【Winter’17】新しく追加された『Lightning 基本コンポーネント』12種類に触れてみた

今日は、Lightning 基本コンポーネントのお話。
こんにちは!
Winter’17にアップデートして久しいですが、 Winter’17では、『Lightning 基本コンポーネント』がリリースされていることをご存じでしょうか。

Lightning 基本コンポーネントは、Lightning Design System(以下、LDS)のスタイルも含んでいて、 以前のuiコンポーネントよりも扱いやすくなっている印象です。 今回は、追加された Lightning 基本コンポーネント を1つずつ確認していきたいと思います。 ※Winter’17時点でベータ版のものは除きました。
■ lightning:badge

<lightning:badge label="99" />件数などを表示するためのバッジ。
■ lightning:button

<lightning:button label="Download" iconName="utility:download" />ボタンです。 ラベルと併用して、LDSで提供されているユーティリティアイコンを利用可。
■ lightning:buttonIcon

<lightning:buttonIcon iconName="utility:chat" />ラベルの無いボタン(アイコンのみ)の場合はこちらを利用。
■ lightning:buttonGroup

<lightning:buttonGroup>
<lightning:button label="Edit" />
<lightning:button label="Save" />
</lightning:buttonGroup>ボタンを横並びにグループ化できます。 LEX風味が強くなるやつです。
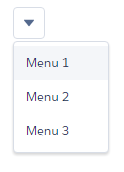
■ lightning:buttonMenu

<lightning:buttonMenu alternativeText="Menu">
<lightning:menuItem label="Menu 1" value="1" />
<lightning:menuItem label="Menu 2" value="2" />
<lightning:menuItem label="Menu 3" value="3" />
</lightning:buttonMenu>ボタンからドロップダウンのリストを表示できます。
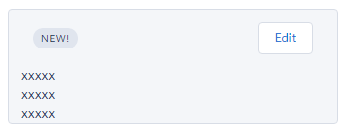
■ lightning:card

<lightning:card>
<aura:set attribute="title">
<lightning:badge label="NEW!"/>
</aura:set>
<aura:set attribute="actions">
<lightning:button label="Edit"/>
</aura:set>
<p class="slds-p-horizontal--small">
<p>xxxxx</p>
<p>xxxxx</p>
<p>xxxxx</p>
</p>
</lightning:card>レスポンシブルで定番の、カード形式のコンポーネントを実装できます。 スマートフォンでの検索結果はカードが綺麗ですよね。
■ lighting:icon

<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>アイコン。 LDSで提供されているアクションアイコンが利用できます。
■ lightning:layout ■ lightning:layoutItem
<lightning:layout horizontalAlign="space">
<lightning:layoutItem flexibility="auto" padding="around-small">
1
</lightning:layoutItem>
<lightning:layoutItem flexibility="auto" padding="around-small">
2
</lightning:layoutItem>
<lightning:layoutItem flexibility="auto" padding="around-small">
3
</lightning:layoutItem>
<lightning:layoutItem flexibility="auto" padding="around-small">
4
</lightning:layoutItem>
</lightning:layout>グリッドレイアウトを実現するためのコンポーネントで、 layoutが親要素となるコンテナ、layoutItemが子要素となるアイテムです。
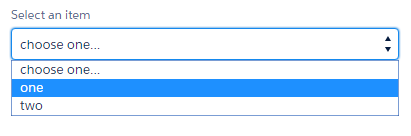
■ lightning:select

<lightning:select name="select1" label="Select an item">
<option value="">choose one...</option>
<option value="1">one</option>
<option value="2">two</option>
</lightning:select>プルダウンリスト。 labelの要素は別途の用意が不要で、とても便利。
■ lightning:spinner

<lightning:spinner variant="brand" size="large"/>ローディング用のスピナー。 LDSだと、コチラの3種類。頑張ってくれてる感は薄いですが、おしゃれです。
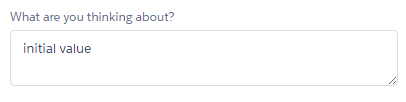
■ lightning:textarea

<lightning:textarea name="myTextArea" value="initial value"
label="What are you thinking about?" maxlength="300" />テキストエリア。
こちらもlabelの要素は用意不要です。 以上、だだっと12種類を確認してきました。
グリッドレイアウトに出来たり、お洒落なパーツが使えたり、 基本と言いつつも必要十分な機能が提供されていました!
より一層、Lightningコンポーネント開発が盛り上がりそうです。