パフォーマンス確認に最適!開発者コンソール「Execution Overview」の紹介

こんにちは!
今回は、みんな大好きな開発者コンソールの便利機能についての紹介です! 開発したApexコードやVisualforceページのパフォーマンスを確認する際に、 皆さんはどのような方法で確認しているでしょうか。 ―――どこのメソッドで処理に時間がかかっているのか? ―――ガバナ制限に近い数値になっていないか? そんな作業時の疑問を解決できるのが、 開発者コンソールの「Execution Overview」です。 早速、確認してみましょう! 開発者コンソールに不慣れな方は↓を見てからどうぞー。 開発者コンソールの機能 | Salesforce
「Execution Overview」を表示させてみる!
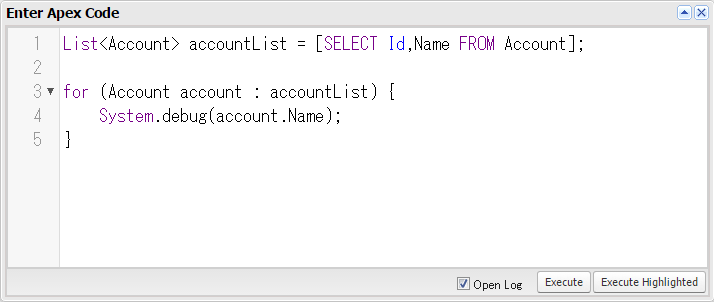
「Execution Overview」は、開発者コンソールから確認できるログの一部です。 まずは、何かしら適当なログを出力させるため、匿名実行からSOQLとSystem.debugを実行します。 Open Logにチェックを入れて、実行後にログのタブが自動で開くようにしておきます。

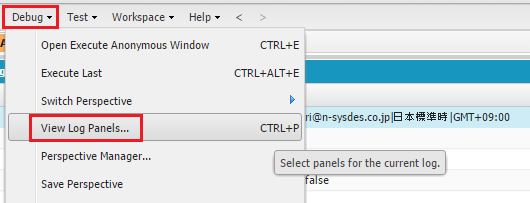
実行後、ログのタブが開いたら、 Debugから、View Log Panels…をクリックします。

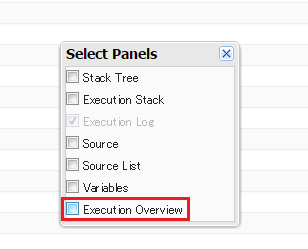
すると、Select Panelsウィンドウが開くので、 「Execution Overview」にチェックを入れて、ウィンドウを閉じます。

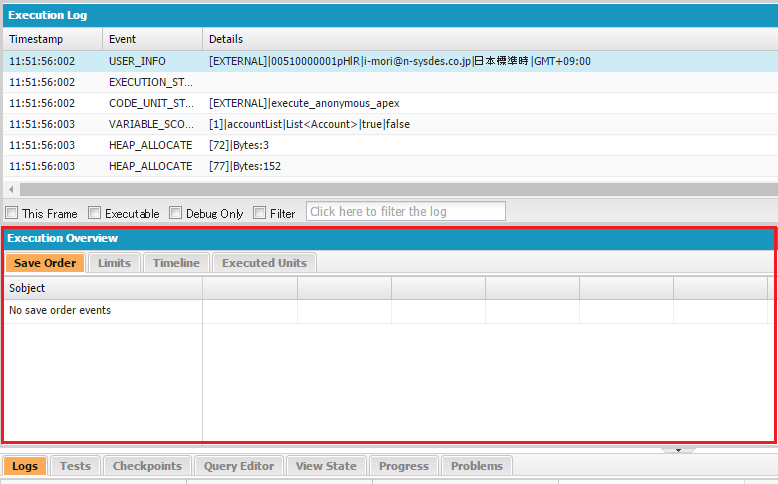
これでログタブから、「Execution Overview」 が確認できるようになりました!!

実行した処理の結果を確認してみる。
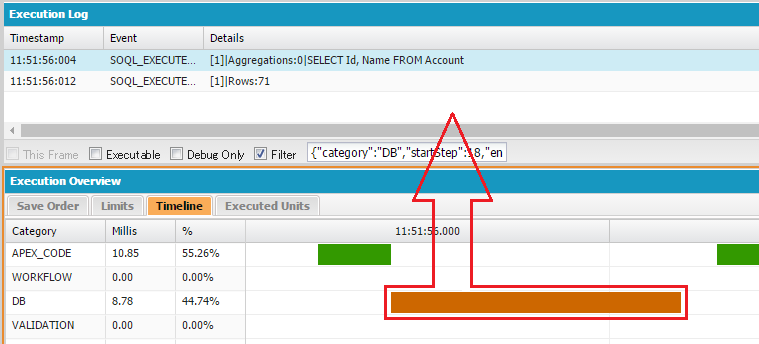
では、「Execution Overview」のTimelineタブを見てみましょう。 Timelineタブでは、 実行された処理と、その処理時間を視覚的に確認することができ、 バーをクリックすることで、コンソール上部にその詳細を表示できます!

また、バーの左側には、具体的な数値も表示されています。 今回のSOQLは、ごくごくシンプルなものなので、8.78ミリ秒しかかかっていないことが分かります。 全体から見ると、44.74%で… for文でSystem.debugを出してる所の方が、10.85ミリ秒かかっていて… といったようなことも一目瞭然になりますね! Timelineタブ以外にも、 SaveOrderタブではDMLイベントのあったオブジェクトとそのイベントの発生元が確認できたり、 まだまだ便利な機能がありそうなので、機会があればもっと使ってみたいですねー。