必見!コミュニティクラウド(Napili)で記事を表示する Lightning コンポーネントを作ってみた

こんにちは。
今回はコミュニティクラウド(Napili)+ナレッジを使って記事を表示させたいのですが、
標準コンポーネント(記事コンテンツ)ではレイアウトに自由度が無く、
今回求めている物が表現できなかったので自作する事にしました。
今回は以下の環境で検証しました。
・コミュニティテンプレート: カスタマーサービス (Napili)
・記事を表示するページ: テンプレートページ (Article Detail)
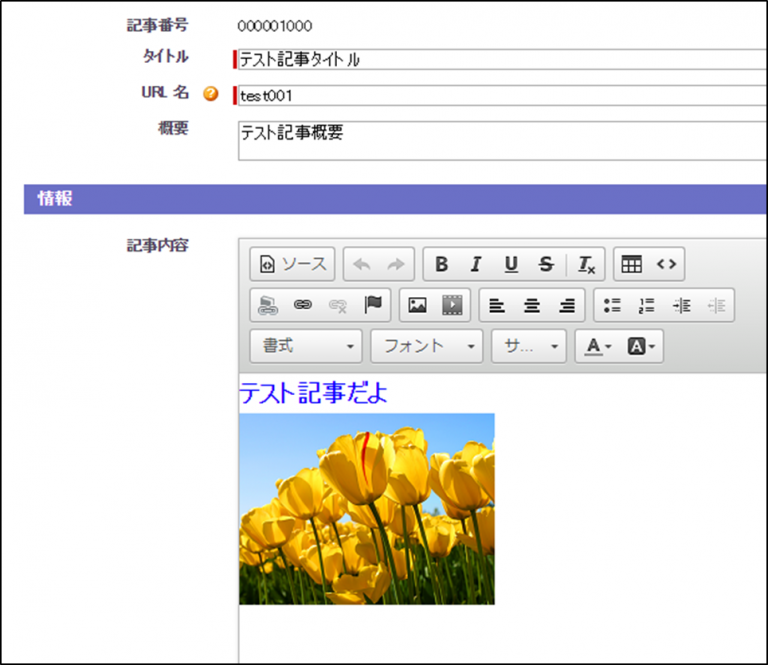
1.サンプル記事を作成
まずは、検証用に記事を作ります。
今回は↓↓↓な感じにしました。記事内容はカスタム項目(リッチテキストエリア)で作成しています。
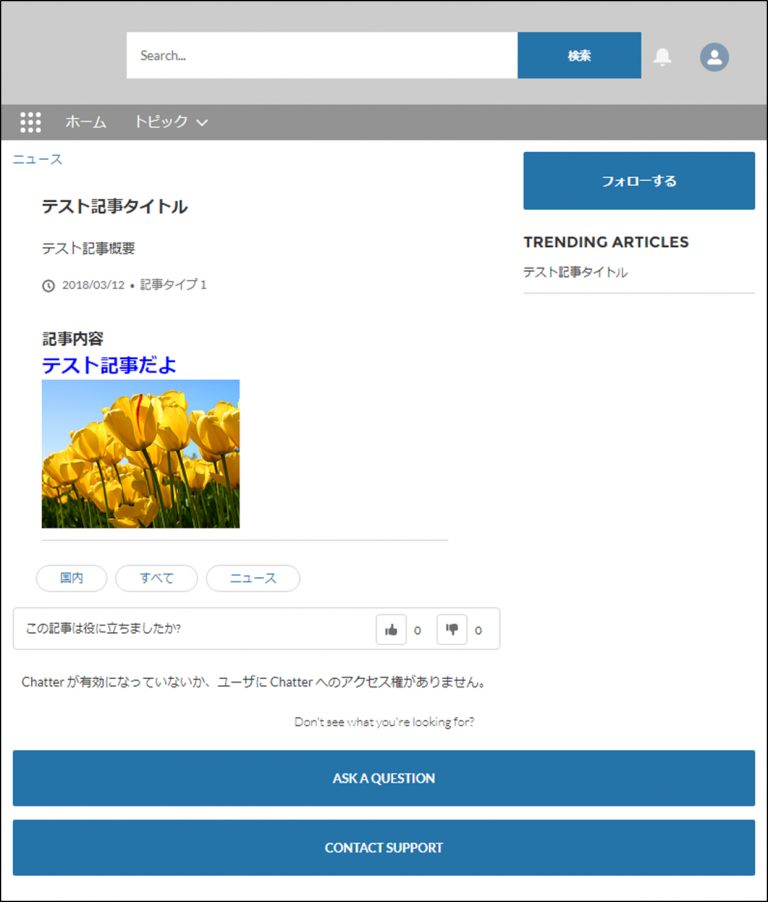
2.標準コンポーネントで表示してみる
とりあえず、カスタマイズ無しの標準ページで表示してみました。
問題無く表示されますね。(当たり前ですが・・・)
3.カスタムコンポーネントを作る
Apex コントローラ
まず、Apex コントローラを作りました。
今回コンポーネントを組み込む Article Detail のページは、URL 内に記事のURL名 (urlName) を受け取ります。
なので、この URL名を引数に、記事を取得する関数を実装します。
今回は記事タイトルと記事内容を表示させますので、これらを取得します。
ArticleViewTestController.cls
public class ArticleViewTestController {
/**
* ナレッジより記事データを取得
*
* 引数:URL名
*/
@AuraEnabled
public static type1__kav getArticleDetail( String urlName ) {
List<type1__kav> articleList = [
SELECT Title, detail__c
FROM type1__kav
WHERE PublishStatus = 'online'
AND urlName = :urlName
];
if ( articleList.isEmpty() ) return null;
return articleList[0];
}
}
※ type1_kav は今回作成した記事タイプのオブジェクト
マークアップとコントローラ
記事表示のレイアウトですが、今回はタイトルと記事内容を表形式で表示してみます。
マークアップのソースは↓↓↓な感じになりました。
※画面パラメータ用の属性 urlName、記事タイトル・内容用の属性 title、detail を定義。
※初期処理のイベントをハンドリング。
articleViewTest.cmp
<aura:component controller="ArticleViewTestController" implements="forceCommunity:availableForAllPageTypes" access="global">
<aura:attribute name="urlName" type="String" default="" access="global" />
<aura:attribute name="title" type="String" />
<aura:attribute name="detail" type="String" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<table border="1">
<caption>Lightning コンポーネントで記事を表示</caption>
<tr>
<td>記事タイトル</td>
<td><ui:outputText value="{!v.title}" /></td>
</tr>
<tr>
<td>記事詳細</td>
<td><ui:outputRichText value="{!v.detail}" /></td>
</tr>
</table>
</aura:component>
↓↓↓はコントローラのソースです。初期表示の処理を実装しています。
URL名を元に記事を取得し、タイトルと記事内容を設定します。
articleViewTestController.js
({
/**
* 初期表示
*/
doInit : function(component, event, helper) {
// URL名を取得
var urlName = component.get('v.urlName');
if ( urlName == '' ) return;
// Apex コントローラ呼び出し(記事データを取得)
var action = component.get("c.getArticleDetail");
action.setParams({
'urlName' : urlName
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var article = response.getReturnValue();
if ( article != null) {
// 記事データを設定
component.set("v.title", article['Title']);
component.set("v.detail", article['detail__c']);
}
}
});
$A.enqueueAction(action);
}
})
デザインリソース
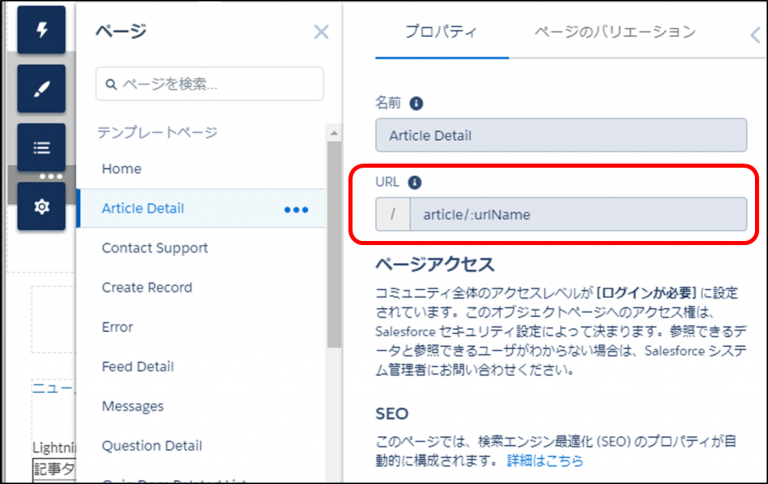
突然ですが、コンポーネントにURL名を引き渡すにはどうしたら良いでしょう?
参考までに標準の「記事コンテンツ」のコンポーネントを確認しました。
「記事コンテンツ」のコンポーネントを選択すると、プロパティが表示され、URL名の属性に “{!urlName}” が設定されています。
どうやらこの urlName はページのURLに含まれている、記事のURL名の様です。
カスタムコンポーネントでも、同様のプロパティ属性を提供すれば、URL名の受け渡しが出来そうです。
コミュニティビルダー上にプロパティ属性を表示させるには、デザインリソースを作成します。
今回はURL名のみ渡せれば良いので、属性 “urlName” のみ定義します。
(属性名はマークアップで定義したものと合わせる必要があります)
articleViewTest.design
<design:component label="記事表示テスト">
<design:attribute name="urlName" label="URL名"/>
</design:component>
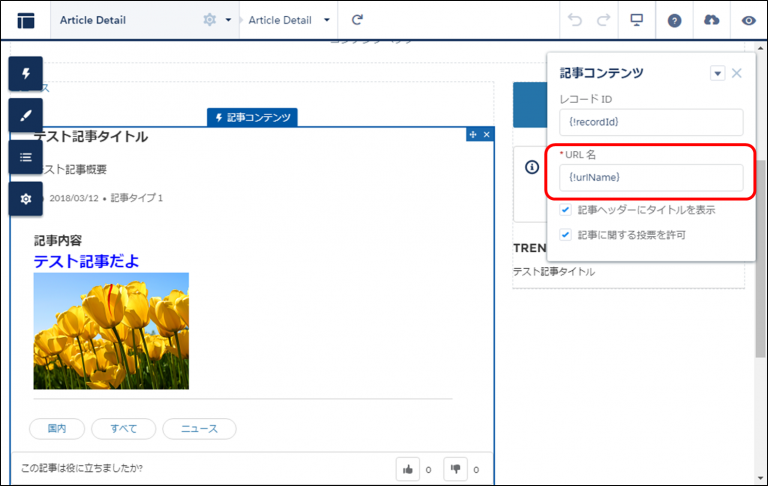
4.カスタムコンポーネントを配置する
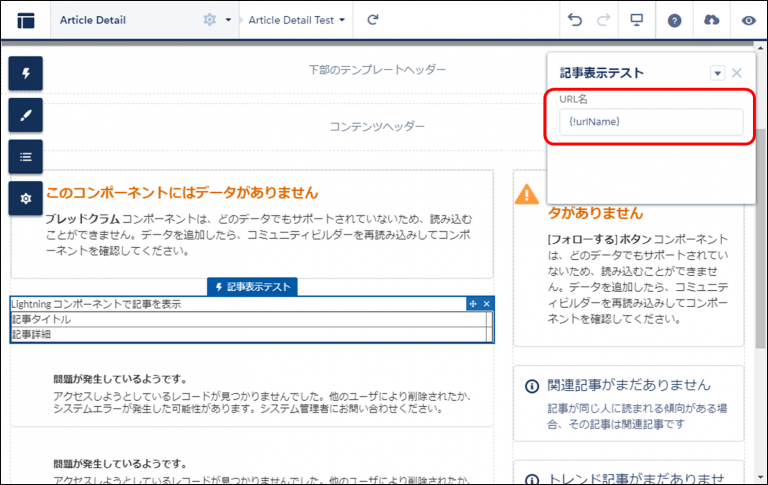
作成したカスタムコンポーネントを Article Detail のページに配置します。
配置したコンポーネントを選択すると、デザインリソースで定義したプロパティ属性が表示されました。
標準コンポーネントに習って “{!urlName}” を設定します。
5.カスタムコンポーネントで表示してみる
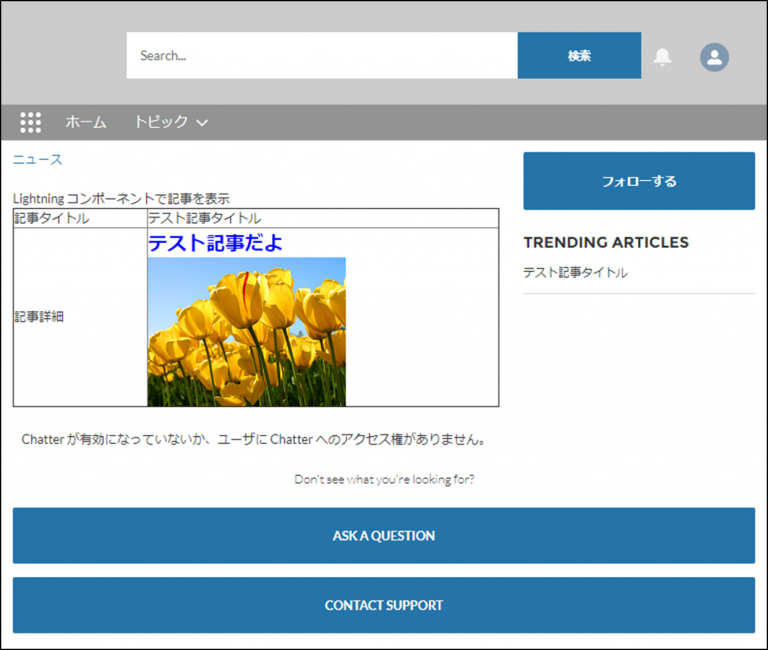
実際にコミュニティで表示されるか確認します。
うまくいきました! 今回は、記事タイトルと記事内容のみの表示となりましたが、標準コンポーネントでは他にも関連項目が色々表示されている様です。
これらの表示方法についても調べていきたいと思います。