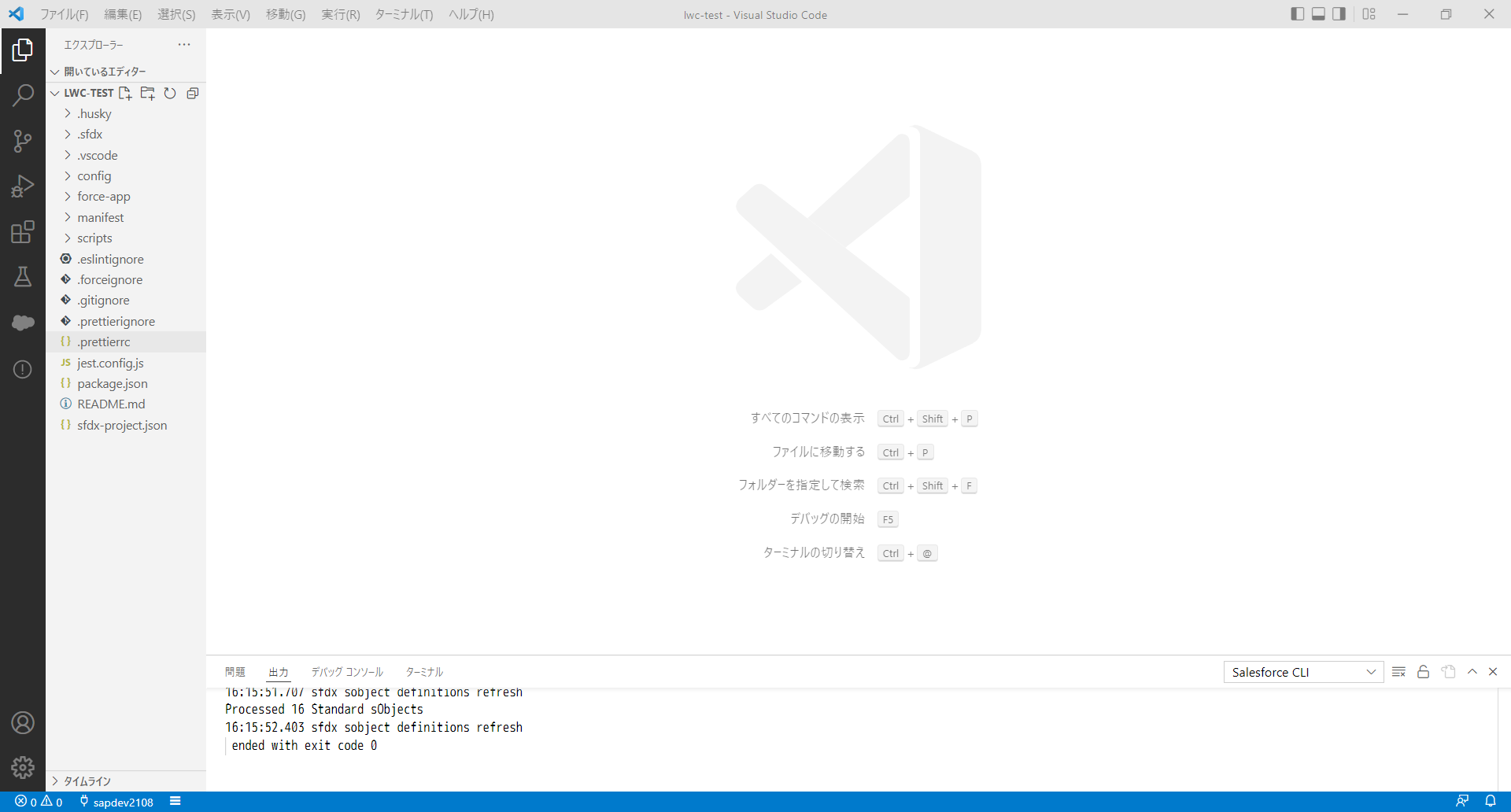
SFDXプロジェクトが作成され、フォルダーが開かれます。

これでプロジェクトは作成されましたが、まだDeveloper Edition 環境に接続されていません。
続いてDeveloper Edition 環境に接続していきます。
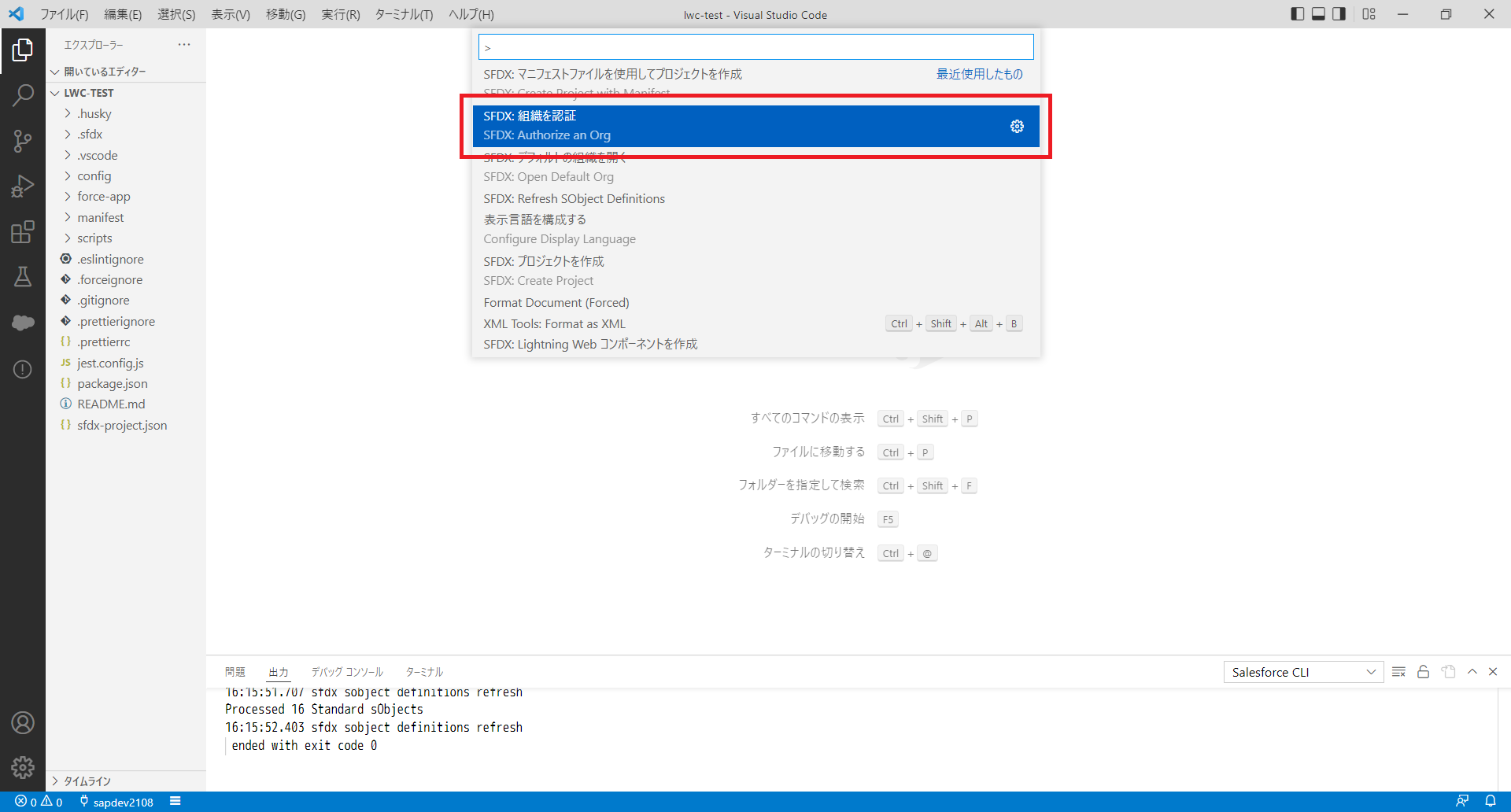
ctrl+shift+Pを同時に押してコマンドを表示してください。
ポップアップが出現します。
SFDXプロジェクト内なので、表示されるコマンドが変化しています。

「SFDX: 組織を認証」を選択してください。
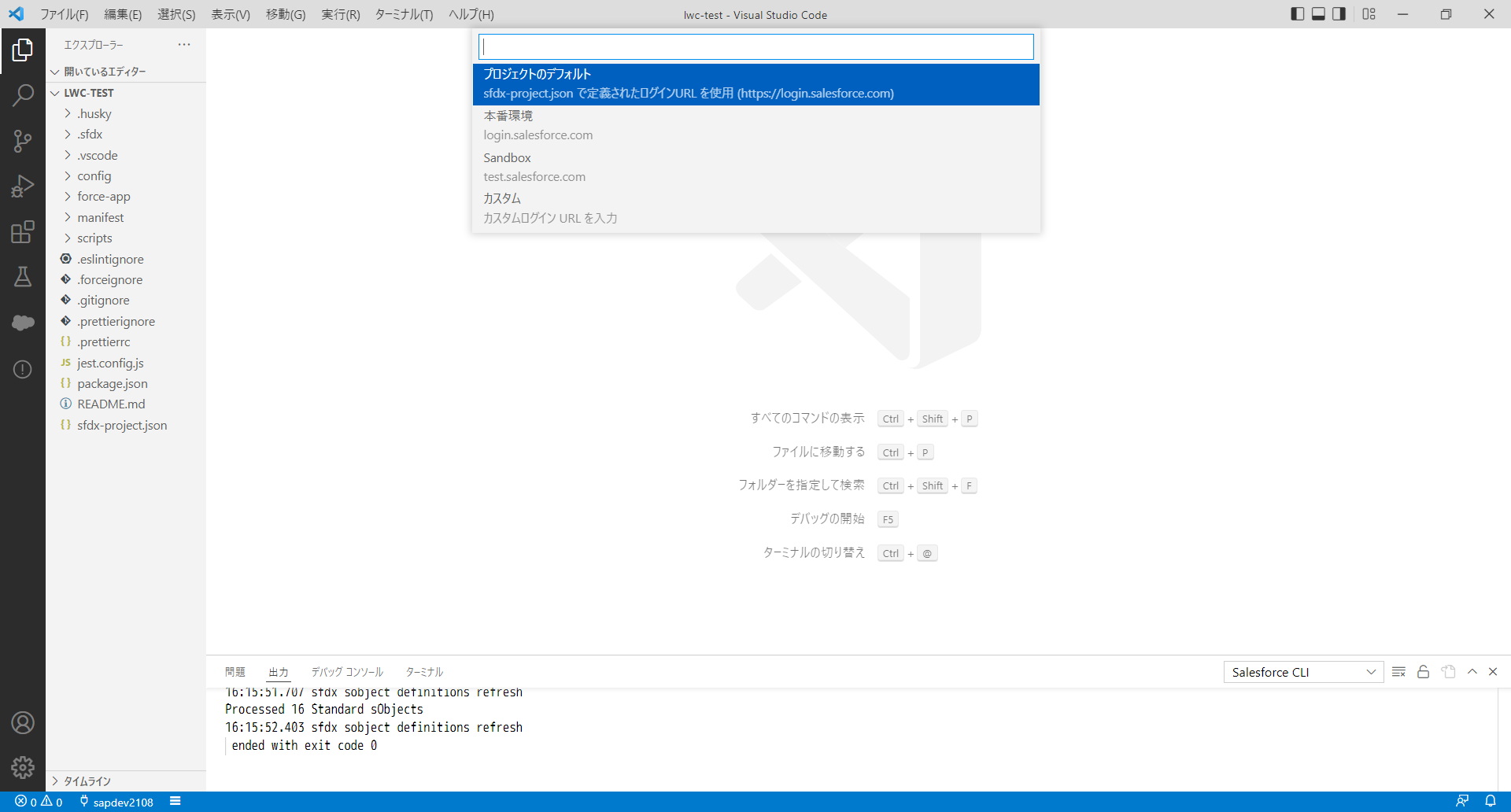
認証先のURLを選択するよう求められます。


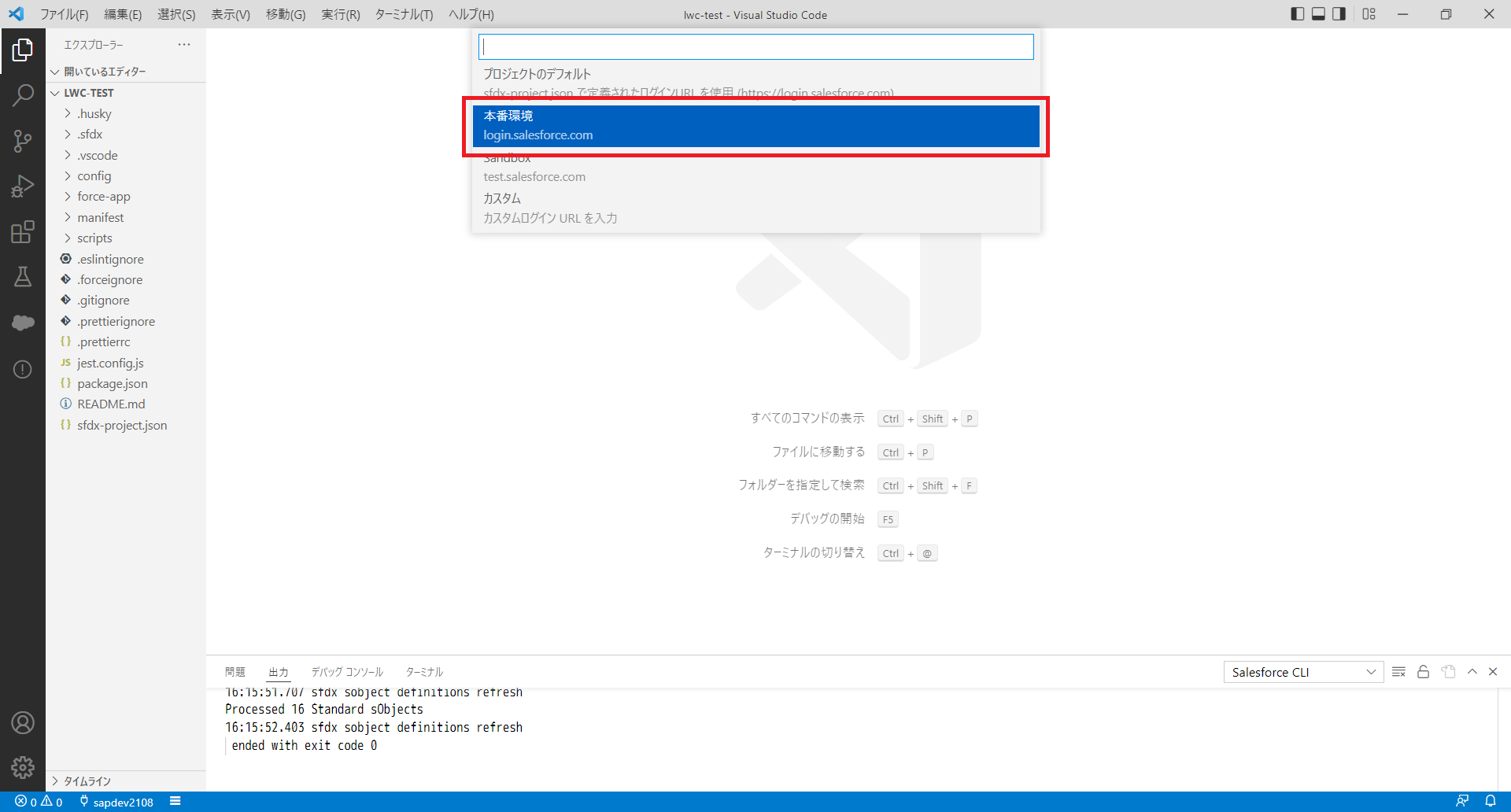
「本番環境」を選択してください。
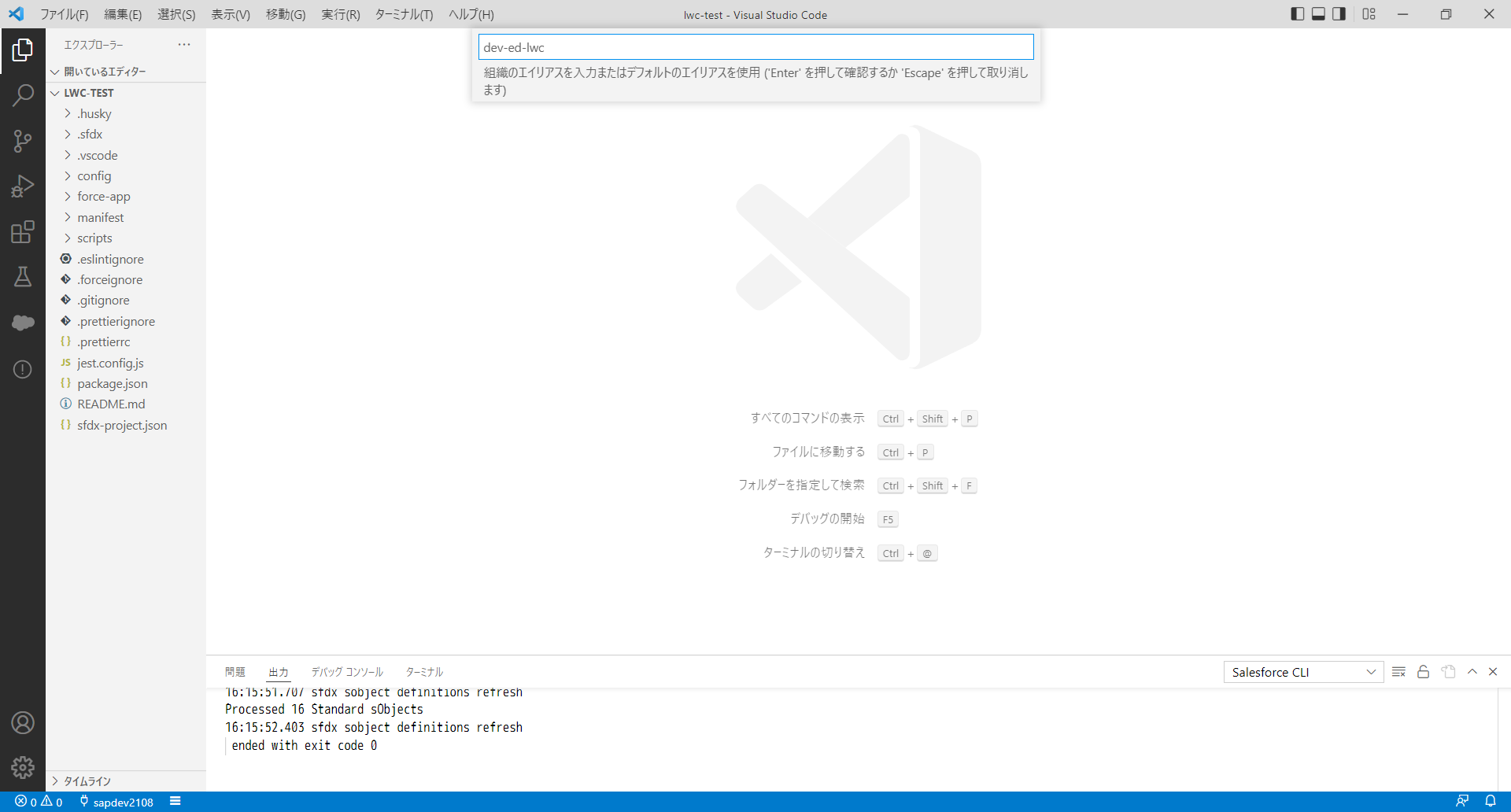
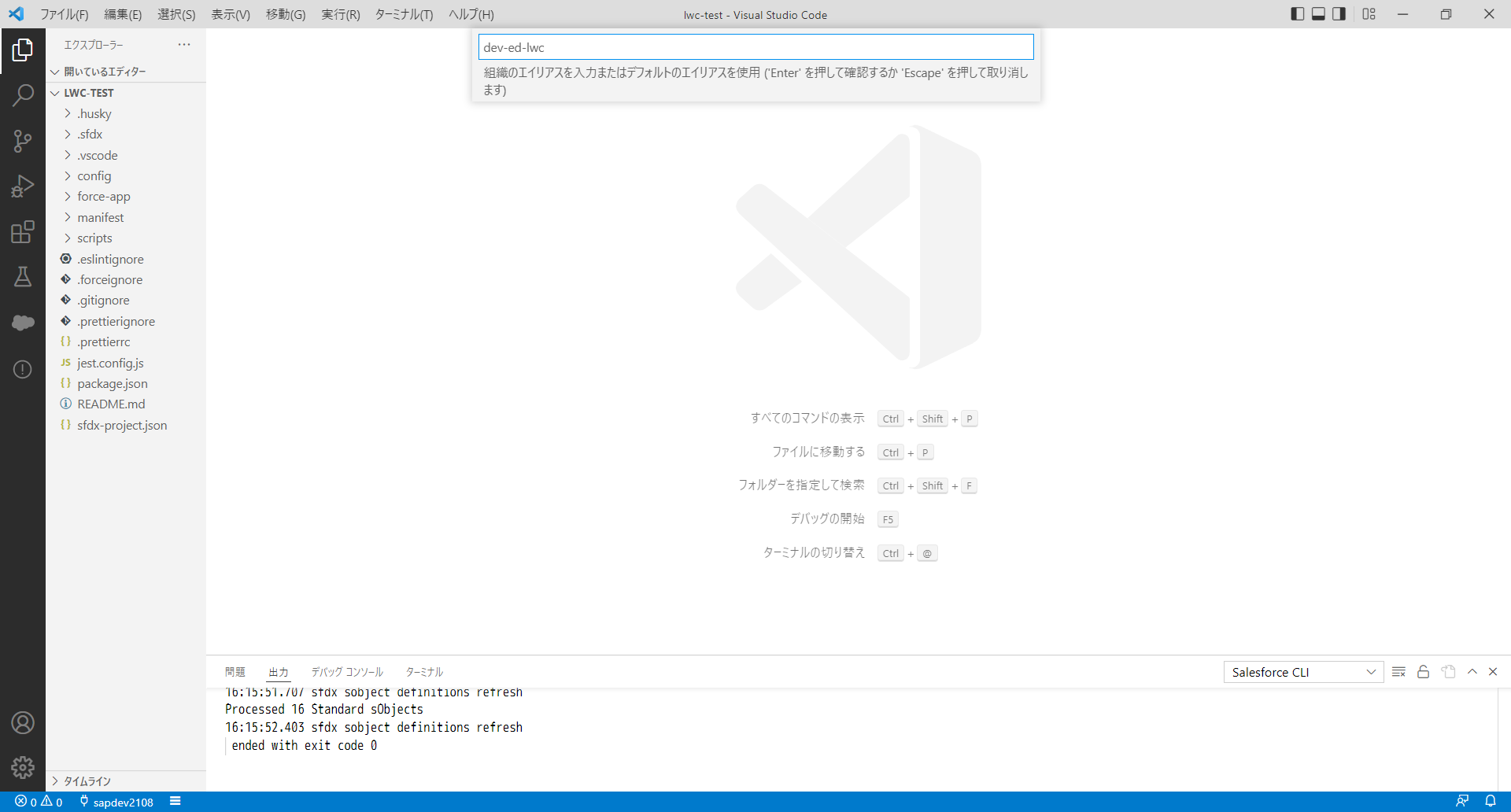
組織のエイリアス入力ポップアップが表示されます。
ここで、「本番環境」を選択した理由についてですが、Developer Edition 環境は厳密にいえば(他の環境とは独立した)本番環境であるためです。
Sandbox環境は通常の(Developer Editionではない)本番環境から作成でき、Sandbox環境に接続する場合は「Sandbox」を選択してください。

任意のエイリアスを入力してEnterキーを押してください。
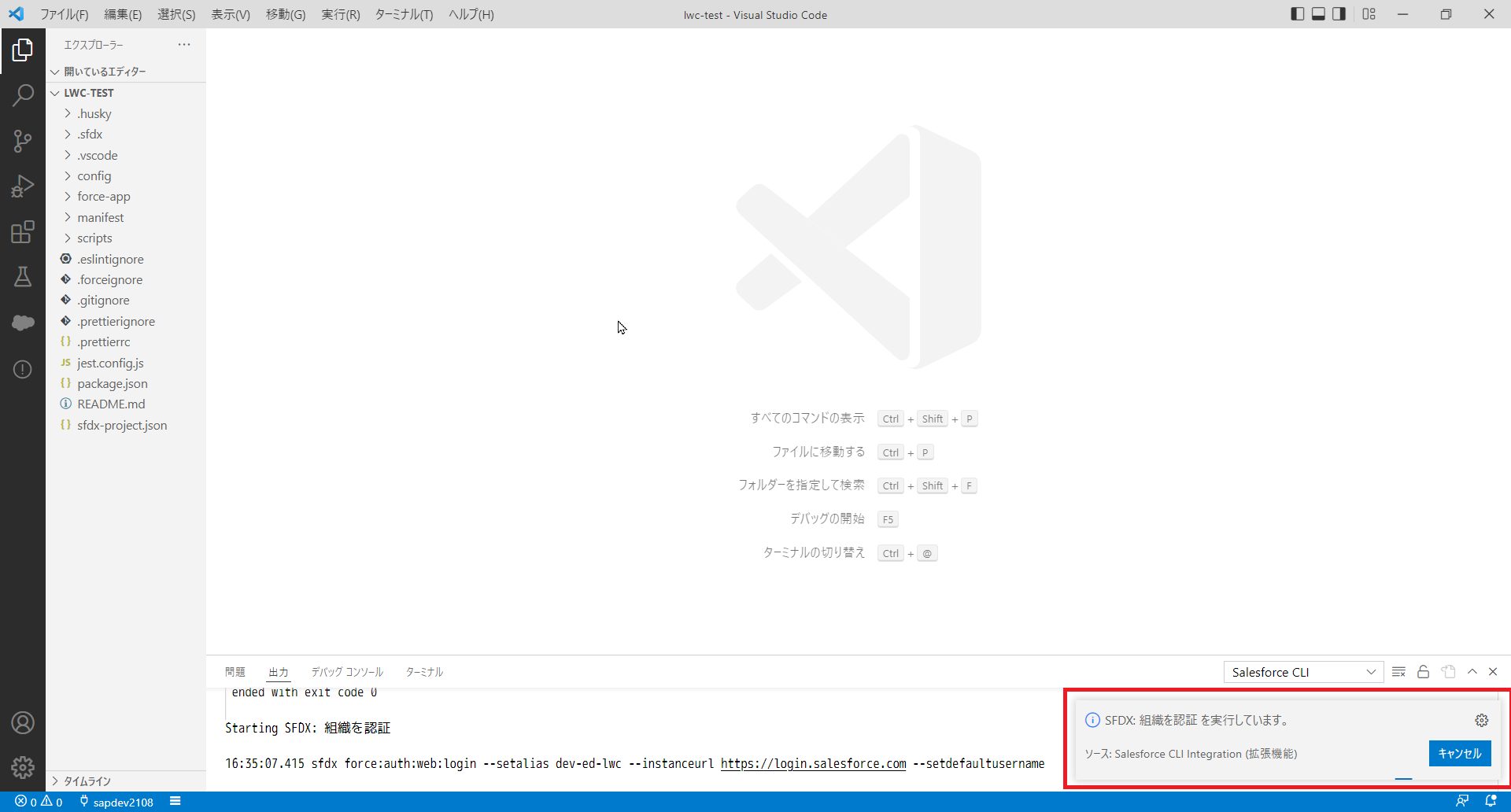
「SFDX: 組織を認証 を実行しています。」と表示され、ブラウザが立ち上がります。
なお、エイリアスとは日本語では「別名」や「通称」などと翻訳され、ここではVS CodeやSalesforce CLIで環境を管理する上での名前になります。


ユーザ情報を入力してログインしてください。
なお、ユーザ名は最初に届いたメールに記載されており、パスワードは先ほど設定したものになります。
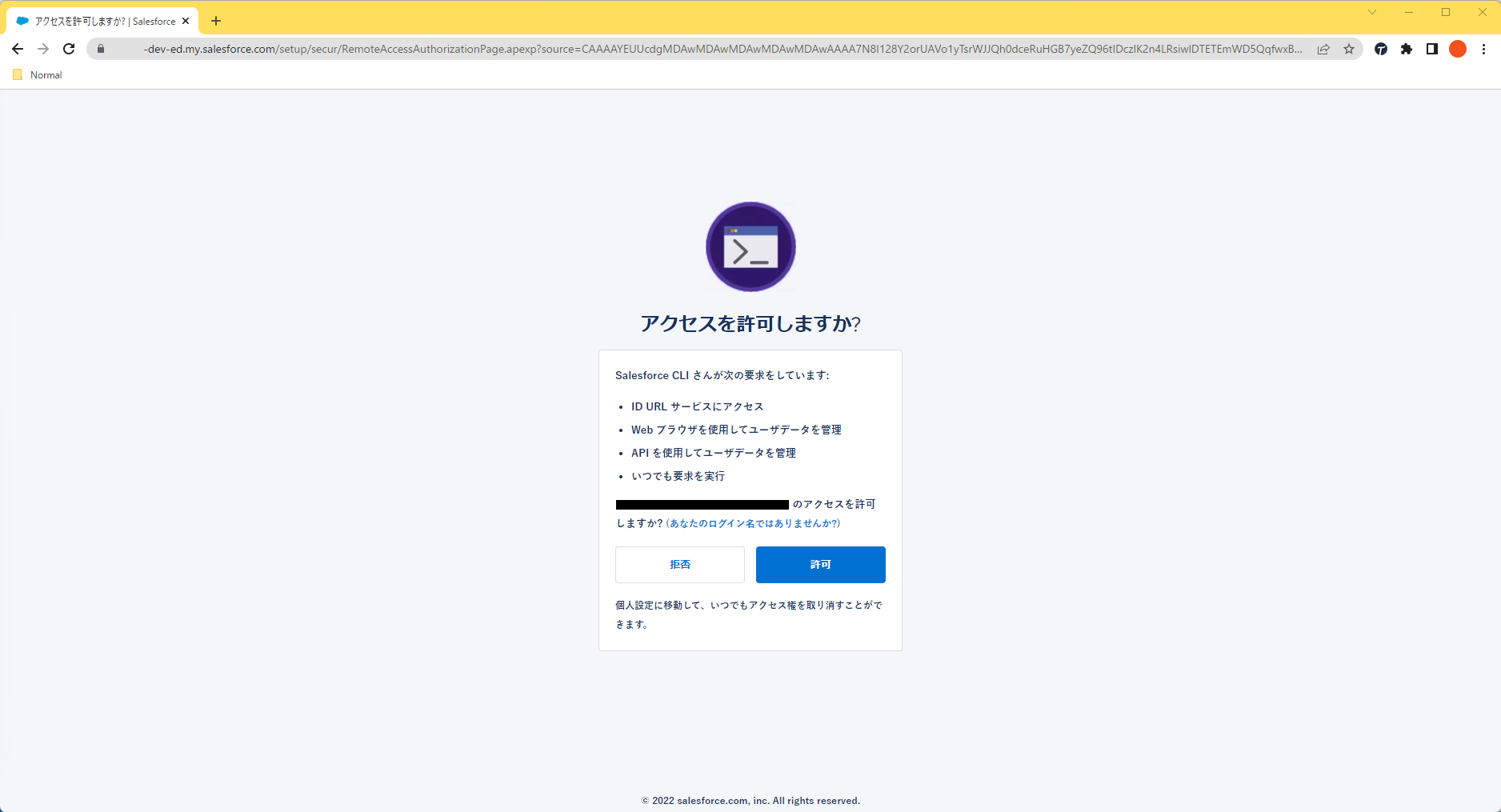
 ローカルのSalesforce CLIと
ローカルのSalesforce CLIと
接続してよいか聞かれるため、「許可」をクリックしてください。

Salesforceの
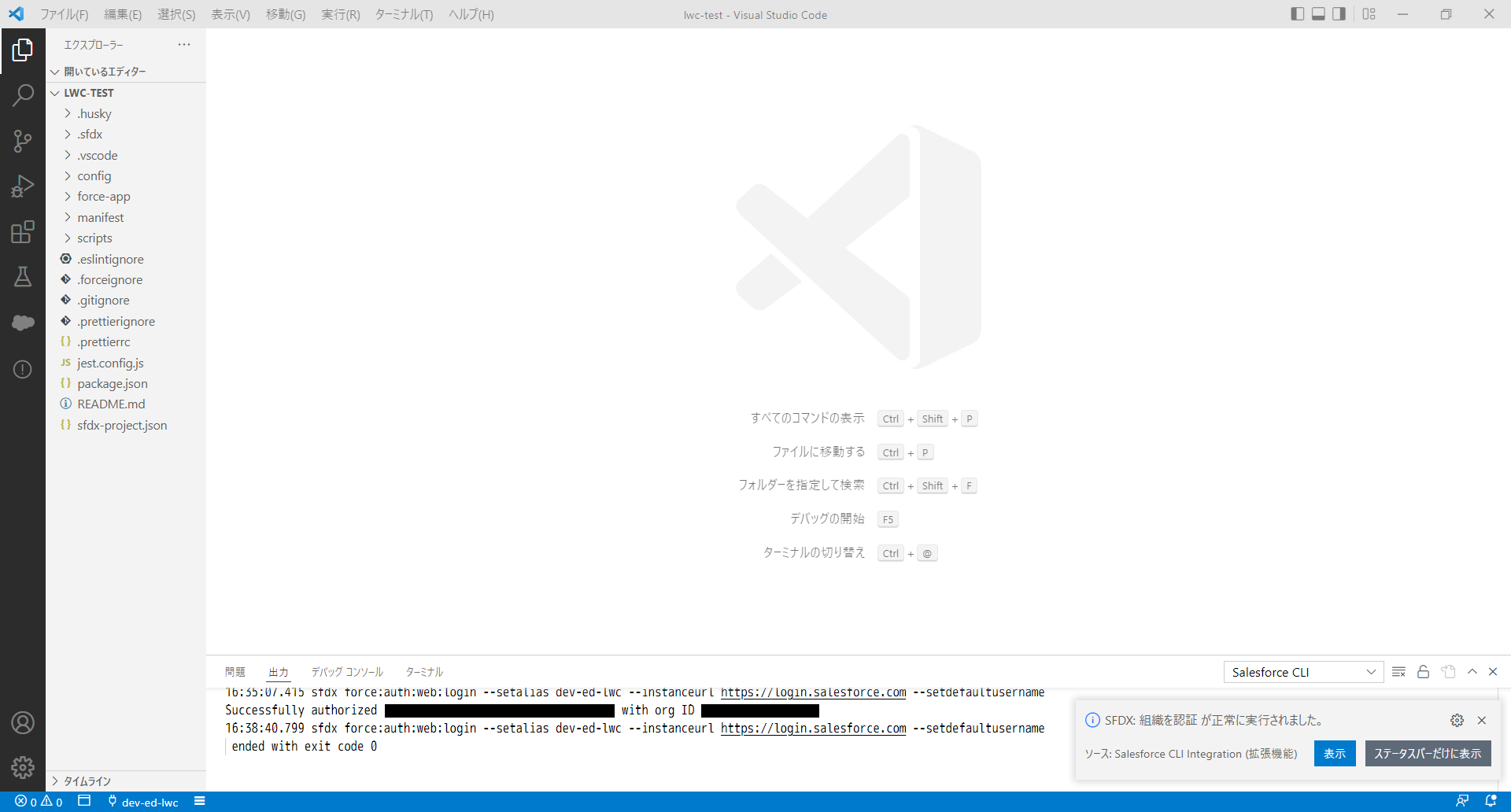
ホームが開かれ、VS Codeでは「SFDX: 組織を認証 が正常に実行されました。」と表示されます。

確認用LWCのデプロイ
以上で準備は完了になります。
開発ができるか確認するために確認用のLWCを作成してみましょう。
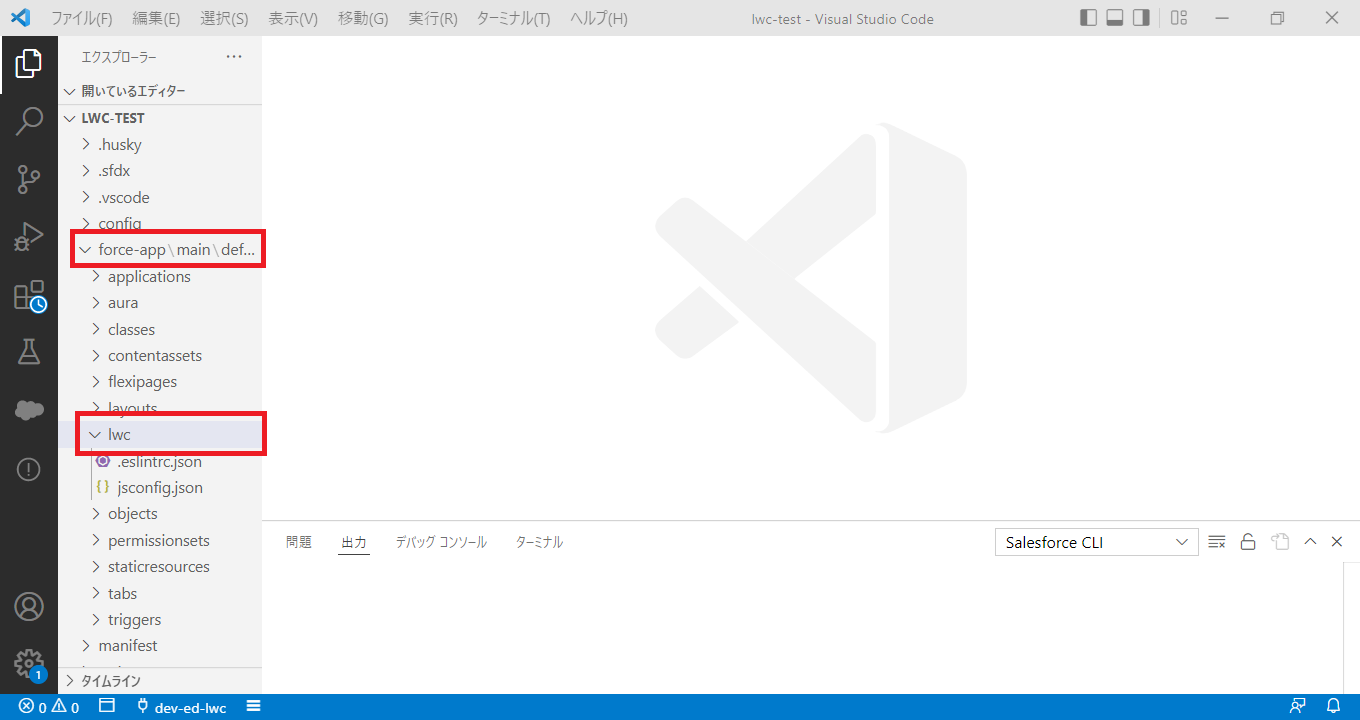
左側のファイル一覧から「force-app」>「lwc」の順に選択してください。
フォルダが開かれます。

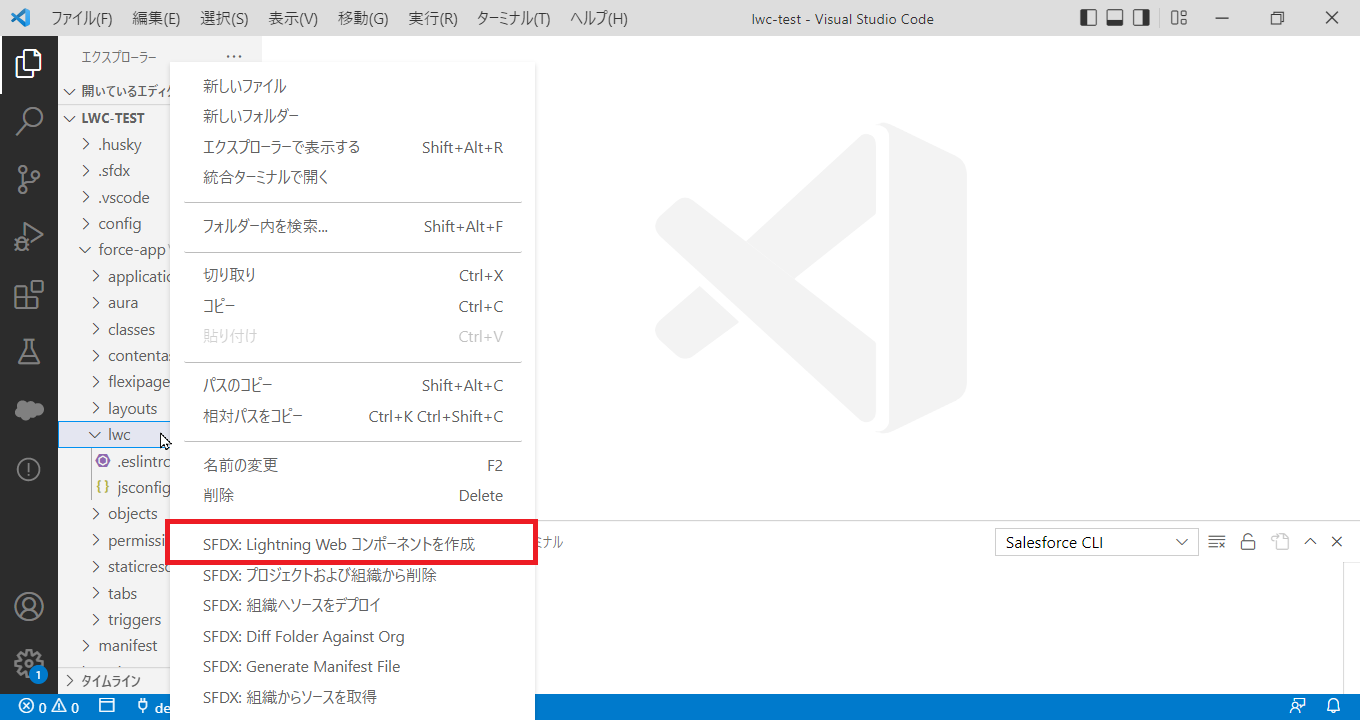
lwcフォルダを右クリックし、「SFDX: Lightning Web コンポーネントを作成」をクリックしてください。
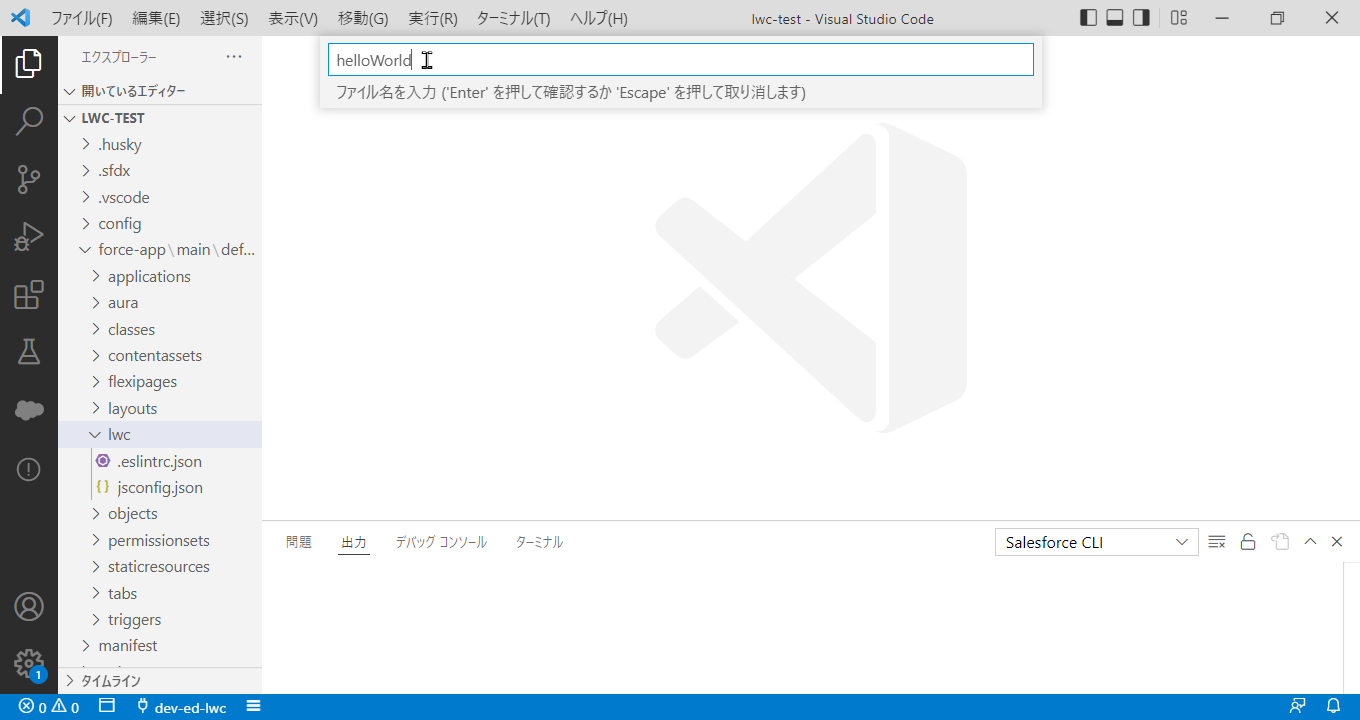
ファイル名入力ポップアップが表示されます。

「helloWorld」と入力し、Enterキーを押してください。
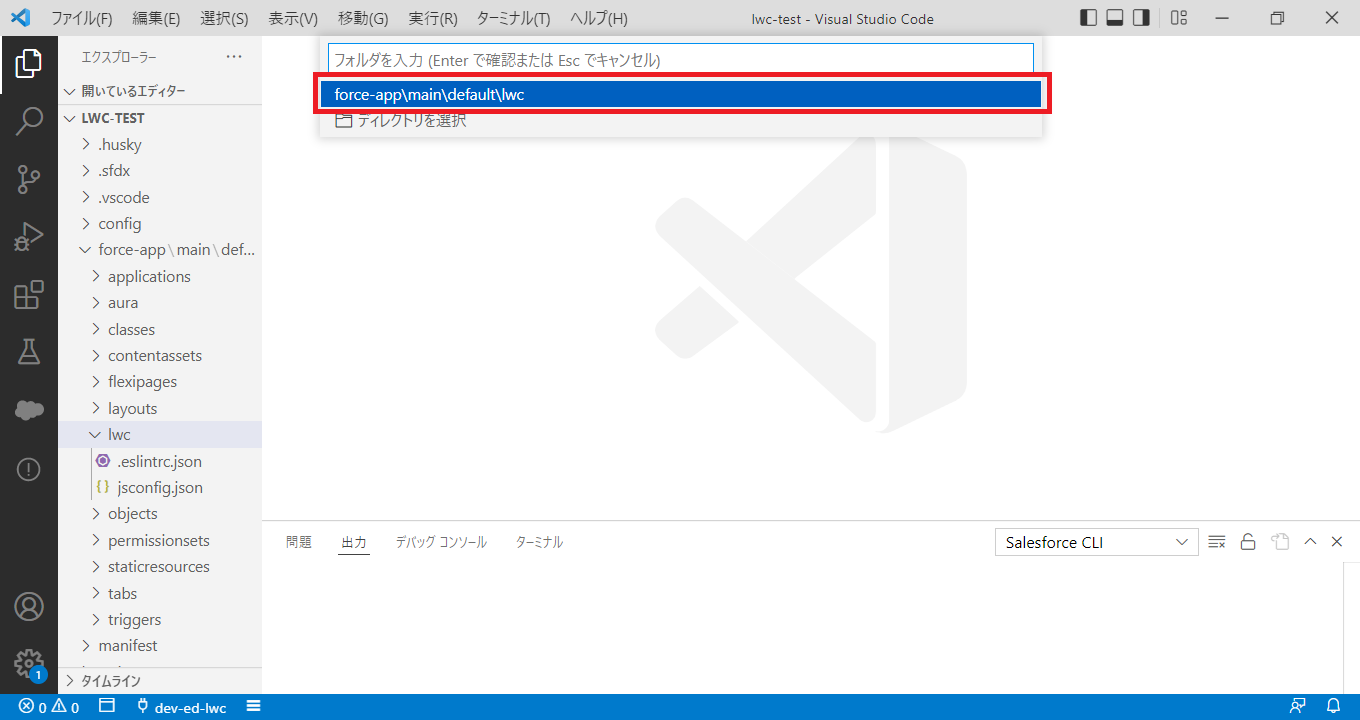
保存先フォルダ選択ポップアップが表示されます。

保存先フォルダはデフォルトの「force-app\main\default\lwc」をクリックしてください。
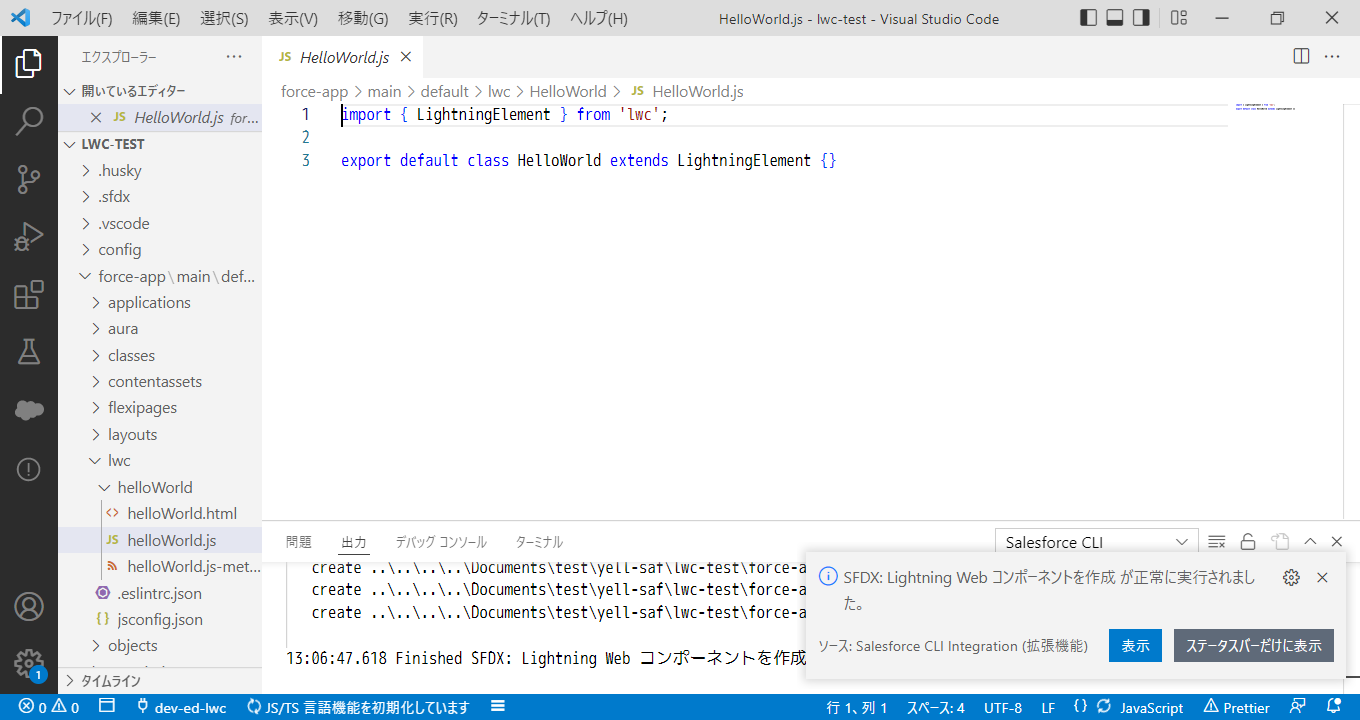
基本フォーマットのLWCが自動で作成されます。


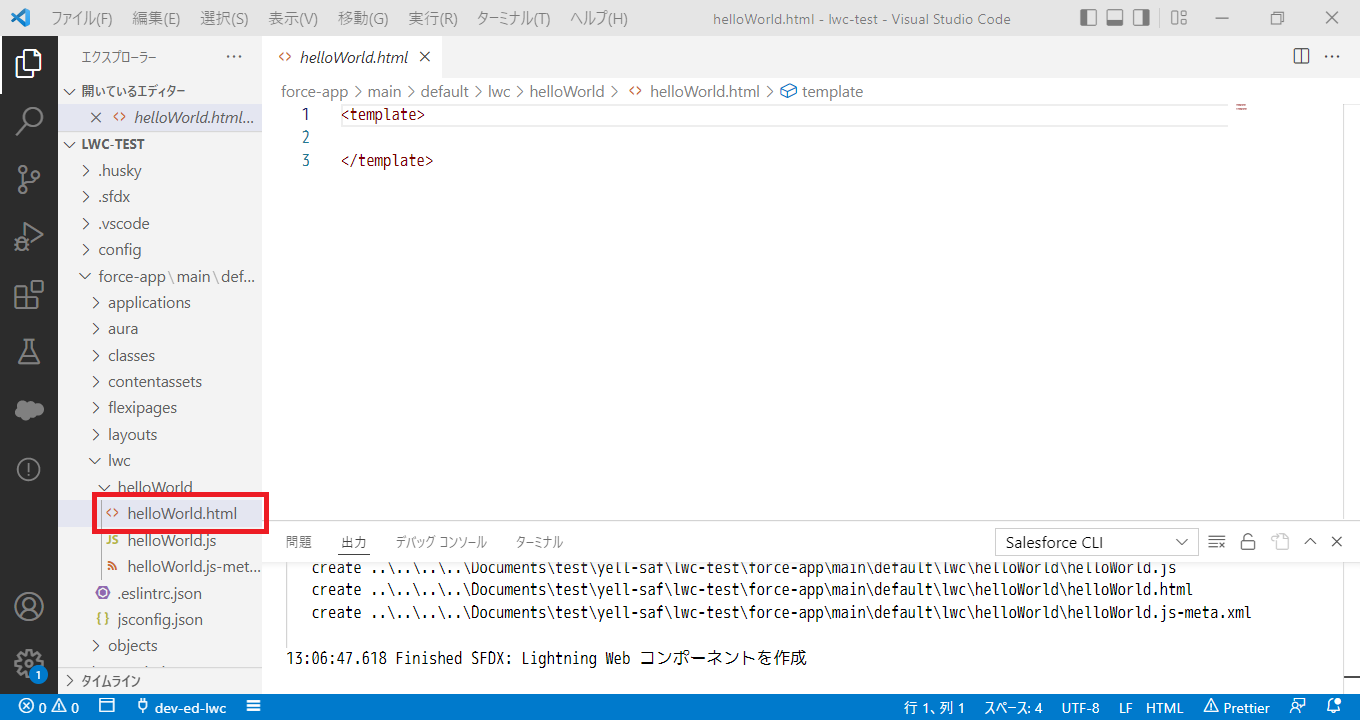
左サイドバーのファイル一覧から「helloWorld.html」を選択してください。
ファイルの内容が表示されます。

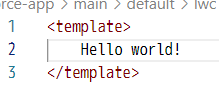
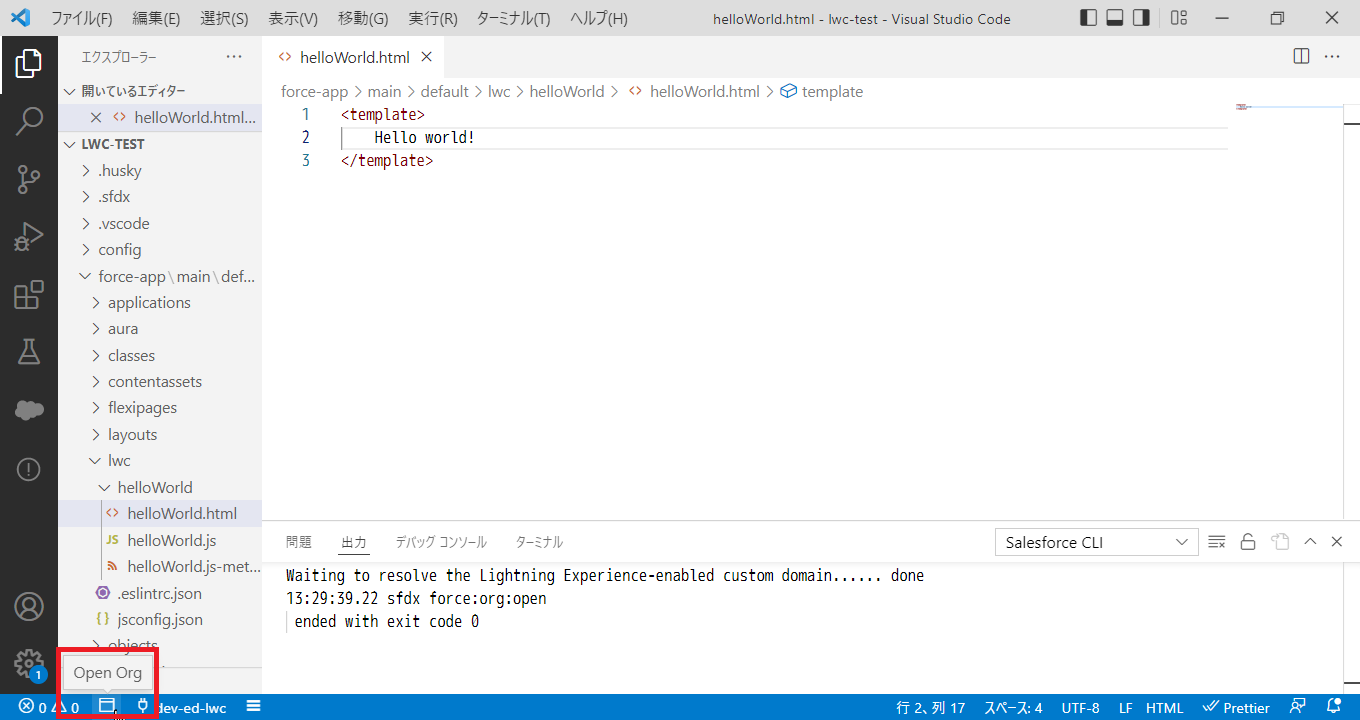
2行目に「Hello world!」と入力してください。

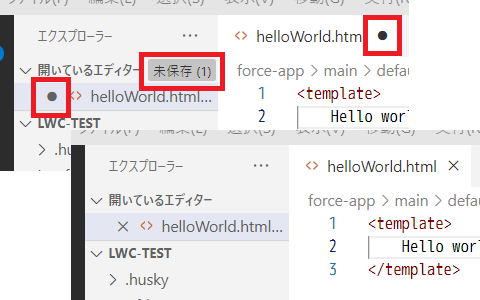
「ctrl+S」を同時に押して保存してください。
保存されると以下のように表示が消えます。

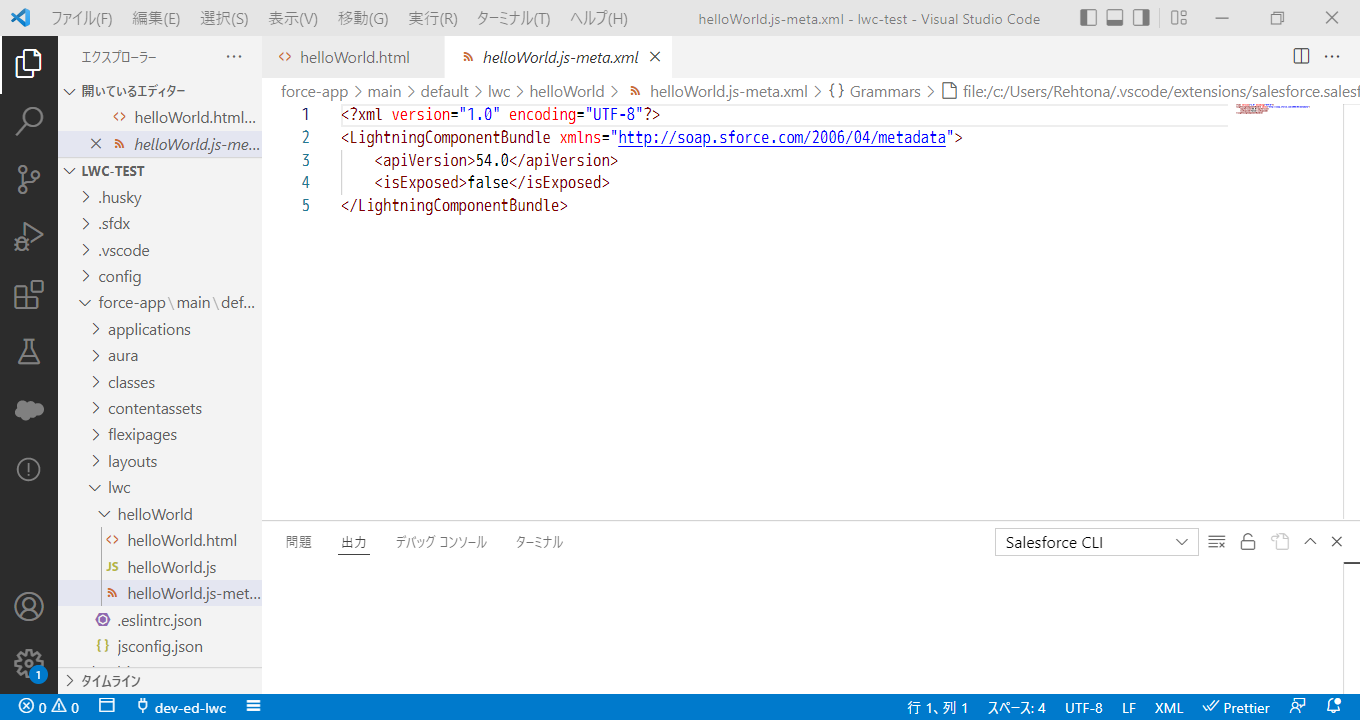
同様に、左サイドバーのファイル一覧から「helloWorld.js-meta.xml」を選択してください。
なお、このファイルの意味については次回以降に説明します。

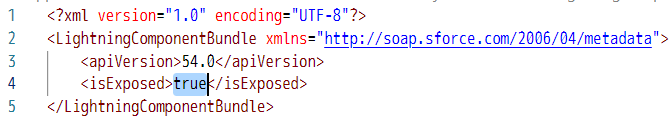
4行目の「false」を「true」に書き換えてください。

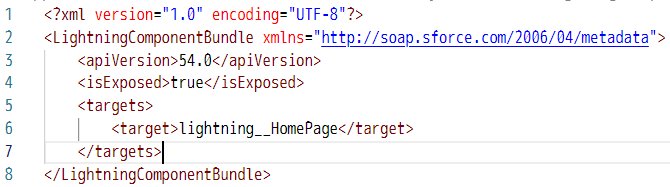
4行目と5行目の間に以下のコードを張り付けてください。
<targets>
<target>lightning__HomePage</target>
</targets>
最終的に以下のようになります。(apiVersion など細かな違いは気にしなくて良いです!)
問題なければ「ctrl+S」を同時に押して保存してください。

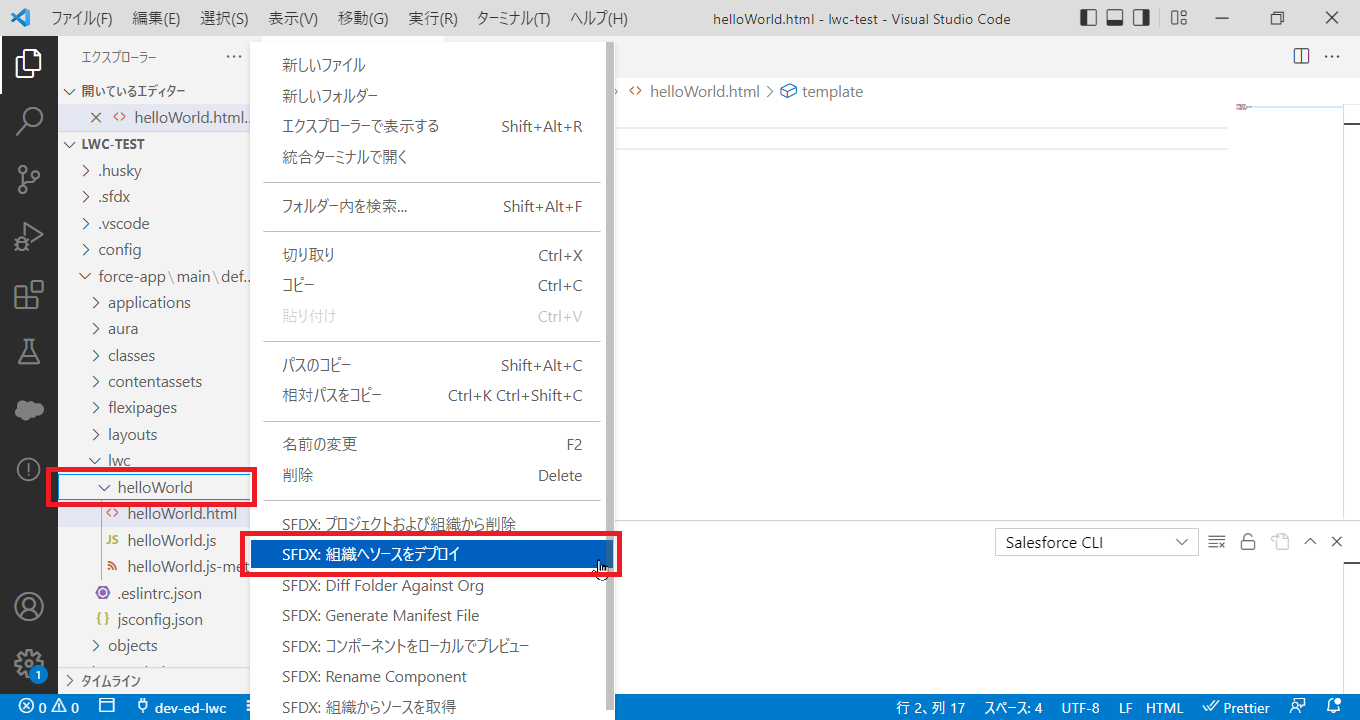
「helloWorld」フォルダを右クリックし、「SFDX: 組織へソースをデプロイ」をクリックしてください。
Developer Edition 環境にソースがアップロードされます。
なお、「deploy」とは「配置する」などの意味を持つ英単語です。

アップロードしたLWCを使用して表示を確認します。
左下の![]() アイコンをクリックして組織を開いてください。
アイコンをクリックして組織を開いてください。

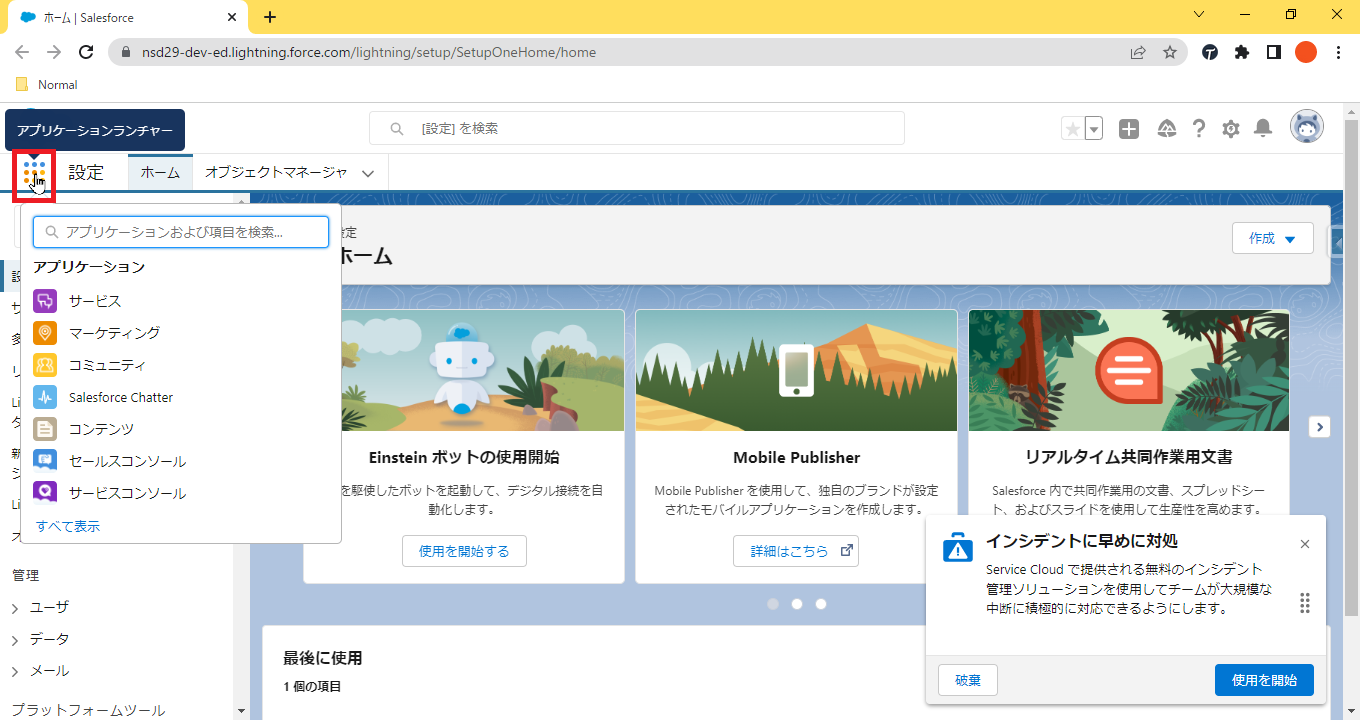
組織が開かれたら、![]() アプリケーションランチャーをクリックしてください。
アプリケーションランチャーをクリックしてください。
アプリケーションランチャーのクイックメニューが表示されます。

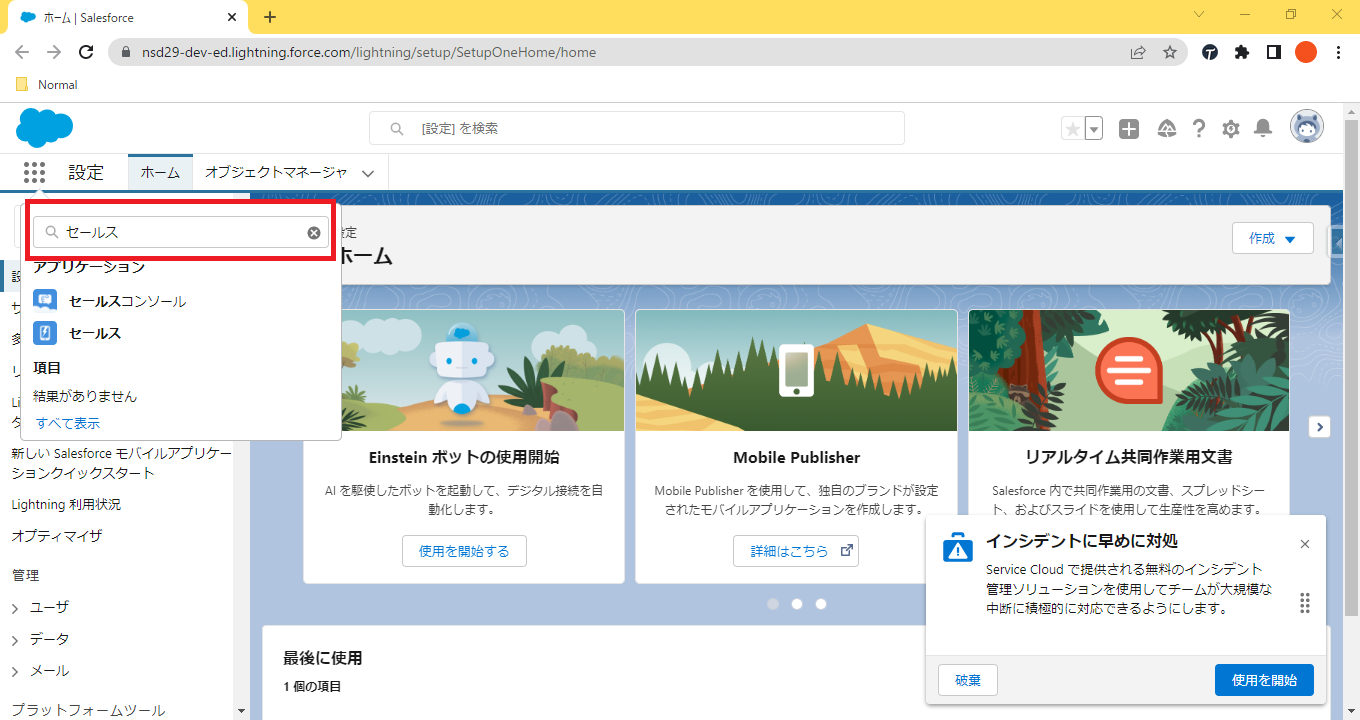
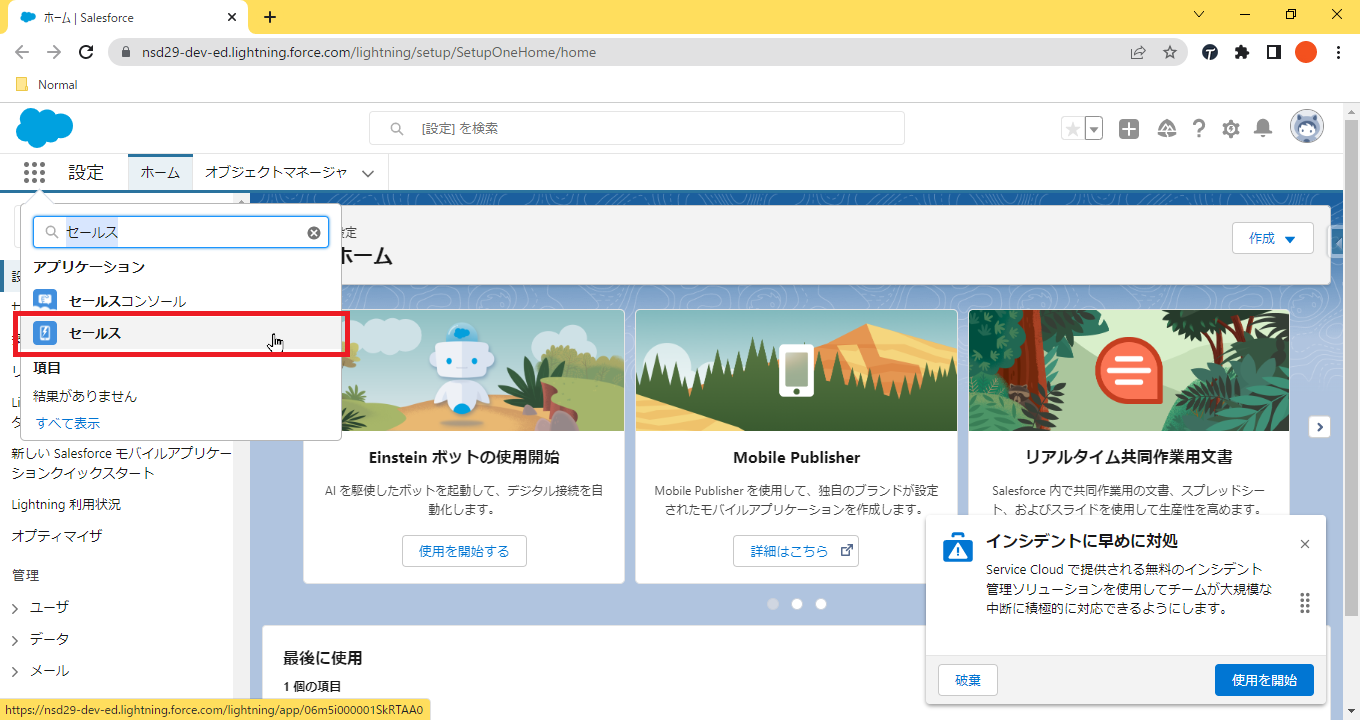
クイックメニューの検索欄に「セールス」と入力してください。
アプリケーションが絞り込まれます。

「セールス」をクリックしてください。
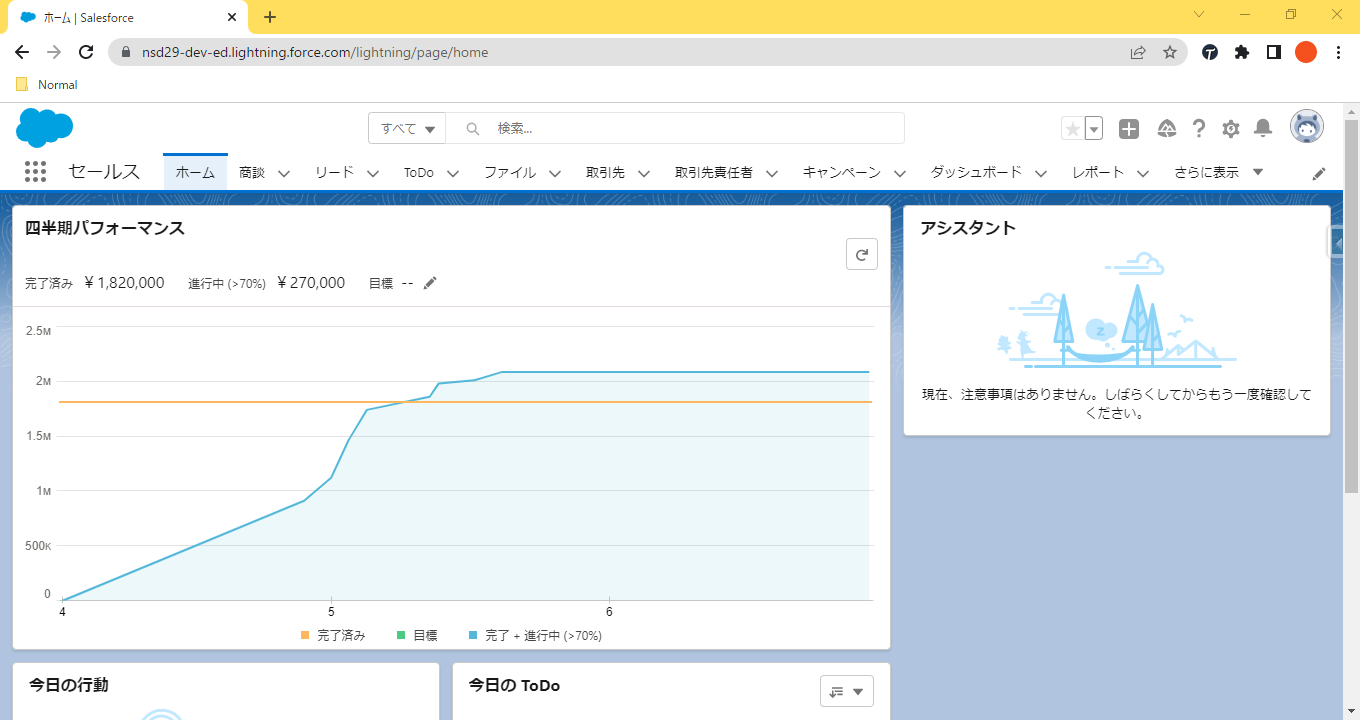
セールスアプリケーションが開かれます。


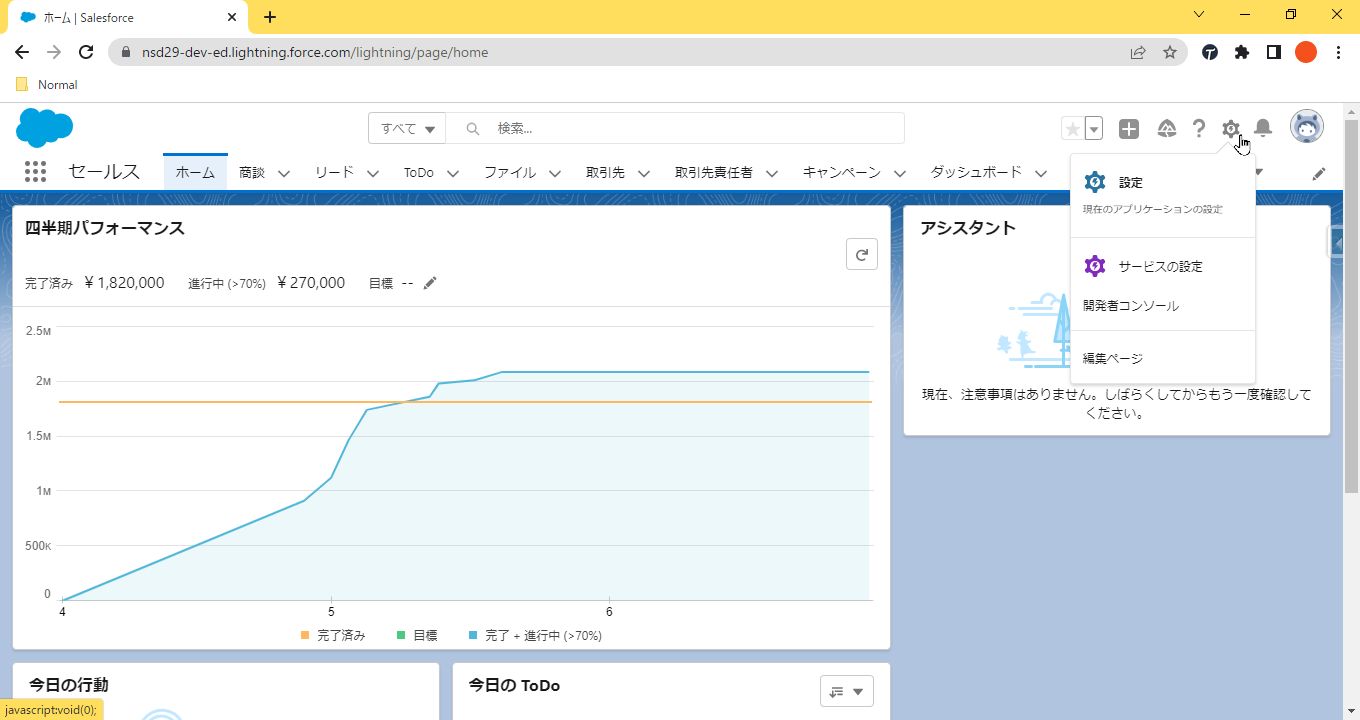
画面右上の![]() 歯車のアイコンをクリックしてください。
歯車のアイコンをクリックしてください。
設定メニューが開かれます。

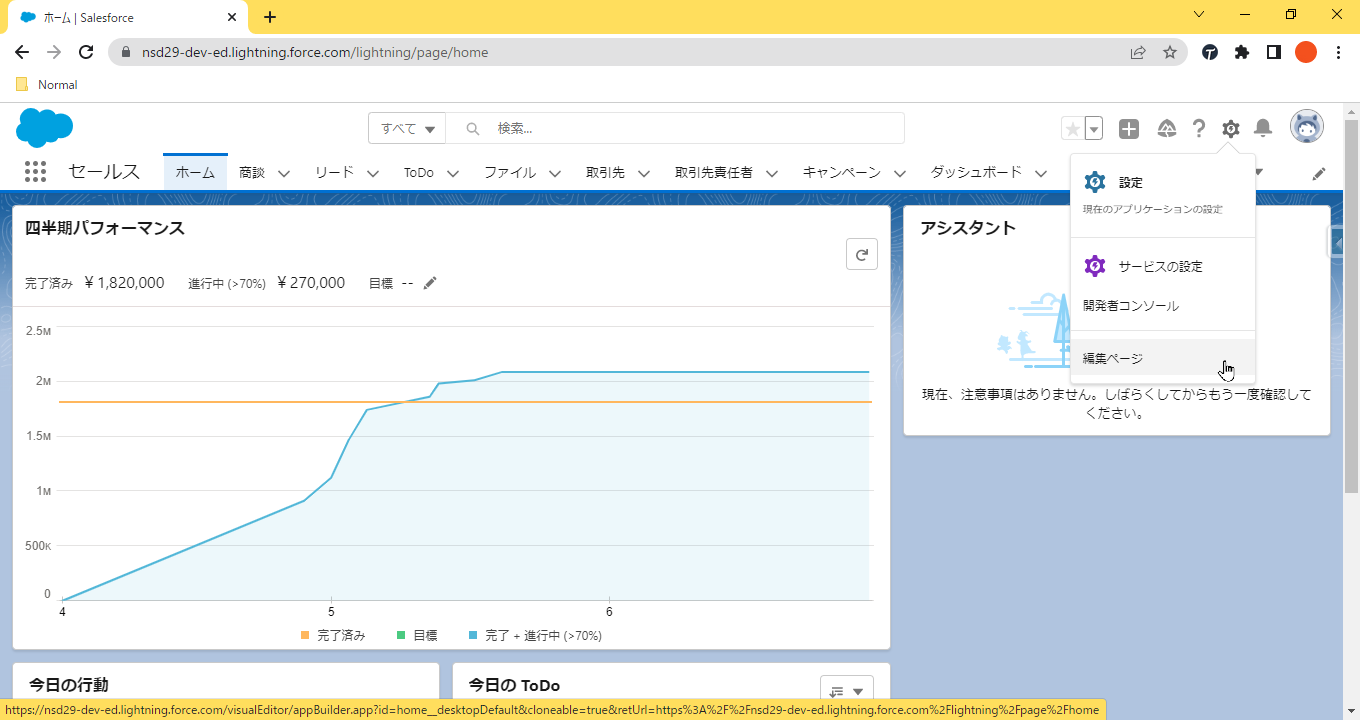
「編集ページ」をクリックしてください。
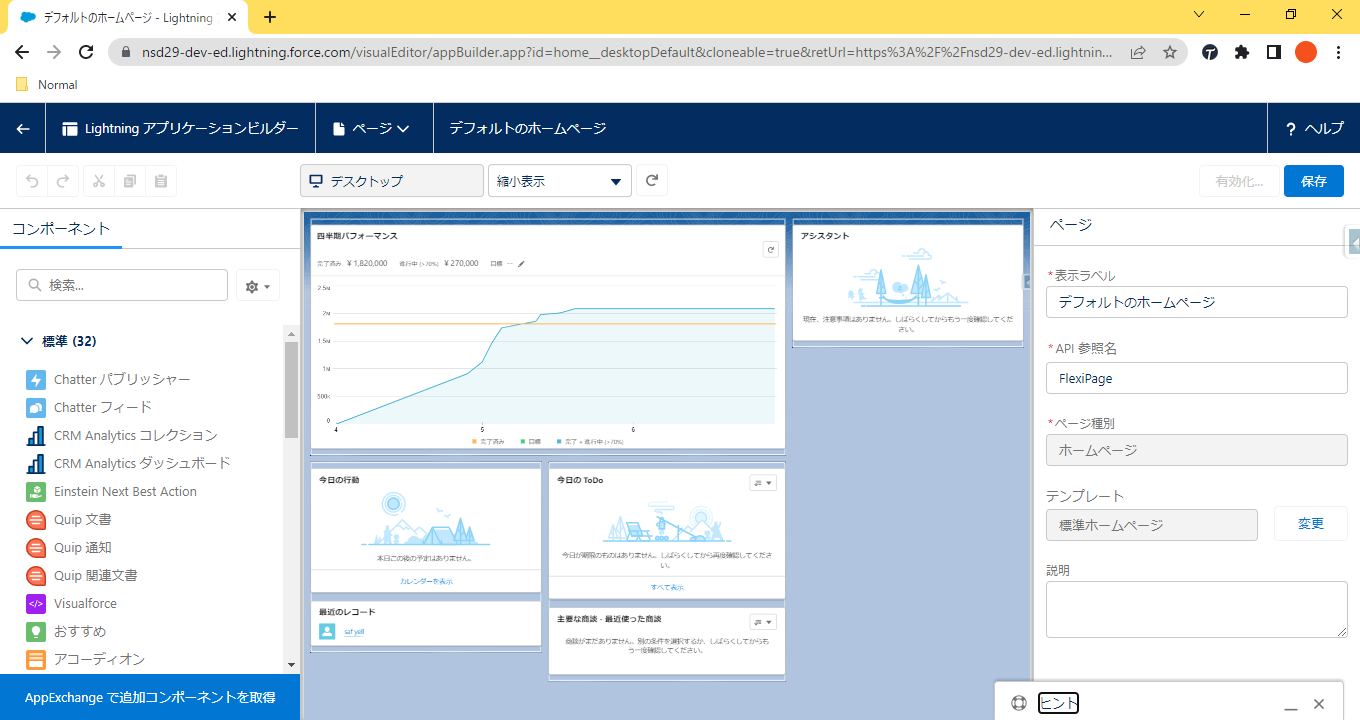
Lightning アプリケーションビルダーが開かれます。


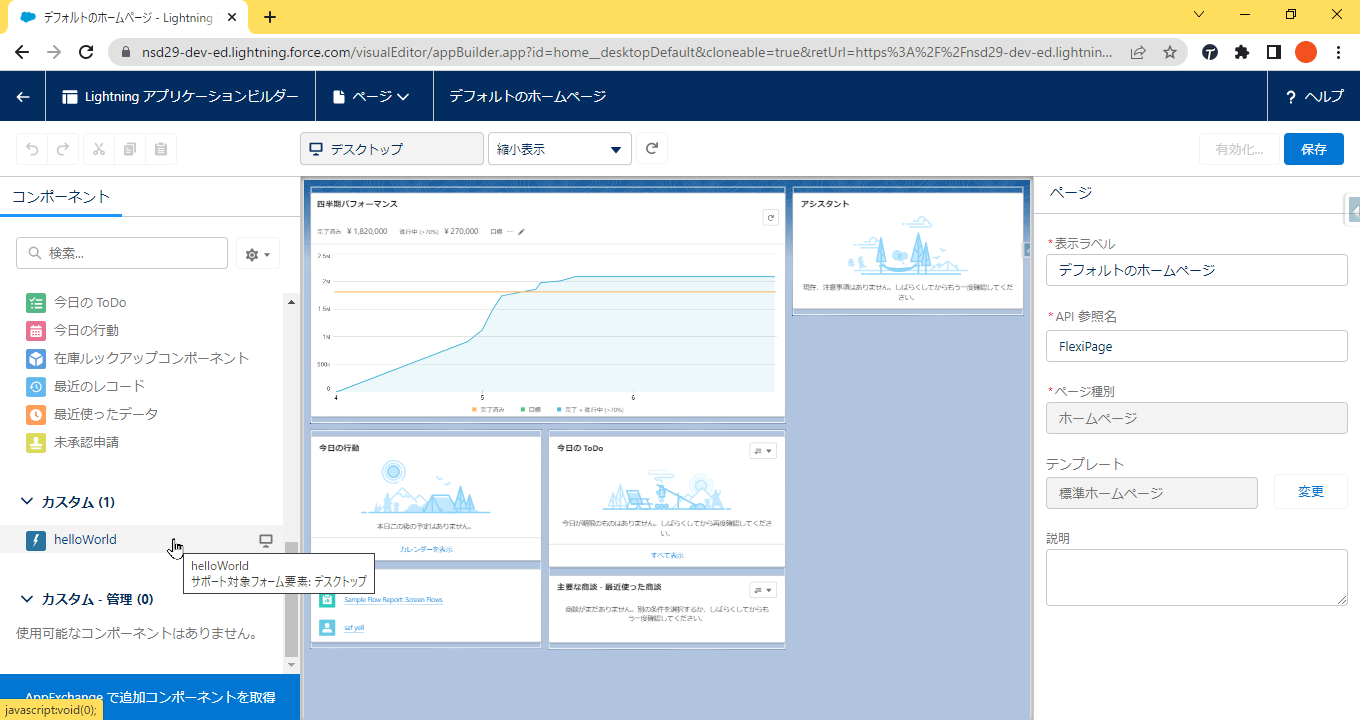
左サイドバーを下にスクロールしてください。
helloWorldコンポーネントが見つかります。

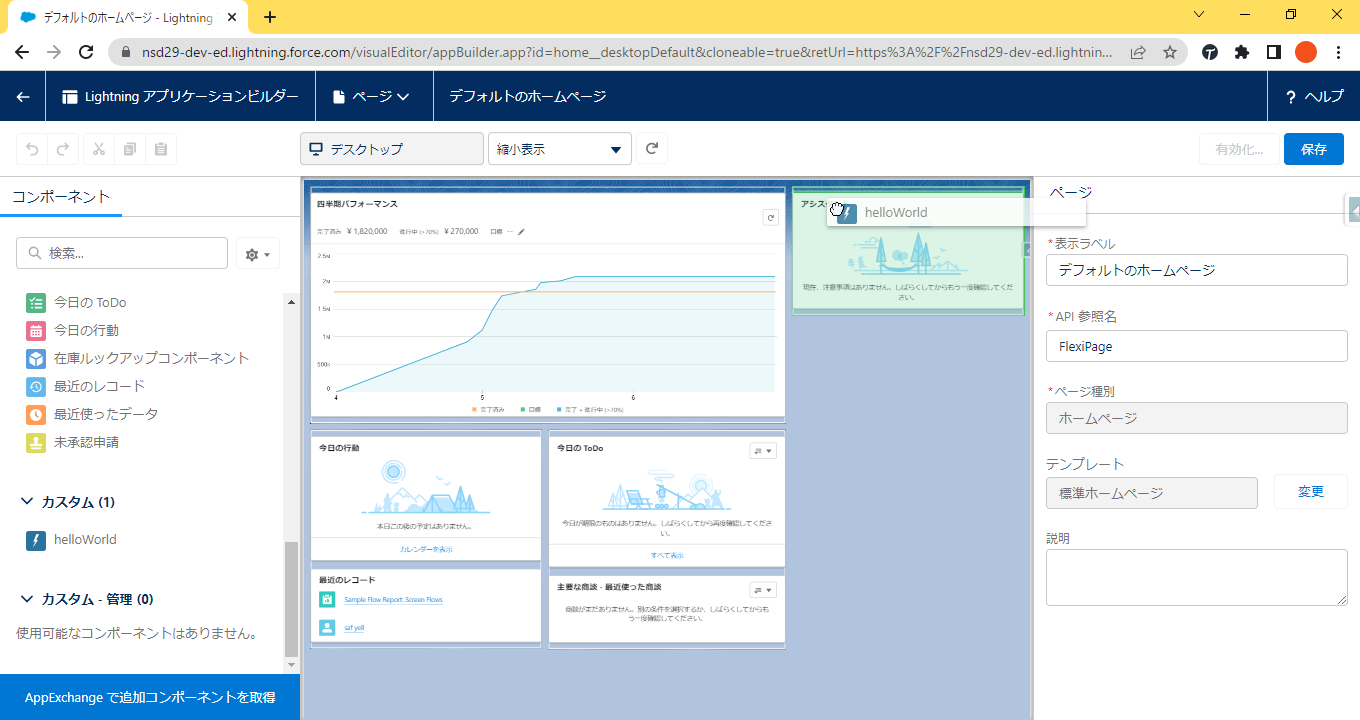
helloWorldコンポーネントをアシスタントコンポーネントの上にドラッグ&ドロップしてください。
helloWorldコンポーネントが配置されます。

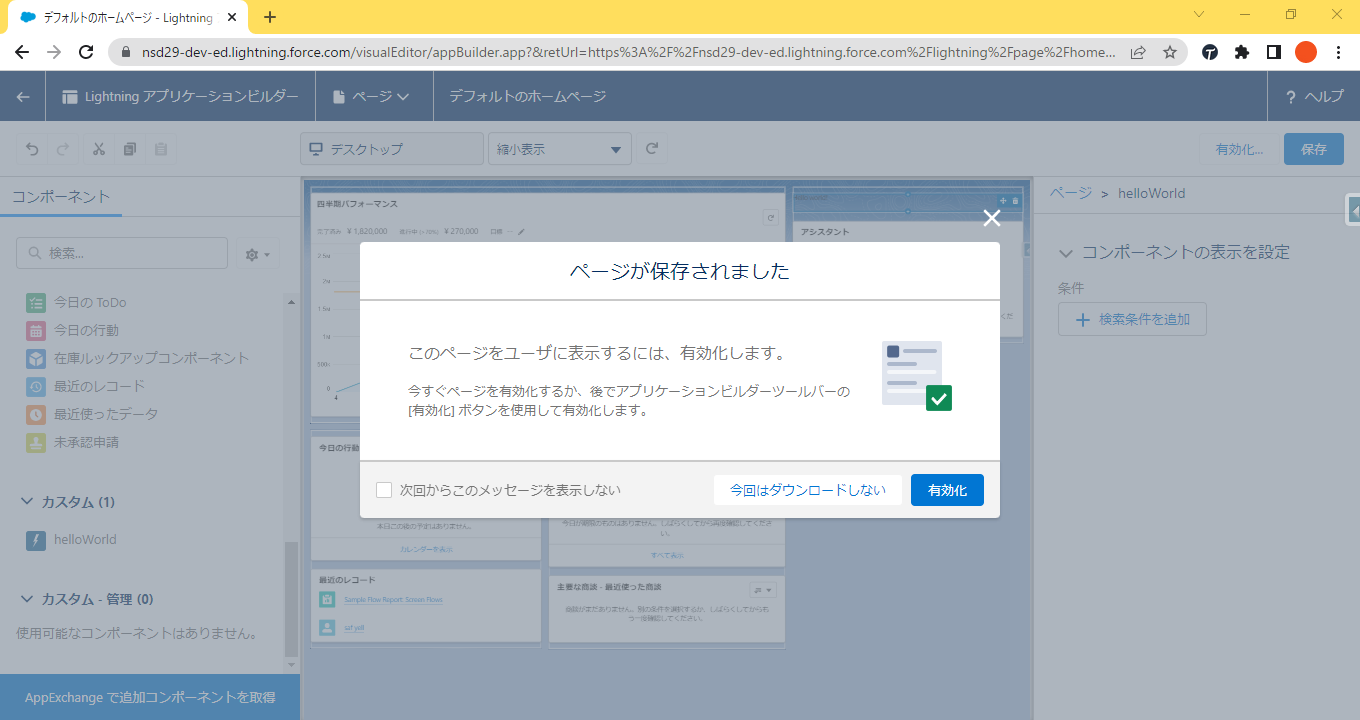
画面右上の「保存」をクリックしてください。
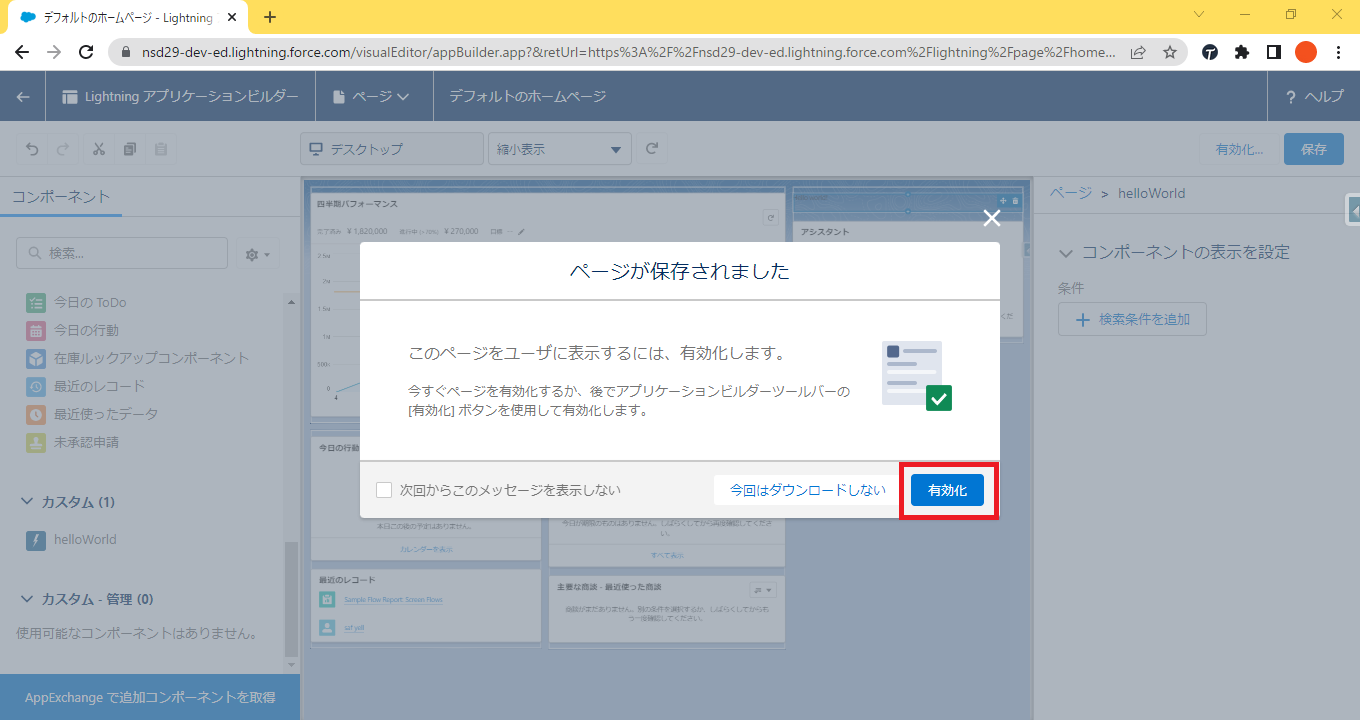
このページの保存が初回のため、有効化するかどうか確認されます。

「有効化」をクリックしてください。
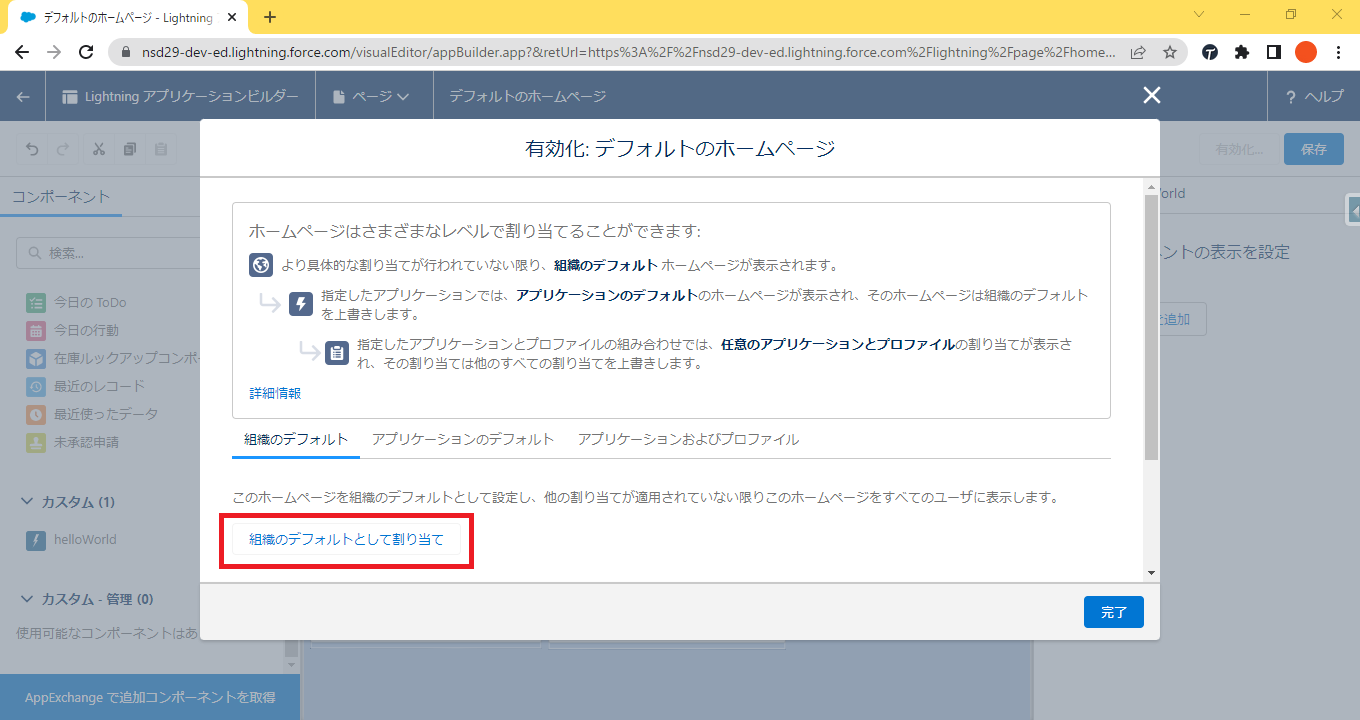
有効化オプションを選択するためのモーダルが表示されます。

「組織のデフォルトとして割り当て」をクリックしてください。

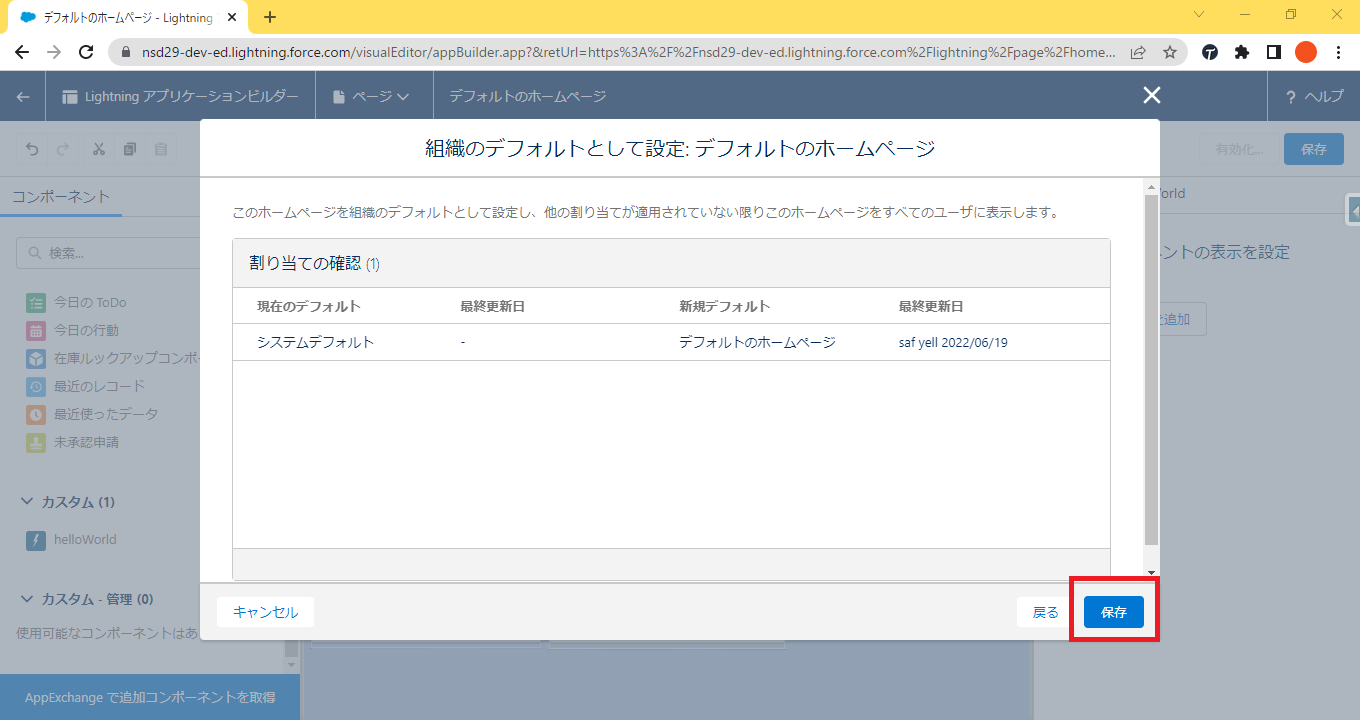
「保存」をクリックしてください。
実際にこのページがホームページで表示されるようになります。

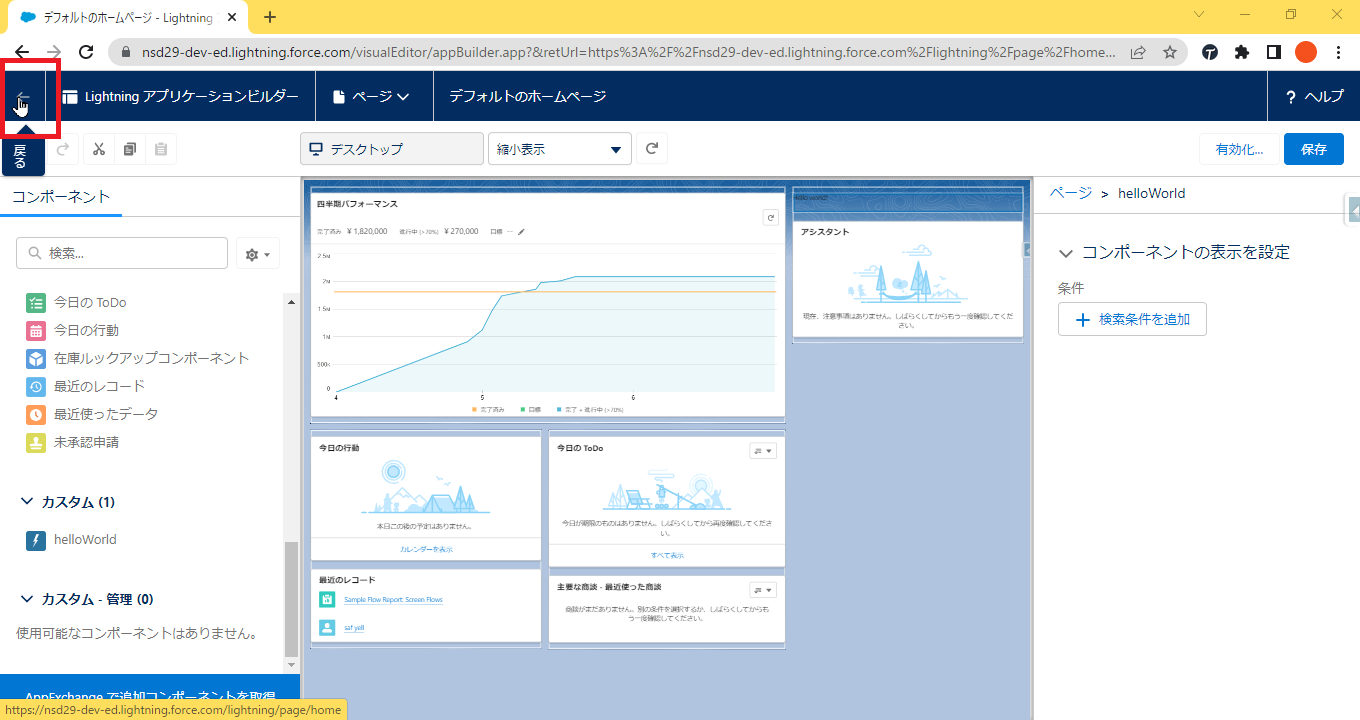
画面左上の左向き矢印をクリックしてください。
ホームページに戻ります。

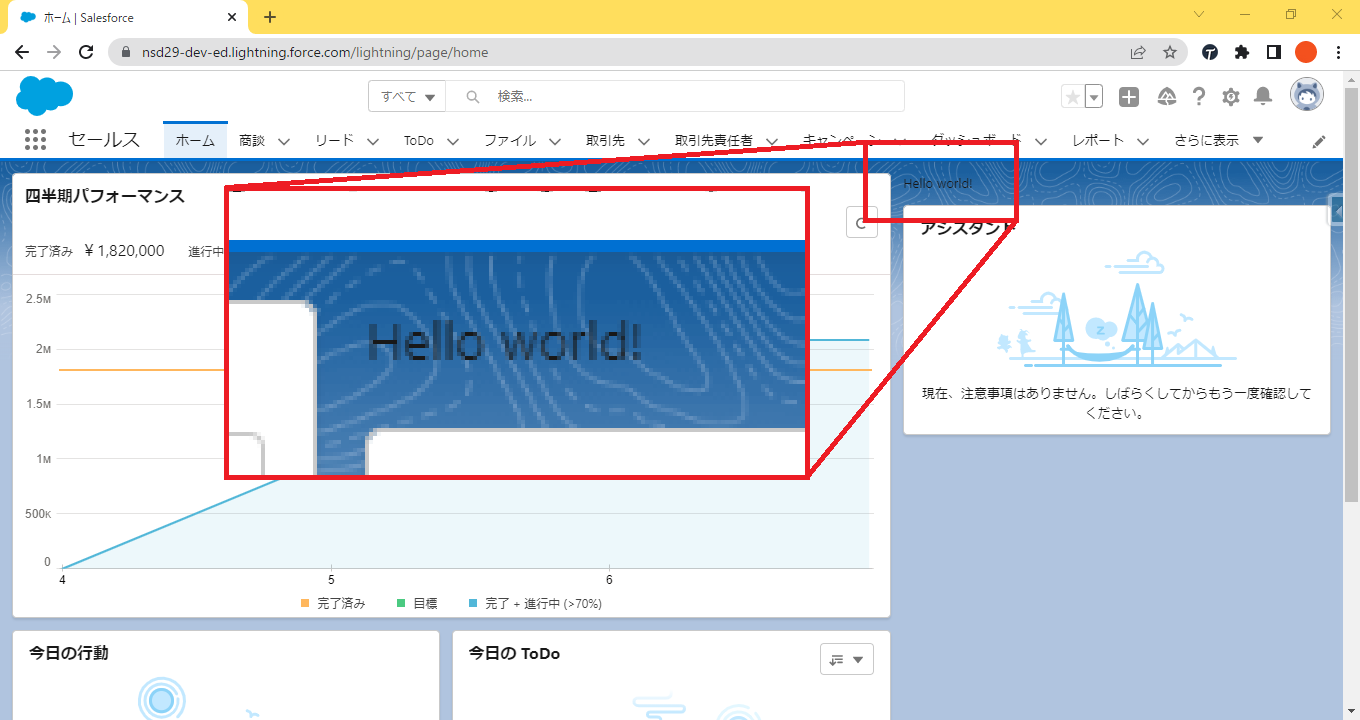
画面右上を見てください。先ほど追加したコンポーネントが表示されています!

まとめ
「Salesforceの LWCとは?Web 標準で開発できる環境を準備してみよう」と題して、ご紹介してまいりました。今回はLWCを利用するための環境の準備にスポットを当ててご紹介してきましたので、実際に便利なコンポーネントは作っていませんが、これで準備は完了しました。
LWCには以下の記事で紹介しているような新機能が次々と追加されており、将来的にはVisualforceやAuraを置き換えることになると思います。
Spring’22 リリース注目の新機能〜開発者向け〜まとめ
いずれ学びたいと思っていた方は、こちらの記事もご覧いただき、ぜひこの機会に習得してみてください。
弊社ではSalesforceノウハウ共有ツール「KnowhowBase」は‘ノウハウを作る、探す、活用する’をコンセプトに、Salesforceプラットフォーム上で利用できる便利な機能をご提供しています。また、「Salesforce導入サービス」 「Salesforce伴走・開発支援サービス」により、Salesforceを新規導入される方、Salesforceの定着・活用や運用保守・開発を要望される方に合ったサービスもご提案しております。ご興味のある方は、お気軽にお問い合わせください。
当サイトでノウハウ共有やSalesforceの定着促進・保守運用・開発を検討している方へ、様々なダウンロード資料をご用意しております。ぜひ資料をダウンロードいただき、ご活用ください。
[参考]
・Lightning Web コンポーネントの概要 単元 | Salesforce Trailhead (https://trailhead.salesforce.com/ja/content/learn/modules/lightning-web-components-basics/discover-lightning-web-components, 2022/03/10)
・カスタム要素の使用 – ウェブコンポーネント | MDN (https://developer.mozilla.org/ja/docs/Web/Web_Components/Using_custom_elements, 2022/04/08)
・Salesforce DX 環境の設定 単元 | Salesforce Trailhead (https://trailhead.salesforce.com/ja/content/learn/projects/quick-start-lightning-web-components/set-up-salesforce-dx, 2022/05/24)
・Salesforce CLI (https://developer.salesforce.com/tools/sfdxcli, 2022/05/24)
・Visual Studio Code の設定 単元 | Salesforce Trailhead (https://trailhead.salesforce.com/ja/content/learn/projects/quick-start-lightning-web-components/set-up-visual-studio-code, 2022/05/24)
・Salesforce Developers Japan | Java 設定 (https://developer.salesforce.com/tools/vscode/ja/getting-started/java-setup#adoptopenjdk, 2022/05/24)
・VSCode | Visual Studio Codeを日本語化する (https://www.javadrive.jp/vscode/install/index4.html, 2022/05/24)
・Visual Studio Code – Code Editing. Redefined (https://code.visualstudio.com/, 2022/05/24)
・Salesforce DX プロジェクトの作成 | Salesforce DX 開発者ガイド | Salesforce Developers (https://developer.salesforce.com/docs/atlas.ja-jp.sfdx_dev.meta/sfdx_dev/sfdx_dev_ws_create_new.htm, 2022/05/27)